phidgets-servo-serverというのを作った。
上のリンク先のgithubにphidgets関連のライブラリのインストール方法は書いてある。準備すると、
phidgets-servo-server --port 8901でサーバーが起動する。
eventmachine_httpserverでphidgets-ffiをHTTPから使えるようにしただけ。
使い方は簡単で、HTTP-GETでサーボモーターの現在の角度が取得できる
% curl http://localhost:8901HTTP-POSTで指定角度に回転する。
% curl -d '90' http://localhost:8901
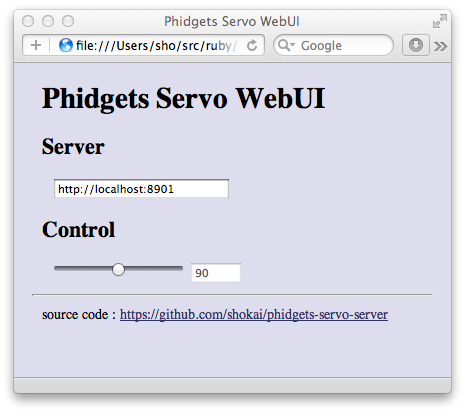
リポジトリのWebUIディレクトリにHTML+JSでサーボを回すサンプルがある。
phidgets-servo-serverを起動したマシンのディスク上でWebブラウザで開けば、警告がでるがスライダーを回す毎にサーボが回る。
サーバーに置いたらcross domain問題があるのでそのままでは使えない。
Webブラウザ →(ajax)→ サーバー →(HTTP-POST)→ phidgets-servo-server のように中継するwebアプリをSinatraかなんかで書いて使う。

このような1つのマシンのUSBポートに接続する特殊なデバイスは、同時に複数のプログラムからアクセスする事ができなかったり、ハードウェアと同じマシン上でプログラムを実行しないとならないんだけどサーバー化してしまえばどこからでも使えるようになる。格段に実装しやすくなる。
特殊デバイスはどんどんサーバー化しよう。
他にも
- serial-http-gateway : シリアルポートをHTTPで読み書き
- NFCタグサーバー : IOデータのNFCタグリーダーをHTTP/WebSocket/Socketで使える