5月 122014

ジョグシャトル
ジョグシャトルは昔のビデオデッキのリモコンや、パチンコのハンドル部分についている回転部品。
「ジョグシャトル」でGoogle検索するとパチンコの攻略動画がたくさんでてくる。

内側の無限回転するジョグダイヤルと、外側の左右に30〜45度くらいまで回転するシャトルで構成される。
shuttleというのはシャトルランという英語のように「左右に素早く動く」という意味がある。
シャトル部分は左右にどれだけ回転させたかを細かく取得する事ができるアナログ入力装置で、今でもUSB接続のジョグシャトルがプロ用のビデオ編集機器として売られている。
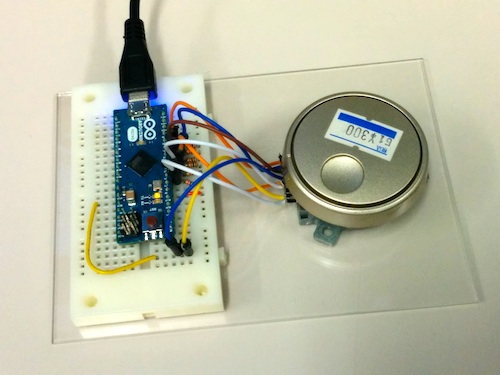
ハードオフなどでビデオデッキのリモコンを買ってきて分解すると、こういうジョグシャトル部品が得られる。
ピンが8本出ているが、そのうち3本はnode.jsとarduinoでロータリーエンコーダーで書いたロータリーエンコーダで、のこり5本のがジョグシャトルのシャトル部分になっている。

この5本のピンが現在のシャトルの回転状態を2進数で表していると思いきや、グレイコードで表している。
グレイコード
グレイコードとは (グレイコードとは) [単語記事] – ニコニコ大百科
グレイコード – Wikipedia
かならず1桁ずつピン状態が変わるコードで、まあたしかにCPU等を持たない入力センサー側に搭載しやすそうだし変なチャタリングでなそう。
wikipediaより4bitのグレイコード
0000
0001
0011
0010
0110
0111
0101
0100
1100
1101
1111
1110
1010
1011
1001
1000
回路
ロータリーエンコーダと同じく、1つのピンがコモンなのでそこに5Vを入れる(基板のパターンを読めばどれかわかる)残り4ピンを10KΩでGNDにプルダウンしつつ、Ardunoのデジタルピン(今回は5,6,7,8ピン)に入れた。
arduinoでジョグシャトルの制御
arduino-firmata npmを使った。内側のジョグダイヤルは、ロータリーエンコーダのclassを使えばいい。2つ同時に使えるように実装してある。
外側のシャトルは、グレイコードから10進数の数値に変換するのは面倒そうだし、そもそもハードオフで買ってきたリモコンのシャトルだからどのピンが何番ピンかわからない。
よく考えたら16通りしか無いので、ちょっとずつ回転させながら全部確かめてJogShuttle.codes配列にメモした。
JogShuttle.coffee
events = require 'eventemitter2'
ArduinoFirmata = require 'arduino-firmata'
module.exports = class JogShuffle extends events.EventEmitter2
constructor: (@arduino, @pinA, @pinB, @pinC, @pinD) ->
console.log "set jogshuffle pin : #{@pinA}, #{@pinB}, #{@pinC} and #{@pinD}"
if @arduino.isOpen()
@initPins()
@arduino.on 'connect', =>
@initPins()
@arduino.on 'digitalChange', (e) =>
@pastState = @state
@state = @getState()
if @state isnt @pastState
@emit 'shuttle', @state ## shuttleイベントを発行
initPins: ->
@arduino.pinMode @pinA, ArduinoFirmata.INPUT
@arduino.pinMode @pinB, ArduinoFirmata.INPUT
@arduino.pinMode @pinC, ArduinoFirmata.INPUT
@arduino.pinMode @pinD, ArduinoFirmata.INPUT
getState: ->
@code = [@pinA, @pinB, @pinC, @pinD].map (i) =>
if @arduino.digitalRead i then 1 else 0
.join ''
return @codes.indexOf(@code) - @codes.length/2
codes: [
"1001"
"1101"
"1111"
"1011"
"0011"
"0111"
"0101"
"0001"
"0000" # neutral
"0100"
"0110"
"0010"
"1010"
"1110"
"1100"
"1000"
]
JogShuttle classを使う。
回転させるごとに”shuttle”イベントが発行され、初期状態が0、左に回すほどに-1,-2,-3…-7と減り、右に回すほど1,2,3…7と増えていく。
path = require 'path'
ArduinoFirmata = require 'arduino-firmata'
JogShuttle = require path.resolve 'JogShuttle'
jogshuttle = new JogShuttle arduino, 5, 6, 7, 8 ## digital pin 5,6,7,8 を使う
## 回転した時のイベントを受信
jogshuttle.on 'shuttle', (state) ->
console.log state
arduino-firmata npmのon “digitalChange”イベントを使うと、ジョグシャトルみたいな謎の入力インタフェースもかんたんにnodeらしくイベント駆動で使えて便利。