6月142011
0
久しぶりにAtmel AVRマイコンを直に使うプロジェクトをやるので、環境を整えてみた。@rain_yukizoraと@qt_fbが色々教えてくれた。
これが最強の組み合わせだ!!
- Mac OSX Snow Leopard
- Cross Pack for AVRに入っているavr-gcc
- macportsでインストールしたavrdude
- aitendoで売ってるusbasp
- 秋月やマルツで売っているATMega168か168pか328p
この記事では、MacでのAVRマイコン開発環境の構築と、ATMega168pでLEDを1秒間隔で点滅させるプログラムを作成して、マイコンに書き込んで動作させる所までを解説します。
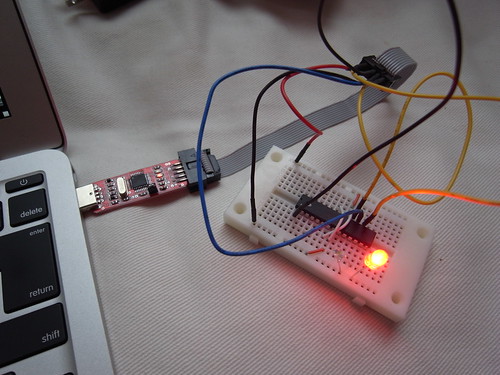
Macbook Air + usbasp + ATMega168pで開発しているところ

■Cross Pack for AVRをインストールする
CrossPack – A Development Environment for Atmel’s AVR Microcontrollers
ここからダウンロードしてインストールする。
普通は /usr/local/CrossPack-AVR にインストールされるはず。
■usbaspを買う
aitendoで売ってるusbaspを買う。
これはMacからAVRマイコンに書き込みをする機械(writer)で、USBで動作するライターの中で最も安いし対応デバイスも多いのでオススメ。
朝買ってすぐ銀行に振りこんだら昼には発送されてた。
■XCodeをインストールする
次の項目のmacportsのインストールのために、XCodeが必要なのでインストールする。
Developer Downloads & ADC Program Assets
有料のXCode4が最新だけど、無料の3系でも良い。
■Macportsをインストールする
macports.orgからダウンロードしてインストールする。
■macportsとCross Pack for AVRのPATHを通す
$HOME/.profile を開く(無ければ作る)
これを下の方に書く
export PATH=$PATH:/opt/local/bin
export PATH=$PATH:/usr/local/CrossPack-AVR/bin
新しいterminalを開いて、PATHがセットされているか確かめる。
echo $PATH
■macportsでavrdudeをインストールする
Cross Pack for AVRに入っているavrdudeはUSBで使えないので、USBで使えるavrdudeを作る。
sudo port install git-core libusb avrdude
which avrdude
/opt/local/bin/avrdude が出てくればok。Cross Packの方が出てきたら、前のPATHの設定の順序が間違っている。
(homebrewでもavrdudeがインストールできるが、libusbを先にインストールしていても使えない。よくわからない。)
■avrdude.confにATMega168pのデバイス設定を追加する
ATMega168pを使う人だけ。168や328pを使うなら必要ない。
https://github.com/shokai/atmel-avrgcc-studyからavrdude.confをダウンロードしてきて、 /opt/local/share/avrdude.confと入れ替える。
git clone git://github.com/shokai/atmel-avrgcc-study.git
sudo cp /opt/local/etc/avrdude.conf /opt/local/etc/avrdude.conf.bak
sudo cp atmel-avrgcc-study/avrdude.conf /opt/local/etc/avrdude.conf
このavrdude.confはmacportsでインストールしたavrdude.confに、Kimio Kosakaさんが作ったavrdude.confにあったatmega168pの設定を追加した物です。
これで環境は整ったので、プログラムを書く。
俺が作ったプログラムは https://github.com/shokai/atmel-avrgcc-study/tree/master/28pin/led_blinkにある。これをそのまま書きこんで動かしても良いと思う
■avr-gccプロジェクトを作る
LEDを点滅させるプロジェクトを作る
avr-project led_blinkxcode用のファイルも生成されるが、xcodeを使っても全く意味が無いので無視する。
cd led_blink/firmware
make
プロジェクトをそのままいきなりコンパイルして、バイナリ(.hexファイル)が作れるか確かめる。
■ATMega168pで回路を組む
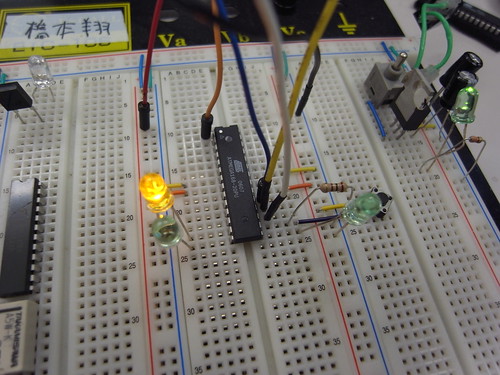
写真を見て回路を組む。
左の2つのLED(PB0, PD7)が交互に1秒ごとに点滅する。右のLED(PB1)はスイッチ(PB2)を押している間だけ点灯する。


