増井さんがPhoneGapを使って5分で作るAndroidアプリケーションというビデオを2時間ぐらいかけて撮影していたので、俺も触発されてPhoneGapやってみた。
PhoneGapはHTML/CSS/JavaScriptでAndroidやiPhoneアプリを作れる環境。アプリ起動時にブラウザコンポーネントを読み込んで、そこにHTMLで画面を作るしくみになってる。
特にコンテンツとして面白いところもないサンプルアプリケーションっぽいのができた。バスの中で。
せっかくAndroidのネイティブアプリ相当が作れるのだから、加速度センサーを秒間30回取得して画面を描画しつつ、本体のバイブレーションとビープを鳴らしたりした。
ソースはgithubに全部置いておいた
https://github.com/shokai/droidgap-test-app
さて、PhoneGapでAndroidアプリを作る方法をメモしておく。
■Androidの開発環境を作る
まず、普通にEclipseでJavaとXMLで書かれたAndroidプロジェクトをコンパイルできる環境を整える。
android sdkインストールと実機で実行するに書いた。
Javaは書かなくていいので、最初に新規プロジェクト作成したままをコンパイルして、自分のAndroid端末(もしくはエミュレータ)に送って実行できる事を確かめておく。
■PhoneGap/DroidGapでの開発環境を作る
droidgapでandroidアプリ開発にくわしく書いた。
PhoneGap本家サイトからPhoneGap一式をダウンロードすると、iPhoneとかBlackberryとかpalm用の環境も手に入るけど、DroidGapが入ってない。
DroidGapはAndroid Development Toolと連携してプロジェクトを自動生成してPhoneGapでの開発に必要なファイルも全て配置してくれる神ツールなので、DroidGapを使うべき。DroidGap自体もrubyで書かれているので不具合があってもなんとかしやすい。
https://github.com/phonegap/phonegapではなくhttps://github.com/phonegap/phonegap-androidの方を使う。
■アプリを作る
droidgap gen アプリ名してテンプレートを作って、
ant installでビルドしてインストールできる。アプリの実行は端末から手動でする。
最近はhamlが気に入っているので、index.hamlを書く
!!! XML
%html
%head
%script{:type => 'text/javascript', :src => "./phonegap.js"}
%script{:type => 'text/javascript', :src => "./jquery.js"}
%script{:type => 'text/javascript', :src => "./jquery.color.ver2.js"}
%script{:type => 'text/javascript', :src => "./main.js"}
%body
%h1 droidgap test app
%h2 accelerometer:
%div#acc_vars
%div#x
%div#y
%div#z
%div#color
%h2 logs
%div#log
で、hamlからhtmlに変換する
gem install haml
haml index.haml index.html
中のコンテンツはjQueryで動的に作るので、idの振られたdivがあるだけでhtmlはシンプル。
index.html
<?xml version='1.0' encoding='utf-8' ?>
<html>
<head>
<script src='./phonegap.js' type='text/javascript'></script>
<script src='./jquery.js' type='text/javascript'></script>
<script src='./jquery.color.ver2.js' type='text/javascript'></script>
<script src='./main.js' type='text/javascript'></script>
</head>
<body>
<h1>droidgap test app</h1>
<h2>accelerometer:</h2>
<div id='acc_vars'>
<div id='x'></div>
<div id='y'></div>
<div id='z'></div>
</div>
<div id='color'></div>
<h2>logs</h2>
<div id='log'></div>
</body>
</html>
jQueryは自分でダウンロードしてきて同じディレクトリに置いておく。
phonegap.jsはdroidgap gemした時に自動配置してくれてる。
で、main.jsを書く。
var acc_stat = false;30ミリ秒毎に加速度センサーの値を取得して、毎回HTMLを書きなおしているけど特に問題ない。
var acc_watch;
var acc_max = 0;
document.addEventListener("deviceready", function(){
navigator.notification.beep(1);
navigator.notification.vibrate(0);
accel(true);
}, true);
$(function(){
log('start');
$('div#color').css('width','100%').css('height',400).css('background-color', '#000000');
$('div#color').click(function(){
