(追記)色々改良された → ArduinoとRubyで赤外線リモコン をgemにした
————-
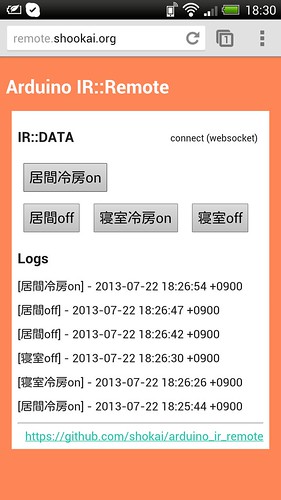
帰宅前にスマホからクーラーをつけれるようにした。Arduinoと合計150円ぐらいの部品と、このRubyで書いたアプリ https://github.com/shokai/arduino_ir_remote だけで使える。
ソフトウェア部分はまだアップデートされるだろうけど、(rubygemにするとか)ハードウェアはもうこれ以上変更しないので是非自作してお試しください。
動かなかったり欠陥があったら、githubのissueかtwitterで@shokaiにどうぞ。
動いている証拠動画
実際に使いたいのはエアコンだけど、エアコンは地味なのでテレビでやってみた。
研究室にあるパナソニックとシャープのテレビで試したら両方とも動いた。
パナソニックのテレビから学習した赤外線データはgistに貼った。
データフォーマットについてもこの記事の下の方で解説してます。
経緯など
Lindaで
家の温度を見れるようにしたら、だれもいない部屋の温度が高すぎるのが見えてしまい、帰るのが嫌になったので作った。日当たりが良すぎる。
以前
KURO-RSという赤外線学習リモコンをRubyから使えるようにしたのだが、
うちの日立のエアコンの信号が特殊らしく操作できなかったので、赤外線学習リモコンも自作した。
日立エアコンだけでなく、富士通のエアコンでも動いたし、パナソニックやシャープのテレビも大丈夫だったから、たぶんどのメーカーの製品でも動くと思う。
赤外線学習リモコンが動かない理由は2つ考えられる。1.単に赤外線のデータが長くて保存しきれていない 2.信号をちゃんと解析しているタイプの学習リモコンの場合は解析に失敗している、のどちらか。
うちの日立のエアコンは富士通のに比べて3倍ぐらいデータが長かったので、たぶん電源on/offだけでなく温度風向き風量など現在の状態も全て送信している。
というわけでこの2つの問題に対処するために、1.大きめのbufferに保存するようにして 2.信号を解析せずに保存し再現出力するだけ、という仕様にした。
さらに
Ruby用のライブラリも作って、
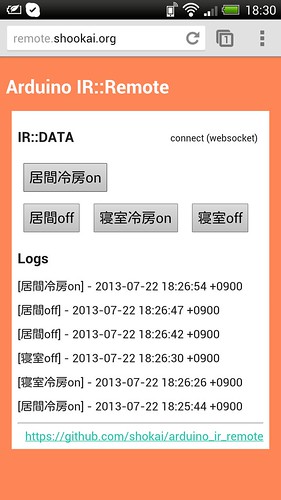
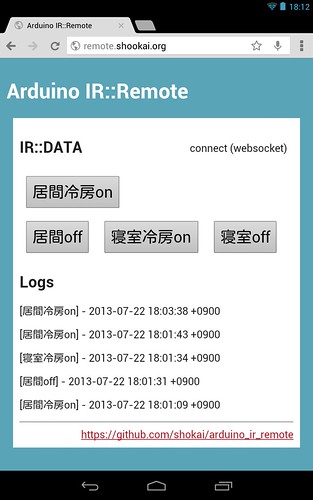
Sinatra RocketIOでWebアプリも作った。

動かす
ソースコードは
githubに全部あり、回路も簡単なのでまず動かし方・設置方法を説明する。
材料
- Ruby1.8.7以上が動くMacかLinuxマシンかRaspberry Pi
- ArduinoとUSBケーブル 1個
- 赤外線LED 1個(昔秋月で100個700円で買った)
- 38kHz 赤外線リモコン受光器 1個(100〜150円ぐらい)
以上。
Arduinoは
Leonardoと
