4月 162012
Twitterにfilter APIという単語で検索してstreamを受信できるAPIがあるので、授業のハッシュタグでfilterしてチャットを作った。
プログラムと起動方法は https://github.com/shokai/twitter-stream-api にある。
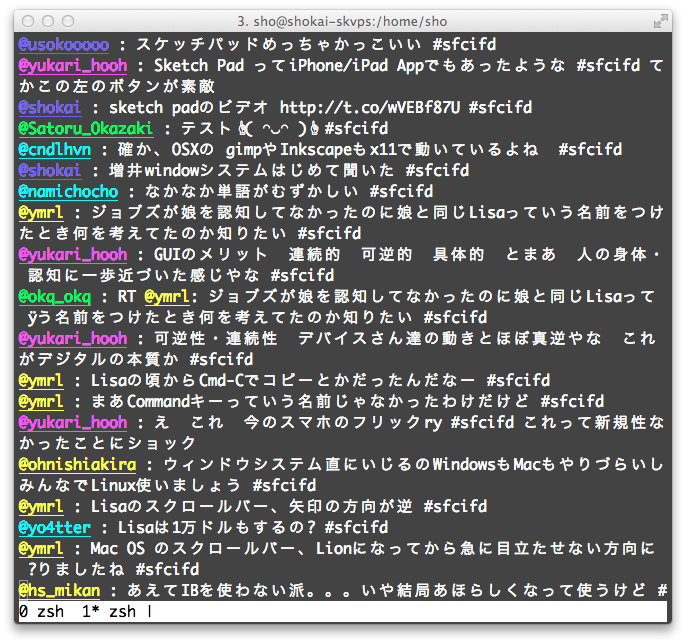
まず先週は、Terminalで動くバージョンを作って文字をデカくして全画面表示で教室の前に表示させて使ってた。
mitukiiiさんのuserstreamというgemのAPI参照先をfilter APIに変更したらすぐできた。@username の部分はrainbow で色を付けた。
twitterのログもテキストファイルで生成される。

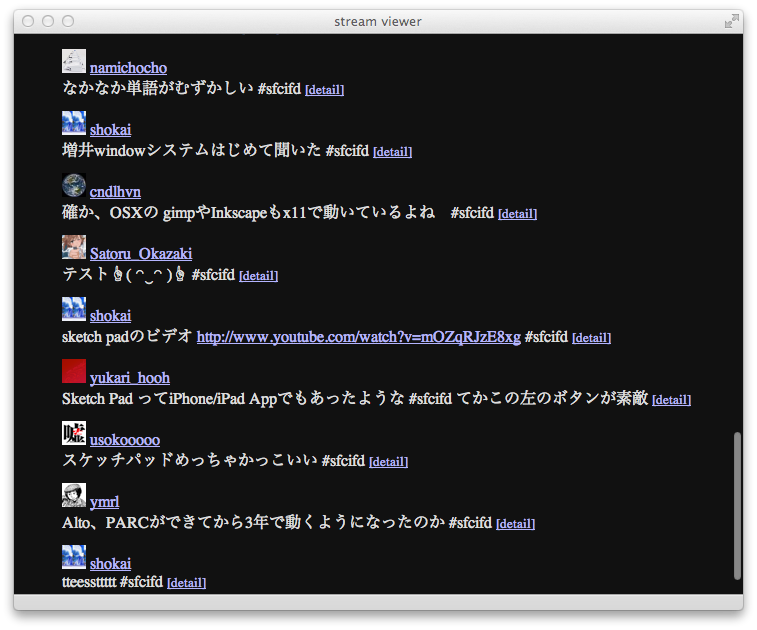
次に今週はHTMLで表示させるようにした。Stream APIをem-websocketでwebsocketにして、文字をデカくした全画面表示SafariにWebSocketで表示させている。
表示用のHTMLとWebSocketサーバー起動方法は githubのtwitter-stream-api/viewer にある。