研究室の後輩にSinatraとhamlとjQueryを教えるために作ったテンプレートについて、ここにも書いておく
ソースコード https://github.com/shokai/sinatra-template
実際動いているもの http://masui.sfc.keio.ac.jp/sinatra-template/
git clone git://github.com/shokai/sinatra-template.git
■Sinatraを何に使うか
Sinatra+haml+jQueryが便利。
Railsと似てるけど、ちょっと違う。
個人的には
Rails → HTMLのページをいっぱい作るのに便利
Sinatra → 画面遷移あまりしなくて、同じURLのままjsonのAPIをjQueryのajaxで取得して動的に表示を変えるwebページを作るのには便利
に感じる。
でもSinatra自由すぎるので、ある程度実装パターンを知らないとメチャクチャになるのでこのテンプレートを参考にすると良いよ
個人的には
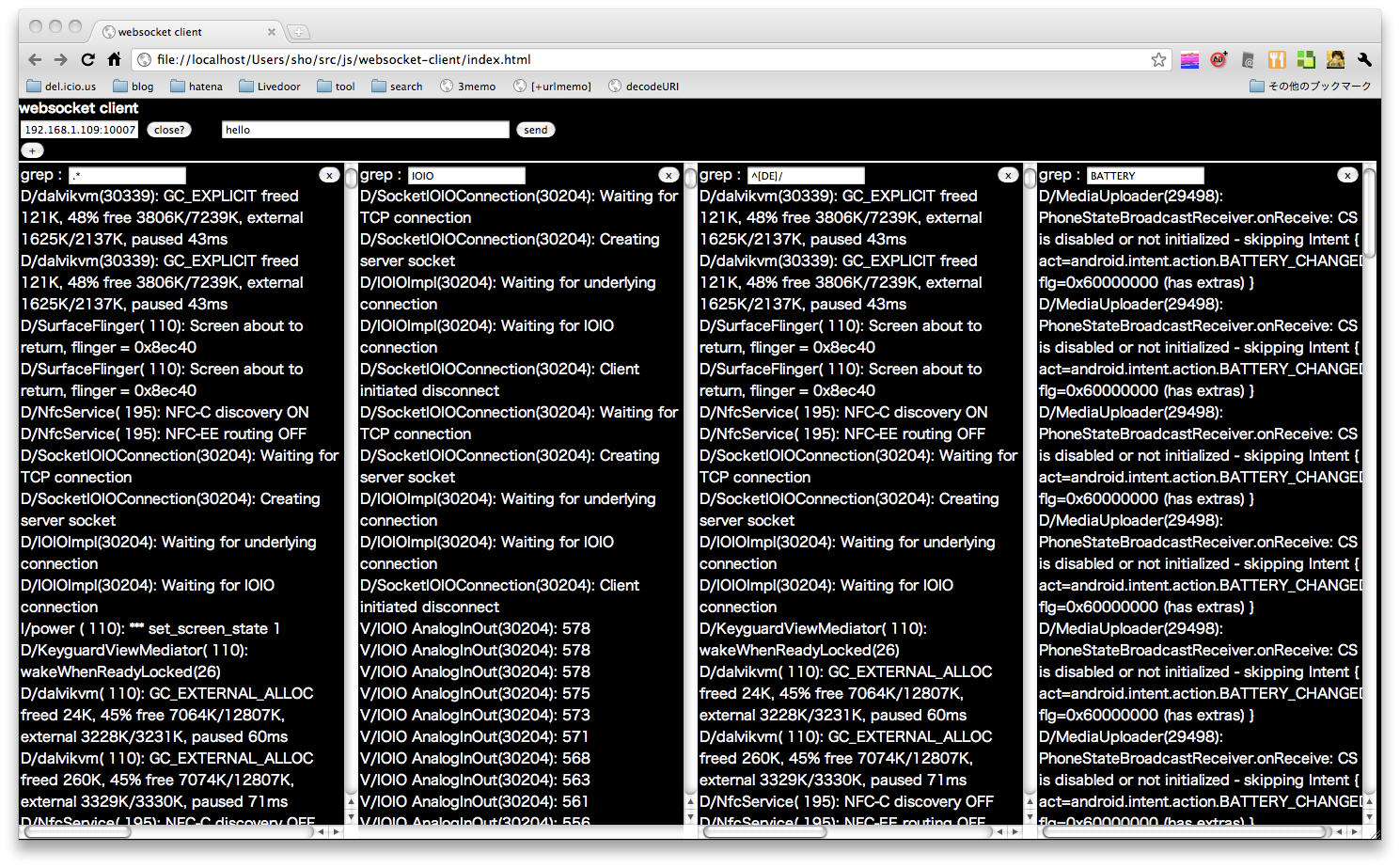
serial-http-gatewayと一緒に使ってデバイスと連動したwebページを作る、とかが手軽にできてよく使う。
■動かし方
gemでsinatra入れて、ruby development.ru
詳しくはREADME嫁
■テンプレートの解説
最低限の動作するおみくじアプリです
おみくじ結果をJSONで返すAPIがある
jQueryでajaxでJSON読んで表示する
hamlでhtmlを作る
開発用とデプロイ用の2種類のRackUp(*.ru)ファイル付き
■ファイルの説明
・README.md
まず読め
・development.ru
開発サーバーを起動し、main.rbとhelper.rbを読み込んでSinatraアプリを実行するスクリプト
・config.ru
本番サーバーのapacheやnginxでsinatraアプリを実行するためのPassenger用スクリプト
・config.yaml
”やむる”形式の設定ファイルです。アプリのタイトルしか書いてない。
ここに設定値を書くようにするとアプリを配布するのに便利
(必要になったら)DBの接続設定などを書くと良い。
・Gemfile
アプリで使うgemを書いておく
bundlerでgemを管理する時に使う
・helper.rb
起動時に一回だけ読み込まれる
必要なライブラリをロードするコードはここに書く
(必要になったら)データベースへの接続などをここで行うと良い。
app_rootという関数が定義されている(重要)
これにより、開発サーバー・サブドメインでの運用・サブディレクトリでの運用でも内部のURLがズレない
jsからサーバーのAPIにアクセスする時、hamlでcssを読み込む時などに便利
・main.rb
Sinatraアプリ本体
HTTPでアクセスしてきた時のresponseを書く
app_root/omikuji.json でアクセスしてきた時に、ランダムなおみくじを返す
