赤外線学習リモコンをWebブラウザから使えるようにした。SinatraとMongoDBで、RubyでBuffalo/玄人志向の赤外線学習リモコンを操作するで作ったkuro-rs-serverを操作する。
shokai/kuro-rs-control-panel – GitHub
これでアプリから様々な機器を操作できる。家に帰る前に暖房つけたりとかNFCでテレビ動かしたりとか。
機能はこれだけ。全部GUIとJSON APIがある。
- 赤外線を読む
- 赤外線データに名前をつけて保存する
- 名前を指定して赤外線を発射させる
- データ内容を指定して赤外線を発射させる
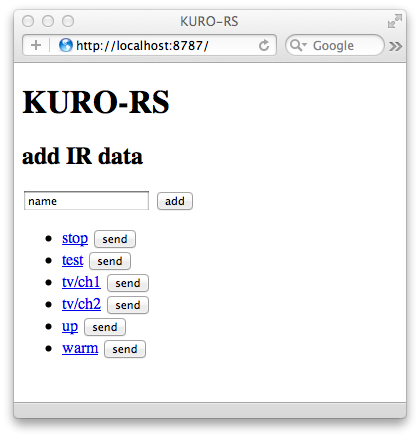
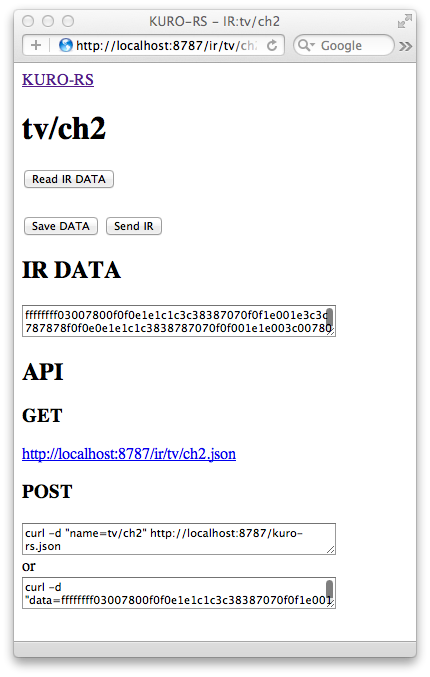
■画面
保存した赤外線データの一覧と、新規データの保存ボタンがある

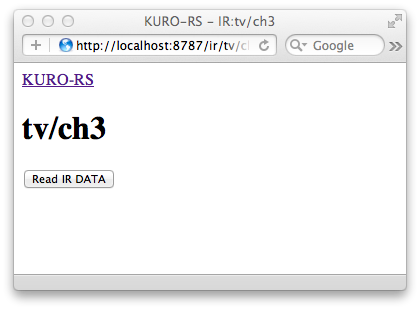
赤外線データのpermalink。 /ir/(名前) にある。
学習ボタンを押してすぐKURO-RSに赤外線を当てると

読み取られる。保存したりその場で試し撃ちしたりできる。

画面下にAPIのヘルプがあって、
curl -d 'name=tv/ch2' http://localhost:8787/kuro-rs.jsonのようにHTTP-POSTで名前を指定して赤外線発射、などの方法が書いてある。
■使ってみよう
Sinatraの他にMongoDBと、KURO-RSが必要。
このコントロールパネルはkuro-rs-serverと通信するので、サーバーとは別プロセスでkuro-rs-serverも起動して使う。
git clone git://github.com/shokai/kuro-rs-control-panel.gitconfig.yamlを編集する。kuro-rs-serverのアドレスぐらいしか編集する必要ない。
cd kuro-rs-control-panel
bundle install
cp sample.config.yaml config.yaml
kuro-rs-serverを起動する
kuro-rs-server /dev/tty.usbserial-00012a34b5 --port 8786
コントロールパネルも起動する
ruby development.rbもしくはpassenger使うとよい。