IOIOのデジタル出力を使った。
作ったものはテストなのでどうでもいいとして、IOIOLibをimportして自分で1からAndroidアプリプロジェクトにするところと、Eclipseの設定でハマった事について書いておく。
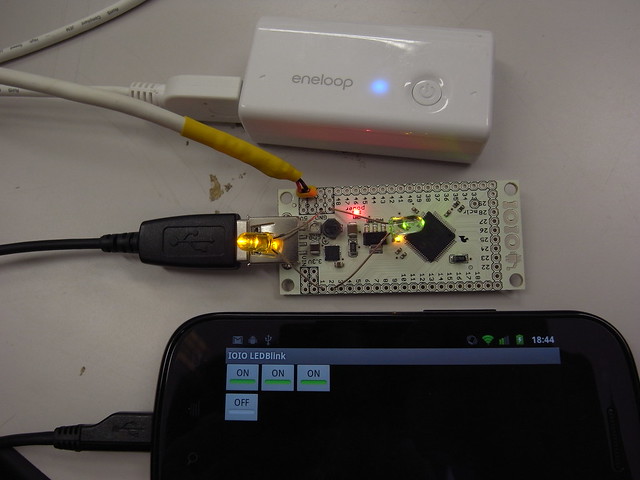
■できたもの
コード https://github.com/shokai/android-ioio-study/tree/master/LED_Blink
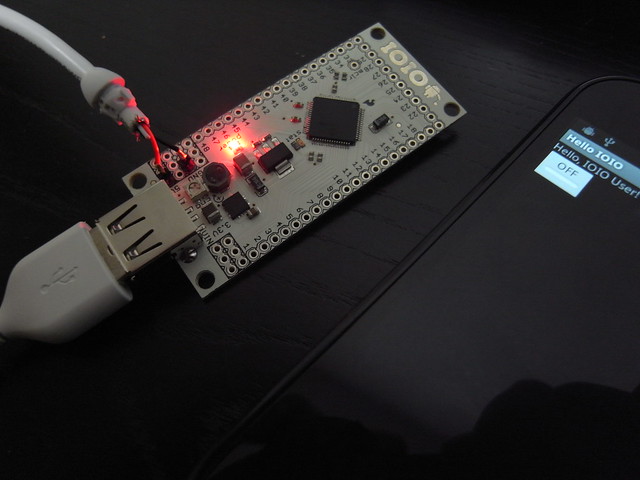
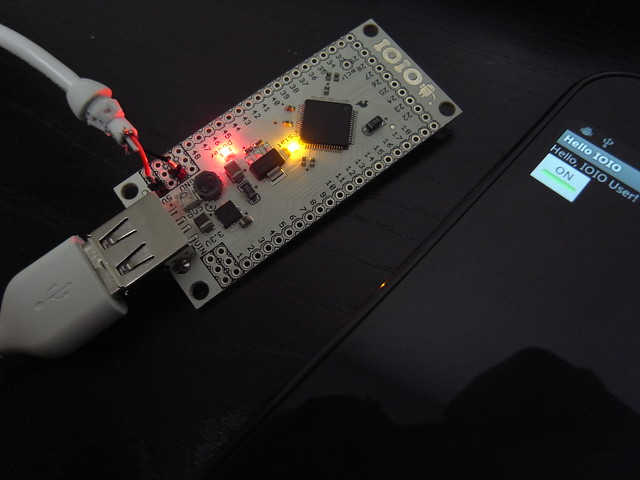
Androidの画面上のボタンが3つあって、IOIOのLED3つと対応している。
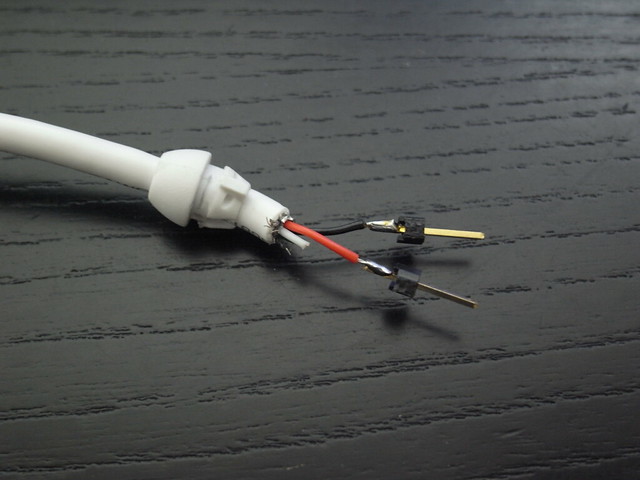
1つ前の記事で作ったUSB給電ケーブルとeneloopで外でも動かせる。下の4つ目のボタンは気にするな。

動画
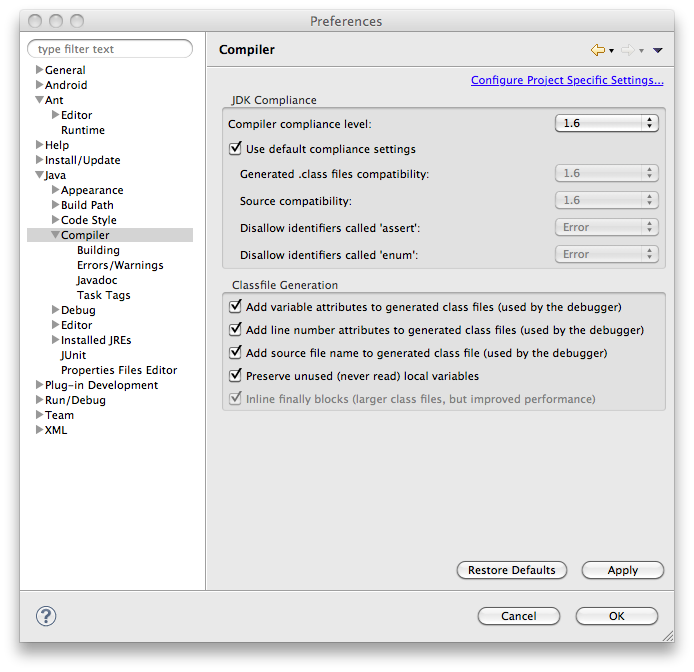
■EclipseのCompiler Compliance Level
Eclipse->環境設定->Java->CompilerにあるCompiler Compliance Levelを1.6にする。
これをしないと後述のioio.lib.impl.*impl.java等で90個ぐらいのエラーが発生してビルド出来ない。

でもCompiler Compliance Levelを変更すると、Level 1.5等で作ったAndroidプロジェクトが今度はエラー表示を大量にだしてしまう。なのでIOIO用に新しいworkspaceを作ったほうが良いでしょう。
■最新のIOIOLibを使わない
IOIO for Android Beginners Guide – SparkFun ElectronicsにあるIOIOLib.zipを解凍して、Eclipseでworkspaceにimportする。
こうなればよし。

http://codaset.com/ytai/ioioに最新版のgitリポジトリがあって、毎日すごい勢いで実装されている。
