共立エレショップのblogで紹介されていたロボット用のカメラ(WR-UC32)を買った。
この商品、なぜかシリコンハウスblog通販ではリストに載っていないので、共立エレショップの左側の検索ボックスから「WR-UC32」と型番で検索すると見つかる。
ロボット用らしいが、USBビデオクラスとしてパソコンからも使える。
解像度は640×480で、画質は普通。オートフォーカスは付いていない。
箱には「Windows XP/Vista対応」とあるがMacbook(Leopard)、Dell inspiron mini(Ubuntu)でもドライバインストールなしにいきなり認識した。もちろんMacbook(Windows XP)でも動作した。
Macbook上のWindowsでVMWarePlayerで動かしているUbuntuではデバイスとして認識しようとするとVMWareごと強制終了して駄目だった。
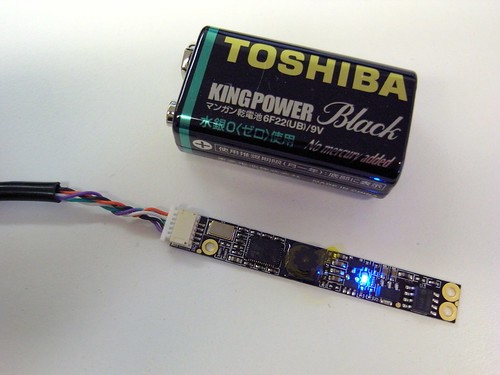
薄くて小さい。デバイスを使うと青色LEDが点灯する。
ネジ止めする穴が複数空いていて使いやすそう

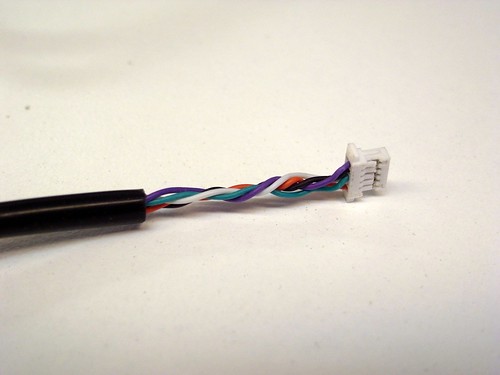
付属のケーブル。
面倒くさいことに、ロボット用のパーツなので(?)サーボモータを制御するためのシリアルケーブルと一本にまとめられている

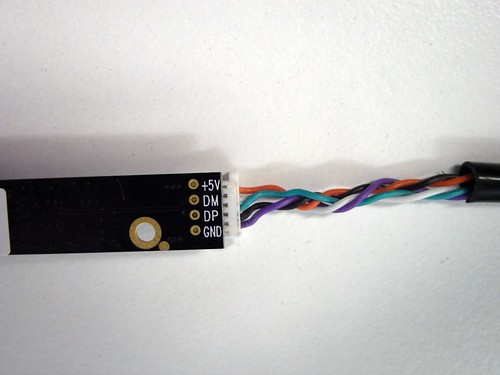
基盤側のUSBケーブルとのコネクタは、秋葉原に行けば普通に買える形状の4ピンのものなので自分でケーブル作った方が扱いやすそう


Windowsでカメラからの画像入力を使うには、Flash(Air)やProcessing、Max/MSPを除くとDirectXかVideo for Windowsを使わなければならないんだけど、これらをC#から直接使うのはとてもめんどい。
で、DirectX自体はラッパーを介して使えるので問題ないんだけど、DirectShow(カメラの入力に使う)だけはなぜかC#用のラッパーが無いのでDirectShow.NETの出番になる。このライブラリはs.h.log DirectShow.NETで静止画キャプチャでも使ったんだけど、去年ぐらいからDirectShow.NETがver 2.0になってさらに良くなっていた。
ちょっといじってみたが、C++が苦手な馬鹿には便利すぎて感動したので、
webcam撮影→JPEG画像に保存のサンプルを作って置いておきます
■作ったもの
→ Download (VisualStudio 2008 + C#3.0)
昨日の朝にDirectShow.NET2.0でwebcamキャプチャ、JPEG保存 – 橋本詳解で書いたのとほぼ同じだが、デバイスの選択ができるようになった。