navigator.notification.beep(1);
navigator.notification.vibrate(0);
});
});
function log(message){
$('div#log').prepend($('<p>').html(message));
};
function accel(start_stop){
log("accel "+start_stop);
if(start_stop == acc_stat) return;
acc_stat = start_stop;
if(start_stop){
var opts = new Object();
opts.frequency = 30; // 30ミリ秒
acc_watch = navigator.accelerometer.watchAcceleration(
display_acc, function(e){
acc_stat = false;
navigator.accelerometer.clearWatch(acc_watch);
log("accelerometer error "+e.name+":"+e.message);
}, opts);
}
else{
navigation.accelerometer.clearWatch(acc_watch);
display_acc(new Object());
}
};
function display_acc(acc){
$('div#acc_vars div#x').html('x : '+acc.x);
$('div#acc_vars div#y').html('y : '+acc.y);
$('div#acc_vars div#z').html('z : '+acc.z);
var r = Math.floor(acc.x*60);
if(r < 0) r *= -1;
if(r > 255) r = 255;
var g = Math.floor(acc.y*60);
if(g < 0) g *= -1;
if(g > 255) g = 255;
var b = Math.floor(acc.z*60);
if(b < 0) b *= -1;
if(b > 255) b = 255;
$('div#color').css('background-color',$.parseColorCode([r,g,b]));
};
あと、ハードウェアの機能が使えるようになるタイミングはdocument.onloadではなく、devicereadyイベントの後になる。
ユーザが画面に触れて動かす系のイベントは、ふつうに$(‘dom’).click()とかで登録して良いだろうけど、起動時に加速度センサーをonにする等の処理はdevicereadyイベントに登録する。
色を書き換えるのに、jQuery Color プラグインを拡張:humming birdを使わせてもらった。0〜255の値から16進数のカラーコードを作れるのでとても便利。
■JavaScriptのデバッグ
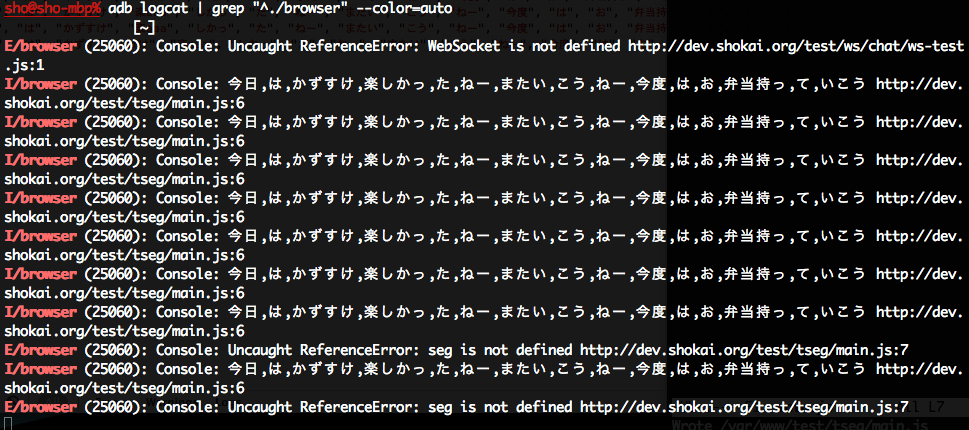
Androidのwebkitはchromeやfirebugと同じくconsole.log(message)関数が使えて、logcatで見れる。JavaScriptの実行時エラーも見れる。
Debugging Web Apps | Android Developers
PhoneGapの場合は行頭にI/Web Consoleが付いてconsole.logが、E/Web Consoleでエラーが来るのでgrepしておくと良い
adb logcat | grep "^./Web Console" --color=auto
Androidのデフォルトのwebブラウザも、console.logとエラーをadbに投げてくれる。こちらは^./browserでgrep。
adb logcat | grep "^./browser" --color=auto
このようにどのファイルの何行目でどんなエラーが起こったかまでちゃんと追えるので便利

■PhoneGapができなそうな事をいくつか
アプリ組み込み版のGoogleMapが表示できなそう。PhoneGapではJavaの方でActivityの代わりにDroidGapを継承しているのだが、AndroidのGoogleMapはGoogleが提供しているMapActivityを継承して使うことで色々と隠蔽されるようになっているので。
クロスプラットフォームになるのかというと、そうでもなさそうな気がする。特にハードウェア依存の機能があるとどのOSも同じコードで動かせる、とはいかなくなるし、同じ種類のセンサーを持っていてもセンサーが返す値はOS/機種毎に違うんじゃないか?とかいう気がしている。
画面の解像度も機種毎に違うので、特にOSが違う場合にフォントサイズがどうなってしまうのかも気になる。
Androidのサービスを作る、暗黙的インテントを受信する、ホームスクリーンウィジェットを作るなど、PhoneGapのサポートしていない機能もある。が、これは無い部分をJavaで書けばなんとかなりそう。
■JavaからJavaScriptを呼び出す
最初に起動するactivityで、
super.loadUrl("file:///android_asset/www/index.html");
とやってhtmlを読み込んでいるんだけど、同じように
super.loadUrl("javascript://alert('kzsk')");
と、ブックマークレットを渡すと、JavaScriptの関数を呼び出して値を渡せる。phonegap.jsの中で使ってた。URLの文字数の制限がどれぐらいあるか調べてないけど、これでPhoneGapで機能的に足りない部分は自分でJavaのコード書いて補えるはず。逆に、JavaScriptからJavaを呼び出すのはどうやるかはまだわからない。今調べてる。