だが、最新のIOIOLibでビルドして動かしてみるとLogcat上でもAndroidとIOIOが接続できているっぽい様子が見えるが、デジタル出力ができなかった。firmwareも修正しているのでプロトコルがupdateされているのかもしれない。とりあえずBeginners GuideのIOIOLibを使いましょう
■新規プロジェクト作成
まっさらからAndroidプロジェクトを作り、IOIOLibを使う方法。
まず普通にAndroidプロジェクトを作る。どうも2.3.x以降じゃなくても動くらしい。http://codaset.com/ytai/ioioのサンプルもAndroid1.6用とかで作ってた。
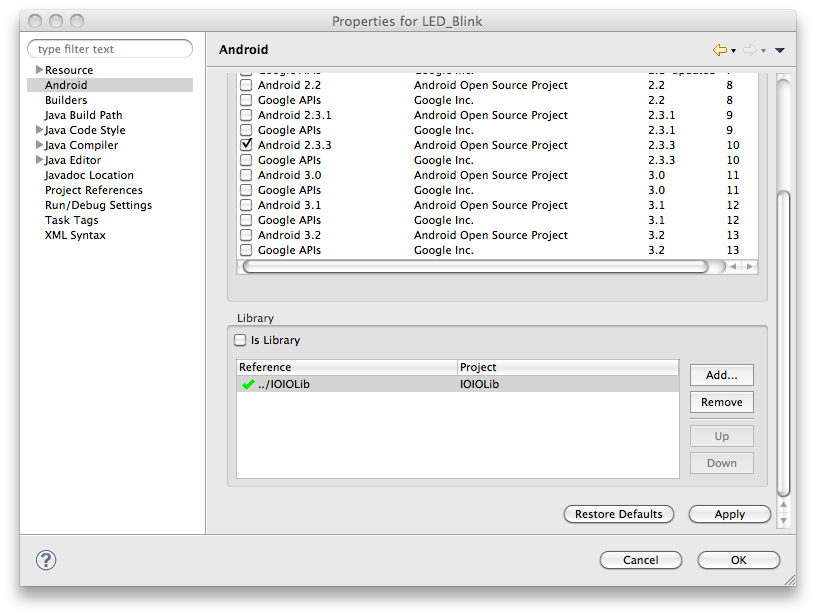
プロジェクトを右クリックしてプロパティで、Android->Libraryに ../IOIOLib を追加する。workspaceのIOIOLibが読み込まれる。

Eclipse使ってない人は default.properties に
android.library.reference.1=../IOIOLibを追加する。
AndroidManifest.xmlに
<uses-permission android:name="android.permission.INTERNET" />を追加する。(どうもADKじゃなくて、debug bridgeを使って通信している様だ)
あとはAndroidアプリとしてごプログラムを書く
■IOIOのプログラムを書く
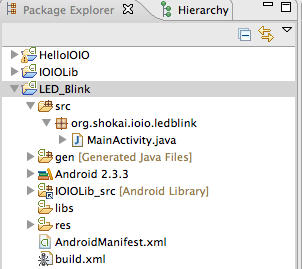
今回作ったMainActivity.java
まずioio.lib以下で必要な物をimportする。
MainActivityはandroid.app.Activityではなく、ioio.lib.util.AbstractIOIOActivityを継承する。
サンプルのHelloIOIOと同様に、クラス内クラスでAbstractIOIOActivity.IOIOThreadを作ってその中に関数setup()とloop()を作った。
