gemにしてある
linda | RubyGems.org | your community gem host
Linda
Lindaは1990年ごろに出来た言語。
タプルスペースという共有メモリ空間でタプル(オブジェクト)を共有して、in/out/rd/inp/rdpという命令で操作する事で大抵の並列処理が記述できるという物。
仕様は単純なんだけどセマフォなどのロック機構やジョブキューも超簡単に記述できる。いわば分散並列処理のための最小セット。
既にCやJavaの実装があり、Rubyでも咳さんの
Rindaがある。
で、今回作ったLinda gemでは
タプルのマッチング判定とオンメモリの
タプルスペースの読み書き機能と、それぞれのテストコードしか実装されていない。
複数のプロセスからタプルスペースに接続して読み書きする機能は実装されていない。
マッチングは配列タプルは要素の前方一致、Hashタプルは自身のKeyとValueが相手に全部含まれていればtrueとしている。
Linda RocketIO
Linda gemをさらに
Sinatra::RocketIOに乗せた。
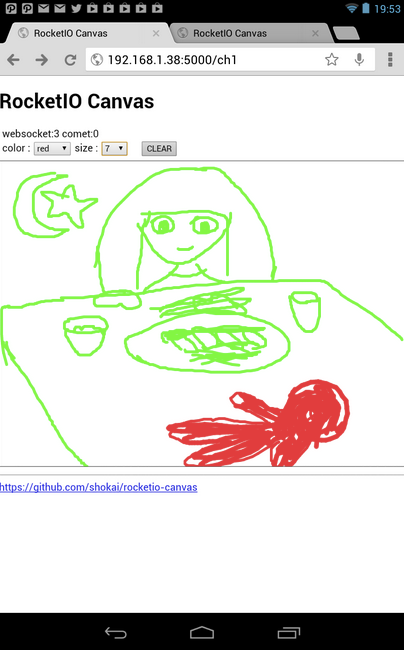
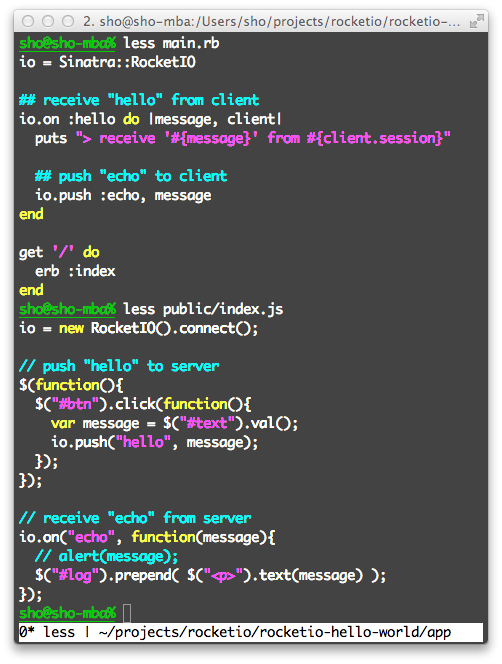
RocketIOはSocket.ioをパクって俺が作ったSinatra用のWebSocket/Comet実装です。
sinatra-rocketio-linda | RubyGems.org | your community gem host
Sinatraがタプルスペースつまり共有メモリ空間になって、RocketIOで接続されたクライアントがLindaで操作できる。
今のところRubyとJavaScriptがタプルの読み書きに参加できる。
命令はin/out/rd/inp/rdpがそれぞれtake/write/read/take(コールバック)/read(コールバック)になった。
RocketIOは非同期通信なので全部非同期で実行される。
LindaBase
Webサービスを作った。LindaBaseという。
http://linda.shokai.org/
http://linda.masuilab.org/
http://linda-base.herokuapp.com/
それぞれ物理的に別のサーバーだけどアプリは同じ。
ソースコードは
http://github.com/shokai/linda-base
自分のサーバーやHerokuなどにインストールも簡単にできる。
いくつかサンプルアプリを作った。
世界観的にはユビキタスコンピューティング、つまり生活環境にセンサーやコンピュータが埋め込まれていて陰ながら色々サービスしてくれるし、スマホとかで操作もできるしWebサービスとも連携したりする環境を考えている。
しゃべる
http://linda.shokai.org/myhome/say/hello
タプル[“say”, “hello”]をタプル空間”myhome”に書き込むページ。
https://github.com/shokai/linda-mac-say
[“say”, 文字列] をwatchして、Macのsayコマンドに投げるアプリ。タプル[“say”, String, “success”]を書き込む。
Rubyで書かれていて、適当なMac上で起動してlinda.shokai.orgに接続して使う。
温度や明るさをArduinoでセンシング、寒かったら警告など
http://linda.shokai.org/myhome/sensor
タプル空間”myhome”内の[“sensor”]から始まるタプルがwatchできるページ。
https://github.com/shokai/linda-arduino-sensor
Arduinoに接続した照度と気温センサーを読んで、タプル[“sensor”, “light”, 120]と[“sensor”, “temperature”, 25]をwriteするアプリ。毎秒書き込む。
適当なUNIXマシンで動かして、linda.shokai.orgに接続して使う。(以降のgithubはlindaに接続して使うアプリです)
https://github.com/shokai/linda-temperature-alert
気温をアラートする。タプル[“sensor”, “temperature”]をreadして、タプル[“say”, “現在の気温 23度”]や[“say”, “現在の気温 8度、お体に障りますよ”]などの警告を流すアプリ。