Microで動作確認した。
Seeduino v2(duemillanove互換)では動かなかった。下のほうに書いた赤外線LEDを38kHzで点滅させる処理が面倒くさい問題のせいだと思う。Arduinoコードのdelay時間をちょっといじればなんとかなると思うので
そのうちやる
Rubyが動くマシンやArduinoはそのへんに落ちているだろうし、150円ぐらいの追加で作れるのでやってみるといいのでは。
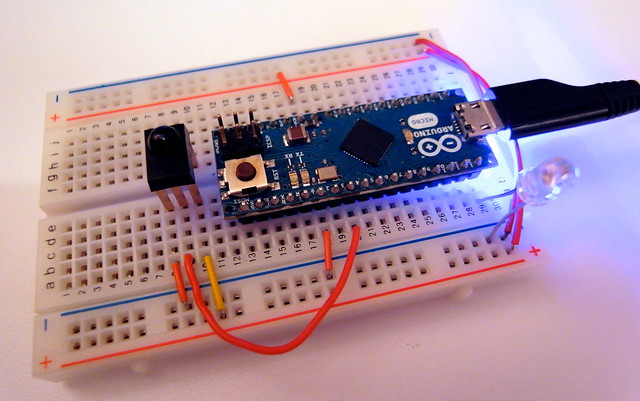
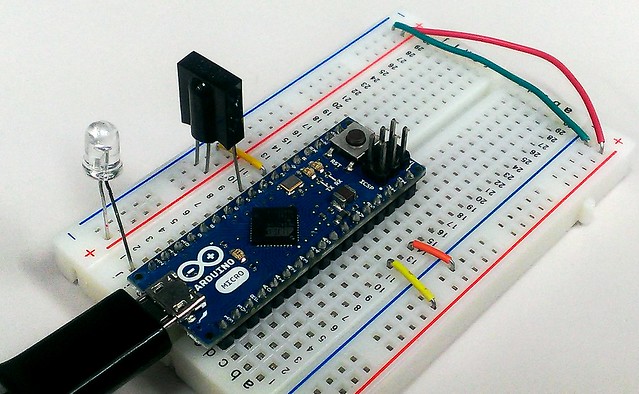
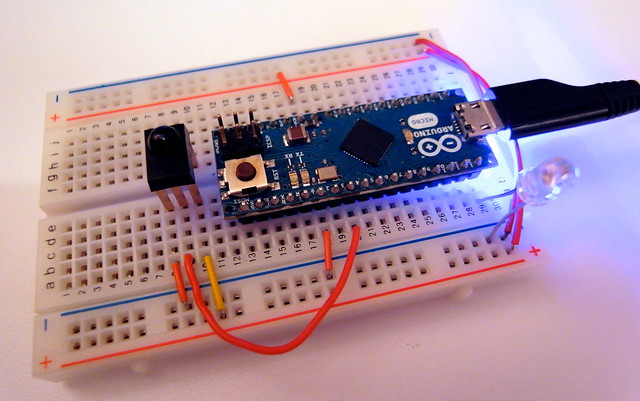
回路
回路は大変簡単だった。
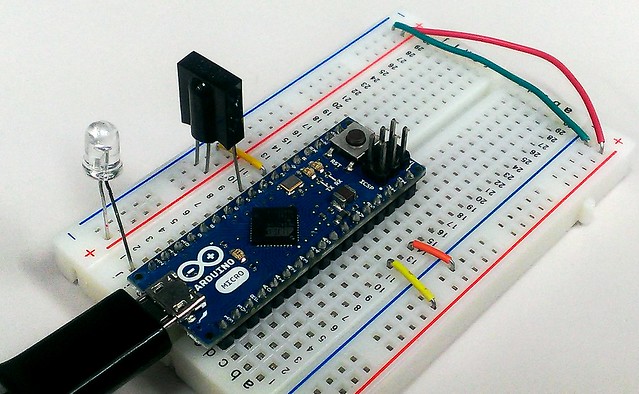
Arduinoのデジタル3番ピンに赤外線リモコン受光器、 12番ピンに赤外線LEDを付けた。
赤外線リモコン受光器はいろいろあるけど、どれも5V/GND/DATAの3ピンで動く。

これをエアコンの方に向ければいい。
けっこう離れていても届くけど、市販の赤外線LEDは指向性が強いので光が当たらない事がある。しっかり狙うか、LEDの頭を切断して拡散させるかするといい。
別の赤外線受光器も試してみたけど、ちゃんと動いた。

インストール
githubからリポジトリをcloneして、
このファームウェアを書き込んで
https://github.com/shokai/arduino_ir_remote/blob/master/arduino/arduino.ino
あとはREADMEに書いてある通りに必要なgemをbundle installすればok
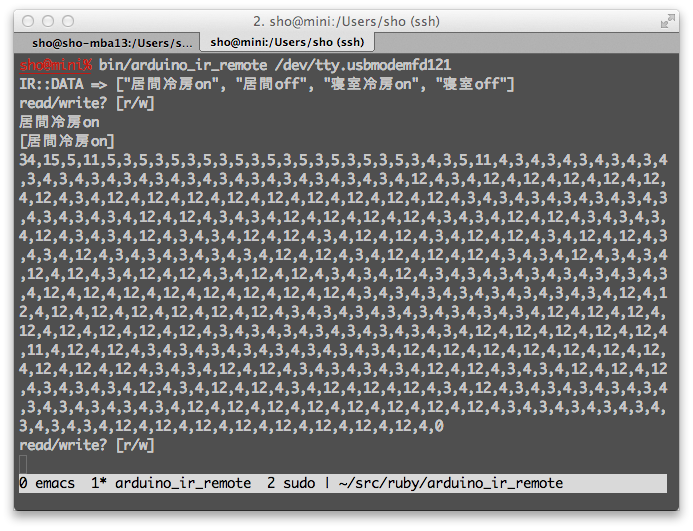
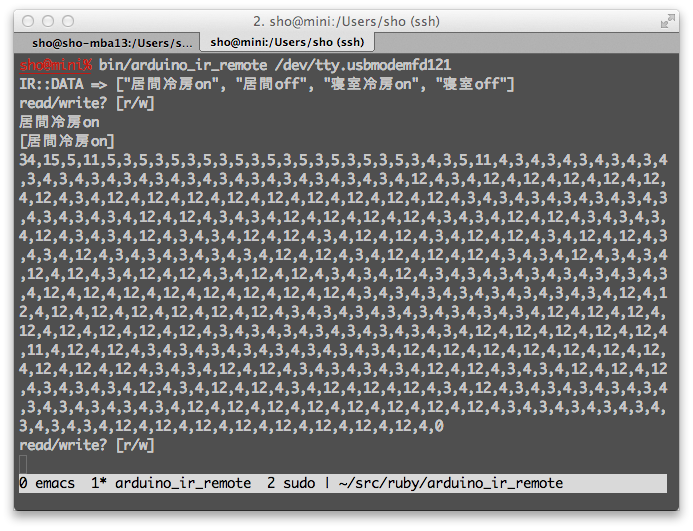
赤外線を読む
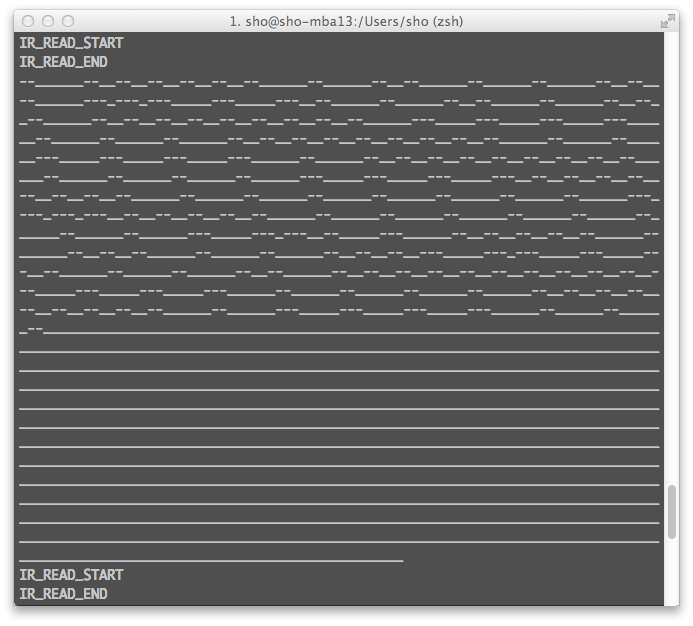
binディレクトリ内にCUIで赤外線読み書きできるツールが入っている。
ruby bin/arduino_ir_remote /dev/tty.usb-devicename

readして2.5秒以内に赤外線リモコンを照射したら、ターミナルに読み取ったデータがprintされる。
writeすると、1回前に読み取ったデータを発射する。
赤外線のデータを保存する
読み取った赤外線データは data.yml に保存しておくと名前を指定して発射できる。 sample.data.ymlみたいにすればいい。
sample.data.yml
