NFCタグサーバーにもクロスドメインでAjaxできるようにするためにHTTP HeaderにAccess-Control-Allow-Originを追加した。
JavaScriptだけでNFCタグリーダーを使える。
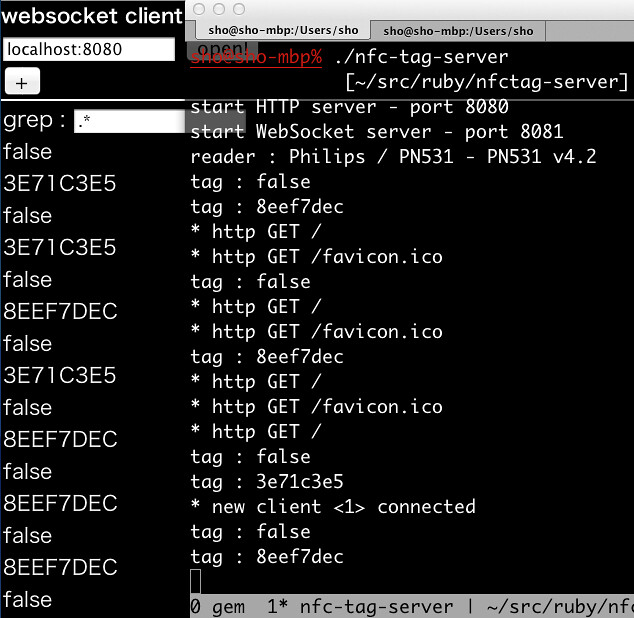
これ → IO-DATAのNFCタグリーダーをHTTP、WebSocket、Socketから使えるようにした
Eventmachine HttpServerが軽量で使いやすいので、sinatraを使うほどでもないプロジェクトでよく使っている。
class NfcHttpServer < EM::ConnectionEventmachine HttpServerはドキュメント全然書かれてないけど、コードが読みやすいのでどうにでもできる。cometとかもできるし。
include EM::HttpServer
def process_http_request
res = EM::DelegatedHttpResponse.new(self)
puts "* http #{@http_request_method} #{@http_path_info} #{@http_query_string} #{@http_post_content}"
res.headers['Access-Control-Allow-Origin'] = '*'
res.headers['Access-Control-Allow-Headers'] = 'Content-Type'
res.headers['Access-Control-Allow-Methods'] = 'PUT,DELETE,POST,GET,OPTIONS'
res.status = 200
res.content = @@tag.to_s
res.send_response
end
end
■参考にした
Ajaxのクロスサイト通信をJSONPを使わないでやってみよう – Back yard : yuya_lush’s report