1月 212016
<< CLIで天気を確認する || AWS LambdaでCircleCIを毎日ビルドする >>
Node.jsでYahooから天気を取得するnpmを作った。
https://www.npmjs.com/package/weather-yahoo-jp
YOLP(Yahoo Open Local Platform)のリアルタイム降雨情報のAPIと、Yahoo天気の予報の取得ができる。
Nodeに日本の天気関係のnpmが無かったのと、今まで使っていたRubyのお天気系Rubygemが全て動かなくなっていたので自作した。
天気をスクレイピングして取ってくる部分がHTMLの変更により動かなくなってしまう事が多いみたいなので、CircleCIで毎日テストを走らせる事により異常にすぐ気づけるようにしてある。
現時点でv0.2.0
forecastの方はまだ多少項目追加する予定なので(気温の前日との差や降水確率など)最新情報はREADMEを見ると良い
エラーや要望はissueかtwitterにどうぞ
インストール
% npm install weather-yahoo-jp
天気予報の取得
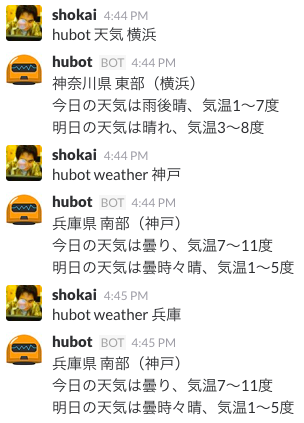
地名、もしくは天気ページのURLでgetすると天気が得られる。
import {forecast} from "weather-yahoo-jp";
forecast
.get("横浜")
.then((forecast) => {
console.log(forecast); // 取得した天気
})
.catch((err) => {
console.error(err.stack || err);
});
{
where: '神奈川県 東部(横浜)',
today: { text: '曇後雨', temperature: { high: 9, low: 4 } },
tomorrow: { text: '晴れ', temperature: { high: 8, low: 3 } },
url: 'http://weather.yahoo.co.jp/weather/jp/14/4610.html'
}
これを使ってhubot scriptも作ってみた。

forecast.getはわりと適当に地名を入れても天気を返してくれる。事前に地名と天気のURLのリストを作ってforecast-url.jsonに保存してあって、この中から適当にそれっぽい地点の天気を返す。
このリストの作成にcoを使ったらdelayをいれながらゆっくりリンクをたどる処理を普通のfor文で書けたのでcoすごいと思った。
JavaSciptでディレイを入れながらゆっくり1つずつクロールするのってqueueを使うか、async.jsとかで変な書き方しないと駄目だと思ってたんだけどRubyみたいな普通な感じに書けるのでcoすごい。
@neoyokohama の天気予報にも使ってる
新横浜 1月17日 晴後雨 気温3度〜9度
本日のイベントは
日産フィールド小机 第69回日産カップ神奈川区ロードレース大会
予想混雑度 34
— neoyokohama (@neoyokohama) January 16, 2016
YOLP APIで現在の降雨状況を取得する
Yahoo Open Local PlatformのAPIに緯度経度を渡すと今そこにどれだけ雨が降ってるか取得できる。数分後の予報も付いてくる。単位はmm/hらしい。
YOLP(地図):気象情報API – Yahoo!デベロッパーネットワーク
先にアプリケーションIDを取得する必要がある
https://e.developer.yahoo.co.jp/register
coordinatesに10個まで地名と緯度経度のペアを設定してgetWeatherすると、地名がkeyでvalueが降雨データのオブジェクトが取得できる。
試しにobservation(観測値)とforecast配列(予測値)を単純に比較して人間語で出力してみる
import {Yolp} from "weather-yahoo-jp";
var yolp = new Yolp("取得したAPPID");
var query = {
coordinates: {
東京: "139.7667157,35.6810851",
京都: "135.7605917,35.0075224",
沖縄: "128.0150716,26.5918277",
新潟: "139.0618657,37.9123509"
}
};
yolp.getWeather(query)
.then(function(data){
for(var where in data){
var w = data[where];
if(w.observation.rain > 0){
if(w.forecast[0].rain > 0){
console.log(where + "は雨が" + w.observation.rain + "降っています");
}
else{
console.log(where + "でもうすぐ雨が止みます");
}
}
else{
if(w.forecast[0].rain === 0){
console.log(where + "は雨が降っていません");
}
else{
console.log(where + "でもうすぐ雨が" + w.forecast[0].rain + "降ります");
}
}
}
})
.catch(function(err){
console.error(err.stack || err);
});
こうなる
東京でもうすぐ雨が止みます
京都でもうすぐ雨が0.25降ります
沖縄は雨が1.65降っています
新潟は雨が降っていません
YOLP APIのレスポンスはXML形式がプライマリみたいなので、JSON形式で取得するとマークアップがJSONなだけで構造がXMLっぽい超入り組んだ変なフォーマットで返ってくる。さらに複数地点の降雨データが配列で返ってきてどれがどこなのかわからない。
このままだと厳しいのでJavaScriptから使いやすいようにgetWeather関数内で直してある。
もし元データをそのまま取得したい場合はyolp.get(query)を呼べば加工前のフォーマットで取得できる。
これを使って定期的に降雨データを取得してnode-lindaにtupleで流し、それを色々な所に通知すると、hubot-lindaが反応してslackに通知が来たり、うちのMacminiが「雨が降ります」とか喋り出したり、Hueが青や赤に点滅したりする。
雨止みますという通知を俺が受信してタイミングよく買い物に行ったりできる。