"on" : "34,15,5,11,5,3,5,3,5,3,5,3,5,3,5,3,5,3,5,3,5,3,5,3,4,3,5,11,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,12,4,3,4,12,4,12,4,12,4,12,4,12,4,12,4,3,4,12,4,12,4,12,4,12,4,12,4,12,4,12,4,12,4,12,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,12,4,12,4,3,4,3,4,12,4,12,4,12,4,12,4,3,4,3,4,12,4,12,4,3,4,3,4,3,4,12,4,3,4,3,4,12,4,3,4,3,4,12,4,12,4,3,4,12,4,12,4,3,4,12,4,12,4,3,4,12,4,12,4,3,4,3,4,12,4,3,4,3,4,3,4,3,4,3,4,12,4,12,4,3,4,12,4,12,4,12,4,3,4,3,4,12,4,3,4,3,4,12,4,12,4,3,4,12,4,12,4,3,4,12,4,12,4,3,4,3,4,12,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,12,4,12,4,12,4,12,4,12,4,12,4,12,4,12,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,12,4,12,4,12,4,12,4,12,4,12,4,12,4,12,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,12,4,12,4,12,4,12,4,12,4,12,4,12,4,12,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,12,4,12,4,12,4,12,4,12,4,11,4,12,4,12,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,12,4,12,4,12,4,12,4,12,4,12,4,12,4,12,4,12,4,12,4,3,4,3,4,12,4,12,4,3,4,3,4,3,4,3,4,12,4,12,4,3,4,3,4,12,4,12,4,12,4,3,4,3,4,3,4,12,4,3,4,12,4,12,4,3,4,12,4,12,4,12,4,3,4,12,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,12,4,12,4,12,4,12,4,12,4,12,4,12,4,12,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,12,4,12,4,12,4,12,4,12,4,12,4,12,4,12,4,0"
