8/24(日)のプログラミングシンポジウム(夏)で発表してきたスライド。
少し修正したり、質疑応答の内容とかも追加した。
Lindaをnodeとsocket.ioで実装したら便利だったので、色々使ってるよという話をした。
俺の周囲ではLindaとは何なのか説明しなければならない人しかいなかったので、プレゼンの最初のほうで「Linda知ってる人〜」って言ったら15人ぐらい手あがって完全アウェーに来たと思った。
懇親会で、昔Linda使ってた人とかに褒められてうれしかった。
8/24(日)のプログラミングシンポジウム(夏)で発表してきたスライド。
少し修正したり、質疑応答の内容とかも追加した。
Lindaをnodeとsocket.ioで実装したら便利だったので、色々使ってるよという話をした。
先週のReal.UIで発表してきたスライドです。ハードウェアとかNode.jsでやったほうが安定するしいいよという話をした。
会場のスマートニュース社は勉強会とかできる場所とオフィスとその真ん中にビールとか置いてあるカウンターがあってフロアがスコーンと抜けるように全部見えてて広々していた。ビール何種類もあってよかった。おいしかったです。
前:NodeにLindaを実装した
linda-socket.ioはsocket.io上に実装してるので、herokuでも動く。
http://linda-job-queue-sample.herokuapp.com
ソースコード https://github.com/node-linda/linda-job-queue-sample
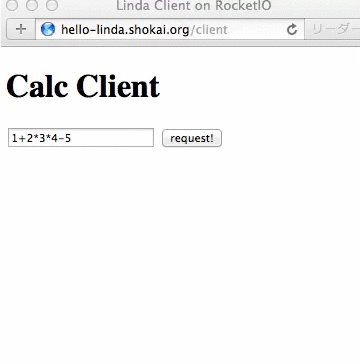
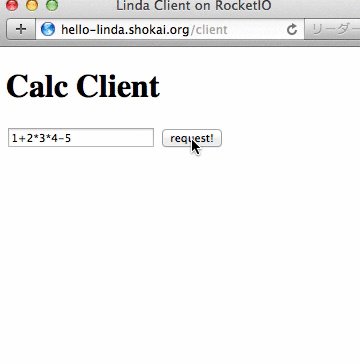
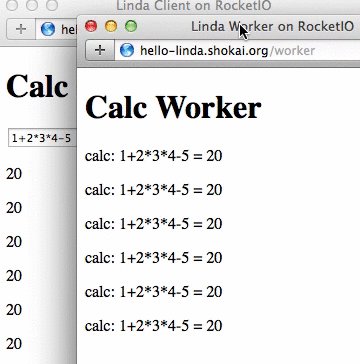
lindaなので、サーバー側でlindaにsocket.ioを読むだけで、サーバー側のコードまったく書く必要なくクライアント側だけでメッセージングできる。
完全にこれをnodeに移植しただけなので解説は割愛する
Lindaによるブラウザ上での分散処理の例
艦これの冬のイベントやりながらcoffee書いてたらLindaができた。おかげで三隈大和大鳳以外全部集まったけどコミケに行けなかった。
前にRubyで実装したこれ
Ruby上に並列言語拡張Lindaを実装してWebSocket/Cometで使えるようにした
を
Node+Socket.IOで実装しなおした。
https://npmjs.org/package/linda-socket.io