あと、DirectShow.NETを使えば、インストールすると1GBぐらいになるDirectX SDKを入れなくても済むのも嬉しい。
■プログラムの準備
まず準備としてDirectShow.NETのサイトからDirectShowLib-2005.dll本体と、サンプルを手に入れる。
DirectShowLib-2005.dllにパスを通し、sampleに入っているCapture.csもpublic domainなのでコピーしてありがたく使わせていただく。
そして、いくつか使うnamespaceを通す
usingDirectShowLib;
usingSnapShot;
usingSystem.Runtime.InteropServices;
usingSystem.Drawing.Imaging;
■カメラデバイスを取得してプレビュー表示する
なんでもいいが、System.Windows.Forms.Controlを継承しているPanelやPictureBoxやFormなどを、カメラのプレビュー用に用意しなければならない。プレビューを画面に出したくなければVisible = falseしておけばいい。
そのコントロールをCaptureクラスのコンストラクタに渡してやると、cameraのプレビュー表示がリアルタイムに表示されるようになる。
PanelpanelPreview=newPanel();
this.Controls.Add(panelPreview);
Capturecam=newCapture(0,640,480,24,panelPreview);//device,x,y,24FPS,preview
Capture()の第一引数は画像入力デバイスのindexで、0からはじまる。存在しないデバイスindexを選んでしまうとエラーになるので注意。FPSやカメラのXYサイズも指定できる。
■現在のカメラ表示を保存する
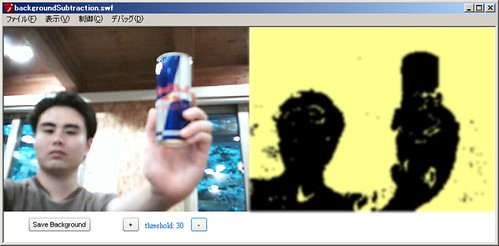
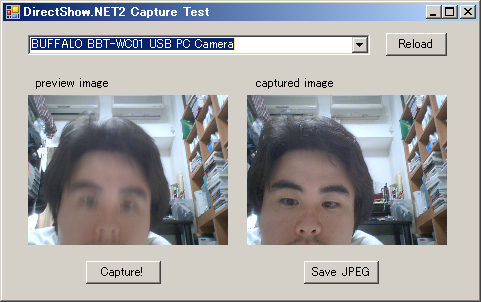
別のコントロールを用意して、そっちに保存する。今回のサンプルアプリの場合は、左の動画が右に静止画としてキャプチャされる。
PictureBoxにキャプチャするなら
PictureBoxpicBox=newPictureBox();
this.Controls.Add(picBox);
IntPtrm_ip=cam.Click();
Bitmapb=newBitmap(cam.Width,cam.Height,cam.Stride,PixelFormat.Format24bppRgb,m_ip);
b.RotateFlip(RotateFlipType.RotateNoneFlipY);//上下反転しているので直す
picBox.Image=b;
Image型で静止画をコピーできたので、JpegファイルやPNGファイルなどに書き出すのも簡単。
picBox.Image.Save("captured.jpg",ImageFormat.Jpeg);
もちろんPictureBoxを経由しないで、直接保存もできる
b.Image.Save("captured.jpg",ImageFormat.Png);
カメラを閉じるのを忘れずに。
FormのFormClosedイベント内などでDispose()を呼べば良い
cam.Dispose();
ちなみに、現在接続してあるデバイスの一覧はDsDevice.GetDevicesOfCat(FilterCategory.VideoInputDevice)の中に入っている。
今回のサンプルでコンボボックスの中にデバイス名一覧を突っ込んだのはこんな感じでやった
comboBoxDevices.Items.Clear();
foreach(DsDevicedsinDsDevice.GetDevicesOfCat(FilterCategory.VideoInputDevice))
{
comboBoxDevices.Items.Add(ds.Name);
}
comboBoxDevices.SelectedIndex=0;
ComboBox.SelectedIndexで現在選ばれたデバイス名のindexがわかって、それをCaptureのコンストラクタのデバイスindexとして使えば良い。
AIRを使うと、flash.filesystemやflash.desktopなどのデスクトップアプリ用のクラス群が使えるようになるので、やってみた。
Air beta3で開発する環境を作って、前からやってみたかった
- 半透明で変な形をしたウィンドウ
- USBカメラで撮影してJPEGにエンコードしてファイル出力
-
を作った。
撮影した写真はプログラムと同じフォルダに保存される。
できたもの => CameraSaveJpeg.air (Adobe AIR beta3)、Archive

なお、半透明ウィンドウにするとスクリーンショットに写らなくなるので、デジカメで撮った。
■開発環境を整える
・Adobe Labs – Downloads: Adobe AIR
AIRの実行環境
・AIR:Flash CS3 Professional Update – Adobe Labs
Japaneseを選んでインストール
・Jinten Blog Blog Archive FlashDevelop Beta5
FlashDevelp3.0 Beta5で、AIRとmx系クラスのコード補完を有効にする方法
[Project]→[Properties]→[Compiler Options]→[Intrinsic Libraries]に
Library\AS3\frameworks\Flex3
Library\AS3\frameworks\AIR
を追加する
で、普通にFlashDevelopでFlash IDE用のプロジェクトを作成。
さらにFlashCS3からもAIRプロジェクトを作成。FlashDevelopと同じフォルダを指定する。
Flex3.0のコンパイラはとりあえず必要ない。
■証明書を作る
・AIR Beta2でWEBCAMの画像をjpgに保存するサンプル – hatayanlog
が詳しい。AIR Beta2から証明書を作らないとならなくなった。