"off" : "34,15,5,11,5,3,5,3,5,3,5,3,5,3,5,3,5,3,5,3,5,3,5,3,5,3,4,11,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,12,4,3,4,12,4,12,4,12,4,12,4,12,4,12,4,3,4,12,4,12,4,12,4,12,4,12,4,12,4,12,4,12,4,12,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,12,4,12,4,3,4,3,4,12,4,12,4,12,4,12,4,3,4,3,4,12,4,11,4,3,4,3,4,3,4,12,4,3,4,3,4,12,4,3,4,3,4,12,4,12,4,3,4,12,4,12,4,3,4,12,4,12,4,3,4,12,4,12,4,3,4,3,4,12,4,3,4,3,4,3,4,3,4,3,4,12,4,12,4,3,4,12,4,12,4,12,4,3,4,3,4,12,4,3,4,3,4,12,4,12,4,3,4,12,4,12,4,3,4,12,4,12,4,3,4,3,4,12,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,12,4,12,4,12,4,12,4,12,4,12,4,12,4,12,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,12,4,12,4,12,4,12,4,12,4,12,4,12,4,12,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,12,4,12,4,12,4,12,4,12,4,12,4,12,4,12,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,12,4,12,4,12,4,12,4,12,4,12,4,12,4,12,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,12,4,12,4,12,4,12,4,12,4,12,4,12,4,12,4,12,4,12,4,3,4,3,4,12,4,12,4,3,4,3,4,3,4,3,4,12,4,12,4,3,4,3,4,12,4,12,4,12,4,3,4,3,4,3,4,3,4,3,4,12,4,12,4,3,4,12,4,12,4,12,4,12,4,12,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,12,4,12,4,12,4,12,4,12,4,12,4,12,4,12,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,3,4,12,4,12,4,12,4,12,4,12,4,12,4,12,4,12,4,0"
赤外線データの記録方式
上の数字列は34,15,5,11の場合、3400マイクロ秒間38kHzの赤外線を発射、1500マイクロ秒間停止、500マイクロ秒間38Khzの赤外線を発射、11マイクロ秒停止という意味。