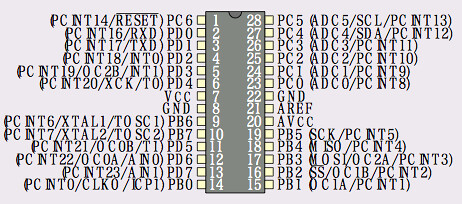
ATMega168pのピン配置はこれ。VCC(AVCC)とGNDを接続する。

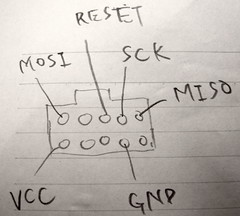
usbaspのケーブルの穴側から見たピン配置はこうなっている。
RESET,MISO,MOSI,SCKをAVRライターと接続する。VCCとGNDは回路のそれぞれと接続する。

■Makefileを修正する
修正する箇所はDEVICE,CLOCK,PROGRAMMER,FUSESの4つ。
DEVICE = atmega168pATMega168の時はDEVICE = atmega168にする。
CLOCK = 8000000
PROGRAMMER = -c usbasp
FUSES = -U hfuse:w:0b11011111:m -U lfuse:w:0b11100010:m
ここに完成品がある https://github.com/shokai/atmel-avrgcc-study/blob/master/28pin/led_blink/Makefile
fusebitの設定については橋本商会 » ATmega168のクロックを内蔵8Mhzに切り替えるに書いた。
■プログラムを書く
main.c を書く
#include <avr/io.h>
#include <util/delay.h>
#define TRUE 1
#define FALSE 0
#define NULL '\0'
#define sbi(BYTE,BIT) BYTE|=_BV(BIT)
#define cbi(BYTE,BIT) BYTE&=~_BV(BIT)
#define LED0_ON() sbi(PORTB, PB0)
#define LED0_OFF() cbi(PORTB, PB0)
#define LED1_ON() sbi(PORTD, PD7)
#define LED1_OFF() cbi(PORTD, PD7)
#define LED2_ON() sbi(PORTB, PB1)
#define LED2_OFF() cbi(PORTB, PB1)
void check_sw(void){
if(PINB&_BV(PB2)) LED2_ON();
else LED2_OFF();
}
int main(void)
{
DDRB = 0b00000011;
DDRD = 0b10000000;
LED2_ON();
for(;;){
LED0_ON();
LED1_OFF();
check_sw();
_delay_ms(1000);
LED0_OFF();
LED1_ON();
check_sw();
_delay_ms(1000);
}
return 0;
}
出力方向レジスタを指定する時は0bで2進数で書くと楽。
LED点滅の1秒(1000ミリ秒)のdelayはutil/delay.hを使った。
■コンパイルする
makeエラーがあるか確かめられる。
■ヒューズビットを書きこむ
Makefileで指定した、内蔵クロック8MHz駆動のfusebitを書きこむ。
make fuseこの操作は1回で良い。
■プログラムを書き込む
make flashusbaspが書きこんでくれる。
avrdudeがSCKを使えていないというメッセージが出るが、書き込める。
usbaspが電源も供給してくれるので、回路にACアダプタや電池などの他の電源は接続してはならない。
usbaspの電源供給は基板上のjumper pinを抜けばOFFにできる。
これでAVRマイコンをMacで開発できる環境が整った。