・views/
hamlを置くディレクトリ
・views/index.haml
http://(app_root)/ にアクセスした時に表示されるhamlファイル
index.hamlをどのURLの時に表示するかは、main.rbで指定している
main.js, main.cssを読み込んでいる
rubyの変数のapp_rootをjsの変数app_rootに渡している(重要)
・public/
画像やjavascriptなどの静的ファイルを置くディレクトリ
・public/js/jquery.js
最新版のjquery
・public/js/main.js
index.hamlから読み込まれるJavaScript
・public/css/main.css
index.hamlから読み込まれるcss
SinatraやjQueryの基本的な使い方についてはググる。ライブラリの入門サイトとかを頭から読むよりも既に動いているアプリのソースを読んでわからない所を調べるのが一番速い。
■工夫しているところ
そんなに多いわけでもないけど、
・config.ruとdevelopment.ruを分ける。developmentから起動した時だけsinatra/reloaderを使ってアプリを毎回リロードさせている
・helper.rbの中身は1プロセス毎に1回しか呼ばれないので、DBとの接続や設定ファイルの読み込みはmain.rbと分けてここに書いておくといい
・app_rootという関数を定義してあって、開発環境や本番環境でAPIのURLがずれないようにしている
・
haml内に書かれたRubyコードの動作についてはここにまとめた
■アプリの動作
ruby development.ruする→helper.rb読む→helperがyamlの設定ファイルを読む、app_rootという関数を作る→port8080でサーバーがthinに設定される→Sinatraアプリ(main.rb)を起動→main.rbは”/”へのアクセスにindex.hamlを返す、”/omikuji.json”にはランダムなおみくじと時刻を返す
ブラウザで”/”にアクセスする→cssとjsを読む、ajaxでおみくじを取得する関数がボタンに関連付けられる→ボタン押す毎におみくじ表示される
こんな感じで、ajaxでデータ取ってきてhtmlを書き換えるアプリの最低限のテンプレートを用意しました。
意外とDB無くても
glitchtweetや
TweetButtonや
増井研オーディオAPIのようなものは作れるので、まずはDBなしでSinatra+Haml+jQueryで何か作ってみるのが良い。
DB使うときは、SQL系ならActiveRecordsかSequelかDataMapperあたりがメジャーなのかな?多分。そのへんをまず単体で使ってみて、適当にtwitterのクローラーとか作ってみると良い。
それからSinatraの中に混ぜて使ってみる。いきなりjsで画面が書き換えて、Sinatraもいじって、DBも使うとかやると確実に破滅するので一つずつやるのオススメします