8月242013
0
クリックするとinputタグになるのはいいけど、textareaにはできないの?という質問が来たので、実装した。
デモ
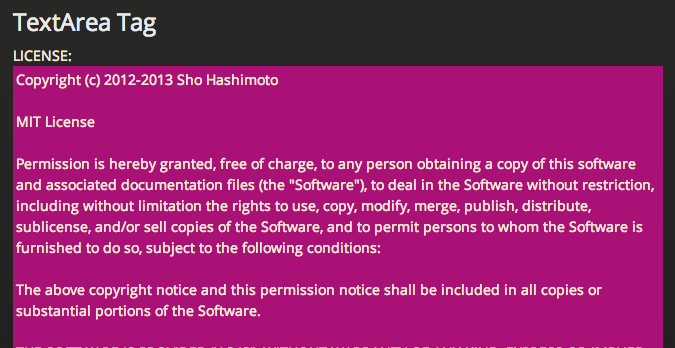
こういうところをクリックすると

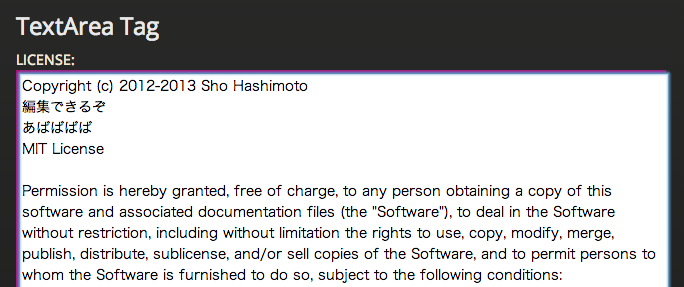
編集できるようになって

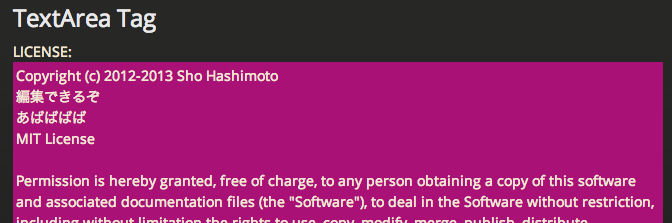
枠外をクリックすると保存される

edit-in-place(その場編集)プラグインはいくつか存在するけど、jQuery.editableは最も使いやすいAPIを出していると思います。
他のは・・あまりカッコよく書けない。
clickしたら編集し、編集終了後の値をコールバックで取得するのはこう書ける。
click以外にもmouseover, dblclick, clickholdなどトリガーは色々設定できる。
$("span#edit").editable("click", function(e){
alert(e.value);
});
値をチェックして、条件に合わなかったら元の値に戻すこともできる(validatorがわり)
$("span#zip").editable("click", function(e){
if( !e.value.match(/^\d{3}\-\d{4}$/) ){
e.target.html(e.old_value);
alert(e.value + " is not valid zip-code");
}
});
編集するテキスト以外のDOM要素をトリガーにする事もできる。この場合は横に「編集ボタン」があってそれを押したら編集モードになる。編集中はトリガーになった要素はhide()される。
var option = {trigger : $("input#btn_edit"), action : "click"};
$("span#edit").editable(option, function(e){
alert(e.value);
});
今回追加したtextarea版はこうやる。type: “textarea”を指定すればtextareaになり、その中は複数行の編集ができる。
var option = {type : "textarea", action : "click"};
$("p#license").editable(option, function(e){
alert(e.value);
});