RubyよりNode+coffeeの方が並列処理書きやすい。特に本体よりもテスト、coffee+asyncにだいぶ助けられた。あとなんだかんだでEventMachineに気を使って書くのが疲れる。
Node版はタプルに配列が使えないようにした。全部Object(hash)にした。流れているデータを読んで意味がわかりにくいのと、request-response形式で返すタイプの時にマッチングがしにくいため。
npm install linda-socket.io
var http = require('http');
var app_handler = function(req, res){
// your web app code
};
var app = http.createServer(app_handler);
var io = require('socket.io').listen(app);
var linda = require('linda-socket.io').Linda.listen({io: io, server: app});
app.listen(3000);
console.log("server start - http://localhost:3000");
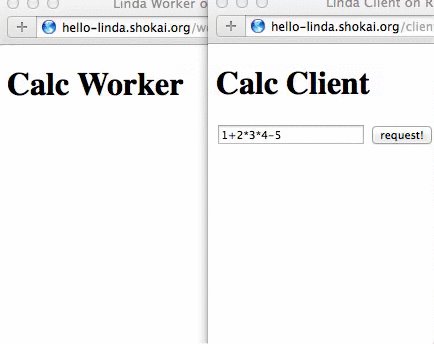
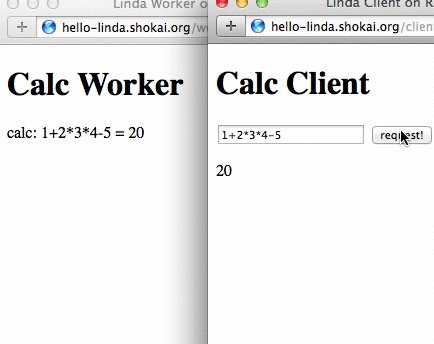
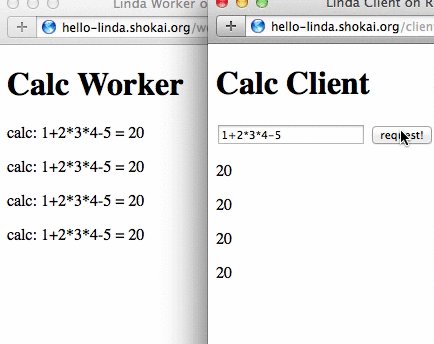
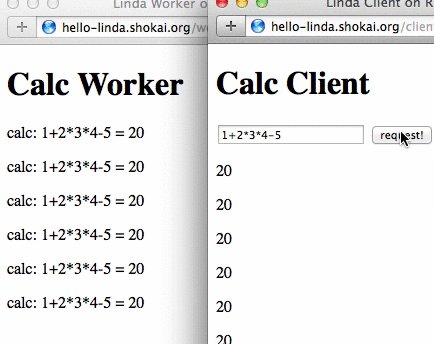
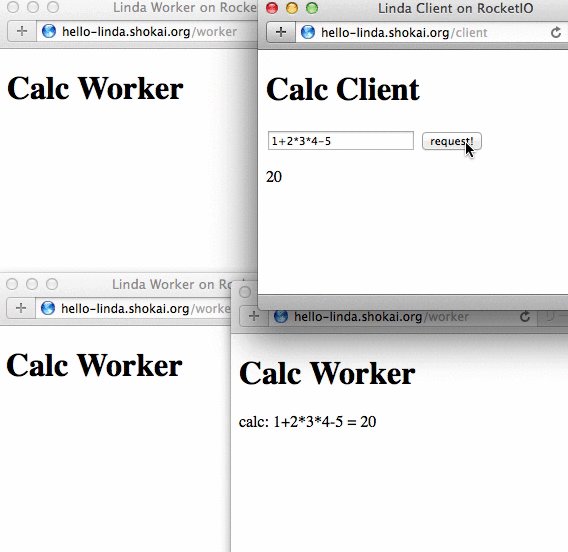
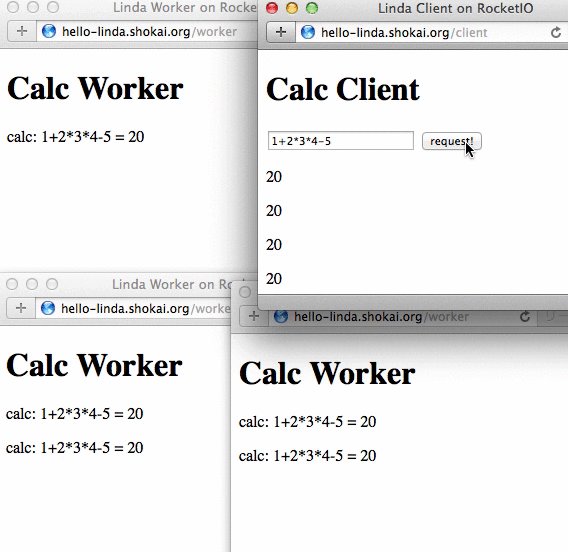
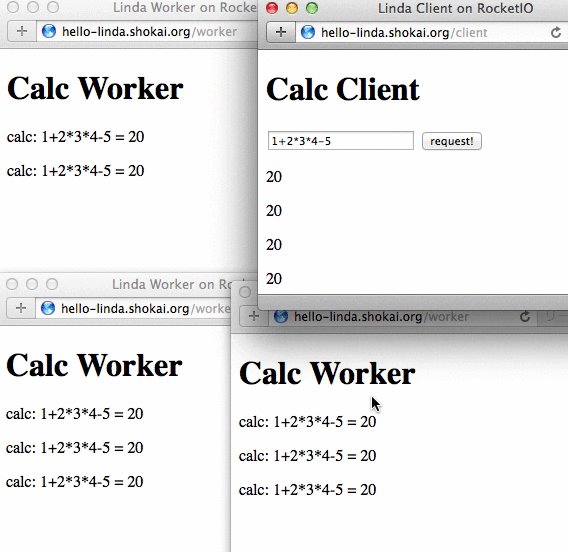
いわゆる分散処理の例を作ってあってsinatra-rocketio-lindaのsampleの中に入れてあったんだけど、blogに書くのを忘れていたので書きます。
センサーのデータを流して受け取る、いわゆる「pub-sub」的な使い方の他にも、Hadoopがやっているようなタスク分散が簡単に書けるよという例です。
実行環境 http://hello-linda.shokai.org
ソースコード https://github.com/shokai/linda-hello-world
というのも昨日wise9さんに取り上げていただいて、そういえば全然サンプルコードとか整備・整理してない事を思い出したので書こうと思った。