RubyHiroba 2013
大学の外では初LT
時間が無くて削ったスライドも含めてあります
あと言い忘れましたがsocket.ioのクローンではないです。1から(EventEmitterから)自前実装しています。
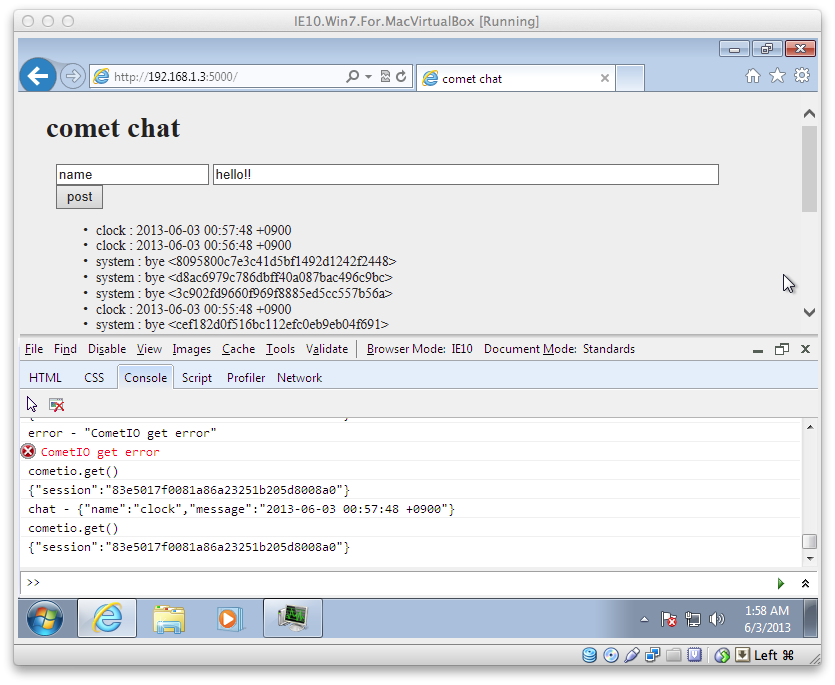
スライドではIEで動かないって書いてあるけど、発表後にmasuidriveさんが教えてくれたmodern.IEを使ったらデバッグが捗ってIE8以降なら動かせるようになった。
IE10はwebsocket、IE8とXBOX360ではcometで接続された。これで、だいたい今存在する全Webブラウザで使えると思います。
各バージョンのWindowsとIEがVirtualBoxなどのVMでDLできる。OSまるごとなので2GBとかある。

終わった後、ruby.twの人たちと手羽先を食べた。かなり楽しかった気がする。