スマホとPhidgetsサーボモータでドアロックを開ける
http://linda.shokai.org/myhome/door/open
タプル[“door”, “open”]をタプル空間”myhome”に書き込むページ。
https://github.com/shokai/linda-door-phidgets-servo
タプル[“door”, “open”]が来たら、Phidgetsのサーボモータを使ってドアの錠を回す。タプル[“door”, “open”, “success”]を書き込む。
https://github.com/shokai/linda-door-open-goldfish
タプル[“door”, “open”]をAjax POSTと
GoldFishで書き込む例
Twitter
http://linda.shokai.org/myhome/twitter/tweet/hello
タプル[“twitter”, “tweet”, “hello”]をタプル空間”myhome”に書き込むページ。
https://github.com/shokai/linda-twitter
タプル[“twitter”, “tweet”, 文字列]をwatchして、Tweetするアプリ。
このように共有メモリを介して小さいアプリが連携できる事がおわかりか。
URLがタプル空間名/タプルの内容になっていて、その場でダミーデータを投入できたり通信を見たりできるのもとても便利。
利点
最後にこのシステムの利点をまとめておく。
分散並列プログラミングがシンプルに書ける
4種類の命令の組み合わせで何でもできる。共有メモリに接続して読み書きするだけ。
ユビキタスコンピューティング、特にお家ハック系はノード間の連携がとても多い。
センサAが反応してから→センサBの反応を待って→モーターCを動かす、のようなプログラムは常人にはなかなか難しい。
Linda使うと簡単。
拡張が簡単
全通信が覗き見できる。処理をフックできるとも言えるし、最初からLinda全体がプラグインシステムみたいになっている。
“明るくなったら”→”カーテンを開ける”というシステムをLinda上に作った後で、”明るくなったら”→”ご飯を炊く”というシステムを追加したいとする。
共有メモリなので、太陽が出た[“sun”, “available”]というタプルを監視すればご飯が炊ける。
Lindaを使わずに明るさセンサとカーテンを直結した場合、ご飯炊くプログラムがデータを取得するには明るさセンサのプログラムを修正しなければならない。
最初からLindaを使っていれば、既存システムを一切修正せずに拡張できる。
デバッグが楽
“明るくなったら”→”カーテンを開ける”というシステムが動かなくなった場合
\突然の死/
明るさセンサとカーテンを直結していた場合、どこが悪いかわからない。
通信がwebページで見れるので、どの部分が壊れたか特定しやすい。
分担して同時にシステムを作れる
普通のシステムでは、センサー側を先に作成しなければアクチュエータ側を作れない。
入力値が無いと出力側を作れないのだが、LindaBaseのwebページ上でダミーデータを投入できる。
ボタン押すだけでタプルが書き込める
入力側が未完成でも、出力側を実装できる。
接続を確立し、維持するのが楽
RocketIOを使っているのでWebSocketで高速な通信ができる。
WebSocketが使えない環境の場合、自動的にcometで接続される。
サーバーより先にクライアントが起動しても、クライアントは自動的に接続をリトライする。
e-mobileの一番下のプランとか海外の怪しい回線でも多分動くので、海外での学会展示でも有用な気がする。
どちらを使っているかは全く意識せずok
切断されても自動再接続される。
オブジェクトが送れる
タプル、実は配列だけではなくHashも送れる。
配列の入れ子も送れるし、複雑なデータ構造も送れる
[“door”, [“open”, “stop”, “close”], {speed: 30, delay: 1}] とか
JSONに変換できる物なら何でも送れる。
なぜLindaというgemがあるか
タプルのマッチングと、オンメモリのタプルスペースの操作APIとそのテストだけが書かれたgemを作ったのは
DBやファイルシステム上で互換のある物を作ればLinda RocketIOで使うLinda実装を差し替えれるようにしたかったから。(まだその機構作ってない)
一応MongoDBで実装してみる予定。
色々便利なのでモリモリ開発していきます。