赤外線リモコンは自然光と区別するために38kHzの赤外線が300〜600マイクロ秒続く状態をon、何もなし状態が300〜600マイクロ秒続く状態をoffとして送信する。メーカーによって時間が違う。
elm-chan.orgの解説がわかりやすい。
赤外線リモコンの通信フォーマット
これを赤外線リモコン受光器に入力すると、38kHzの赤外線が入っている時にLOW、何もなし状態の時にHIGHが出力される。
信号データの内容を解析するのは面倒だったので、リモコンから来たのと同じ赤外線を再現するようにした。
赤外線リモコン受光器を監視して、出力がHIGH/LOWで変化した時間を
micros()で保存した。
データが1byteに収まるように、100マイクロ秒を1単位とした。
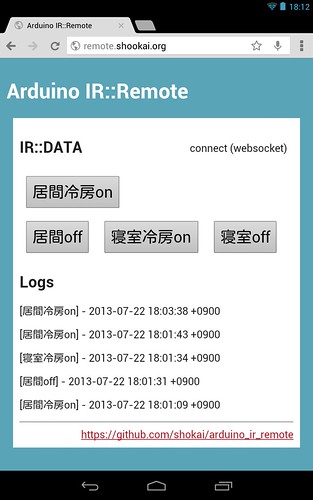
Webから使えるようにする
WebUIディレクトリ内にSinatraアプリがある
READMEに書いてある通りbundle installしてrackupすれば起動する。
上のディレクトリのdata.ymlを読む。
環境変数ARDUINOにArduinoのデバイス名を渡しておく必要がある。

アプリは外から勝手に操作できないようにbasic認証を付けられる。
環境変数BASIC_AUTH_USERNAMEとBASIC_AUTH_PASSWORDで設定する。
サービスとしてインストール
WebUIのREADMEに書いてあるとおりforemanで家のMacのlaunchdにインストールした。
nginxのvirtual hostでremote.shookai.orgに置いてる。
苦労したことなど
そもそもちゃんと赤外線が読めているのか、ちゃんと38khzで発射できているのかがよくわからず苦労した。
試作
これを作る前に、2種類の方式で赤外線学習リモコンを試作した。
200マイクロ秒ごとに38kHz赤外線のon/offをbool配列で記録する
binary方式と、on/offが切り替わるまでの時間を記録する
interval方式を作った。
これはbinary方式。デジタルピン2番にスイッチを接続して、pushしたら2.5秒以内に赤外線リモコンを読ませる。シリアル通信で赤外線データを出力してくる。

38kHzを作るのが難しい
binary方式と
interval方式でdelayMicrosecondsの時間が違う。
ループや条件式の計算の処理時間があるので、それぞれの方式で別のdelay時間になってしまった。
そもそもPWMを使って38kHzを作ればいいんだけど、最初はStandardFirmataに赤外線学習リモコン機能を付けた物を作りたくてdelayとIO操作のみという縛りでやっていて、信号は読み書きできるんだけどRAM容量が足りなくて動かなかったからこうなった。
FirmataじゃないのになんでPWM使わない縛りやってるんだろうって気分に今なってる。