そしてMainActivityからIOIOThreadを呼び出す。
@Override
protected AbstractIOIOActivity.IOIOThread createIOIOThread() {
return new IOIOThread();
}
あとはArduinoっぽく書ける。
どうもActivityがアクティブの時しかIOIOは動かないらしい。Intentで画面遷移させるアプリから使う時どうなるか気になる。
■IOIOはADKじゃないっぽい
IOIOはADKで通信してるんだと思ってたら、debug bridgeを使って通信してるっぽい。http://codaset.com/ytai/ioio/wiki/IOIO-Over-OpenAccessory-BetaにADKとして動作させる方法が書いてある。
■logcatを見る
IOIOとAndroidを接続するのにUSBポートが塞がれるので、logcatができない。またNexusSはrootを取らないとWiFi経由でのadb logcatができないので、ブラウザからlogcatを見る – 明日の鍵にあるツールを使う。
wget http://tomorrowkey.googlecode.com/svn/trunk/LogcatOnBrowser/LogcatSocketServer/bin/LogcatSocketServer.apk
adb install -r LogcatSocketServer.apk
wget http://tomorrowkey.googlecode.com/svn/trunk/LogcatOnBrowser/Client/logcat.html
open logcat.html
grepしたいので、後でlogcat.htmlを改造しようと思う
Androidへのapkのインストールはhttpからできるので、https://gist.github.com/1090762でhttpdを動かしてUSBケーブルを抜き差ししなくてもapkをインストールしてlogcatを見る事はできる。多少面倒くさいのでこの辺どうにかしたい。