4月 122013
<< current streak || Rubyのワンライナーでプレゼンタイマー(2) >>
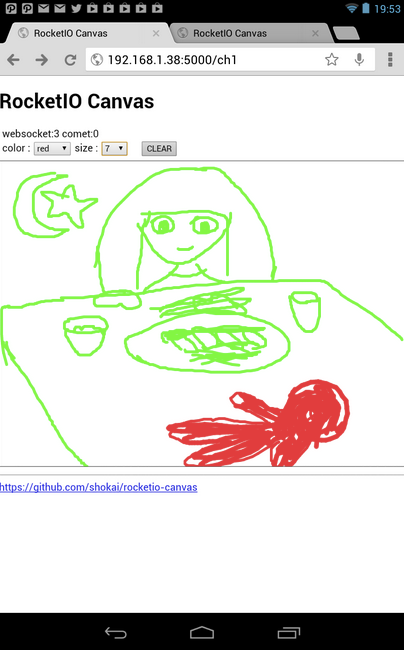
横浜から電車に座れたので、学校行くまでの間にスマホやタブレットやPCで同時に絵を描けるやつをcanvasとSinatra RocketIOで作った。
一瞬でできた。RocketIOの生産性はヤバイ。
デモ http://canvas.shokai.org/ch1
URL末尾がRocketIOのチャンネルになっていて、同じURLを開けばどのブラウザからでも同じ絵が同時に編集できる。
Nexus7で絵を描いてMacでgyazoすると便利。

チャンネルは http://canvas.shokai.org/shokai
とか http://canvas.shokai.org/hogehoge
とか好きなだけ増やせる。
ソースコード
shokai/rocketio-canvas · GitHub
デモなので突然止めたりしますが、ソースをgit cloneしてきてbundle installしてrackupすればRuby1.8でも2.0でも動くのでどうぞ。
ご意見ご要望などあったらissueやtwitter @shokaiへ
実装はとても簡単で、一番面倒だったのはcanvasをスマホでもPCでも使えるようwrapするjs部分だった。
DBは使っていない(オンメモリ)
READMEやGemfile含めて300行ちょっとで完成した。
% git ls-files | xargs wc -l
4 .gitignore
7 Gemfile
77 Gemfile.lock
1 Procfile
31 README.md
8 config.ru
50 main.rb
62 public/canvas.js
40 public/index.js
51 views/index.haml
331 total