AndroidでADK開発している時に便利なツールを作った → http://dev.shokai.org/js/websocket-client/
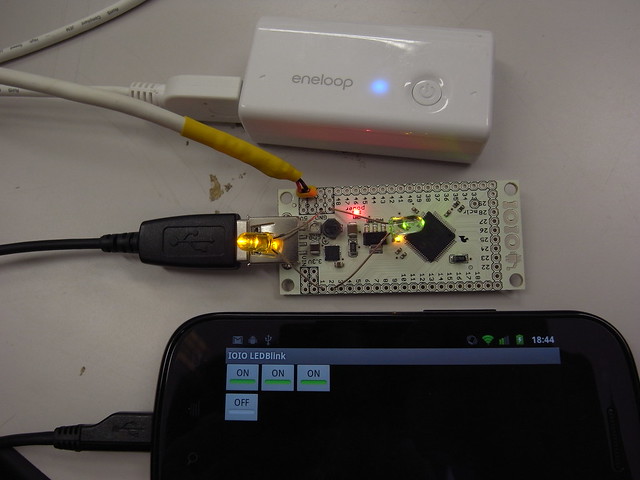
ADKをAndroidに挿すと、1つしかないUSBポートが埋まってしまって、logcatでデバッグ情報を見れなくなってしまう。しかし、俺の使っているNexusSはネットワーク越しのADB(Android Debug Bridge)はrootを取らないと使えない。
素晴らしいことにブラウザからlogcatを見る – 明日の鍵で、「LogcatSocketServer」というlogcatを全てwebsocketに流してくれるサーバーを作ってくれていた。これは凄く良い。
俺は普段はlogcatを複数開いて、 ^[DE]/ やアプリ名などでgrepしてエラーだけを表示したりしている。LogcatSocketServerの出力を分割してそれぞれgrepできるしくみがあれば、普段と同じ快適なAndroidアプリ開発環境が手に入る・・・ので作った。
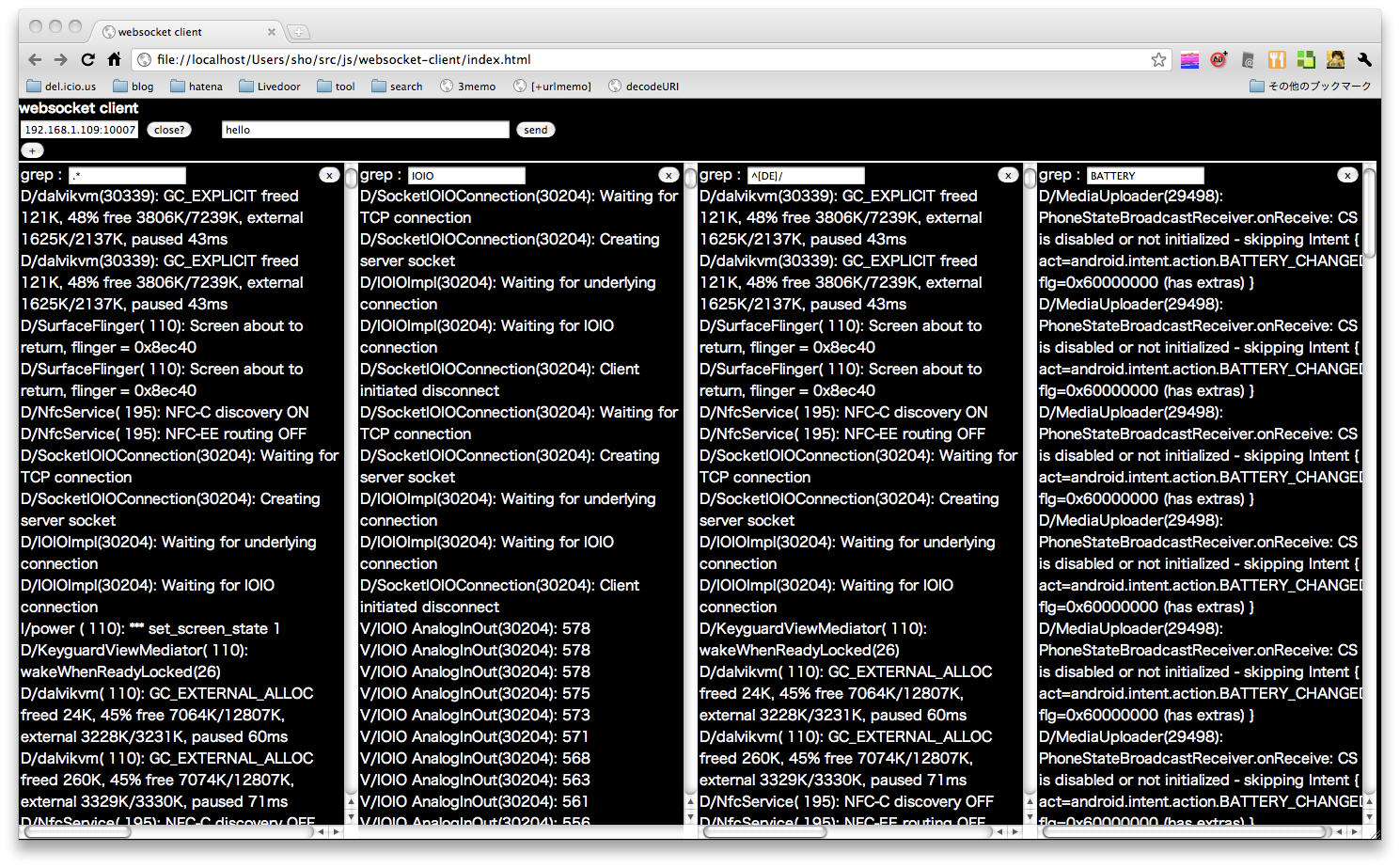
webブラウザでwebsocketを受信して、縦分割で複数表示し、それぞれgrepできる。(クリックで拡大)
「+」ボタンを押す毎に分割パネルが増える。
この例では4分割して、左から順に「全て表示」「IOIOに関するものだけ表示」「DebugとErrorだけ表示」「バッテリー情報を表示」している。

Androidのデバッグだけではなく普通のwebsocketを使ったwebアプリのテストにも使えるはず。
■LogcatSocketServerのインストール
ブラウザからlogcatを見る – 明日の鍵にあるLogcatSocketServerをAndroidにインストールする。
バイナリがあるのでダウンロードして、AndroidにUSBケーブルつないでインストール。
wget http://tomorrowkey.googlecode.com/svn/trunk/LogcatOnBrowser/LogcatSocketServer/bin/LogcatSocketServer.apk
adb install -r LogcatSocketServer.apk
起動させ、start serverボタンを押すとAndroidがwebsocketサーバーになる。
■webブラウザでlogcatを見る
http://dev.shokai.org/js/websocket-client/を開く。Google ChromeかSafariでしか動かない。
LogcatSocketServerの画面に表示されているIPアドレスとポート番号を、左上に入力してに接続する。
「+」ボタンを押すとパネルが増える。あとはgrep欄に正規表現を書けば表示をフィルタできる。
^[VEW]/アプリ名 とかでgrepしたりすると便利ですぞ。
ローカルで実行するならgithubに置いたのでどうぞ https://github.com/shokai/websocket-client
git clone git@github.com:shokai/websocket-client.git
open websocket-client/index.html
こういうGUIアプリ、VisualStudioとかで作ってたけど無名関数をばしばし使えるJavaScriptの方が作りやすいですね。