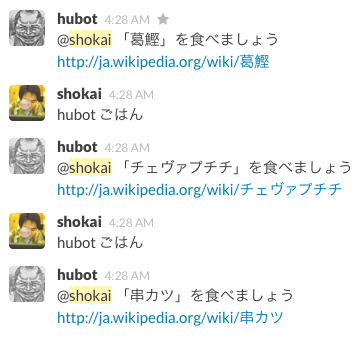
推薦ではなく、思いもよらない料理を見る事で発想を豊かにしたかったのでhubot scriptを作った。
https://www.npmjs.org/package/hubot-gohan
npmでインストールして、「hubot ごはん」で実行する。

wikipediaのCategory:料理から2つ下までたどると、色々な料理が見つかる。その中からランダムに返すようになっている。
wikipediaなので作り方とか素材・調味料などのリンクも辿っていけて面白い。
普通に暮らしてると知らないようなアフリカの炊き込みご飯とか、ギリシャの焼き鳥みたいなのとか出てくる。
たまに調理器具とか調理学校を食えとか言われるけどそれはそれで面白いのでいいと思う
あとまあ、チャットで使えるので、食生活豊かな都内の会社の人とかは今日の晩飯どうするとかこれで決めればいいのではないか
9月122014
0
9月112014
よいよい
MacDown: The open source Markdown editor for OS X.
github.com/uranusjr/macdown
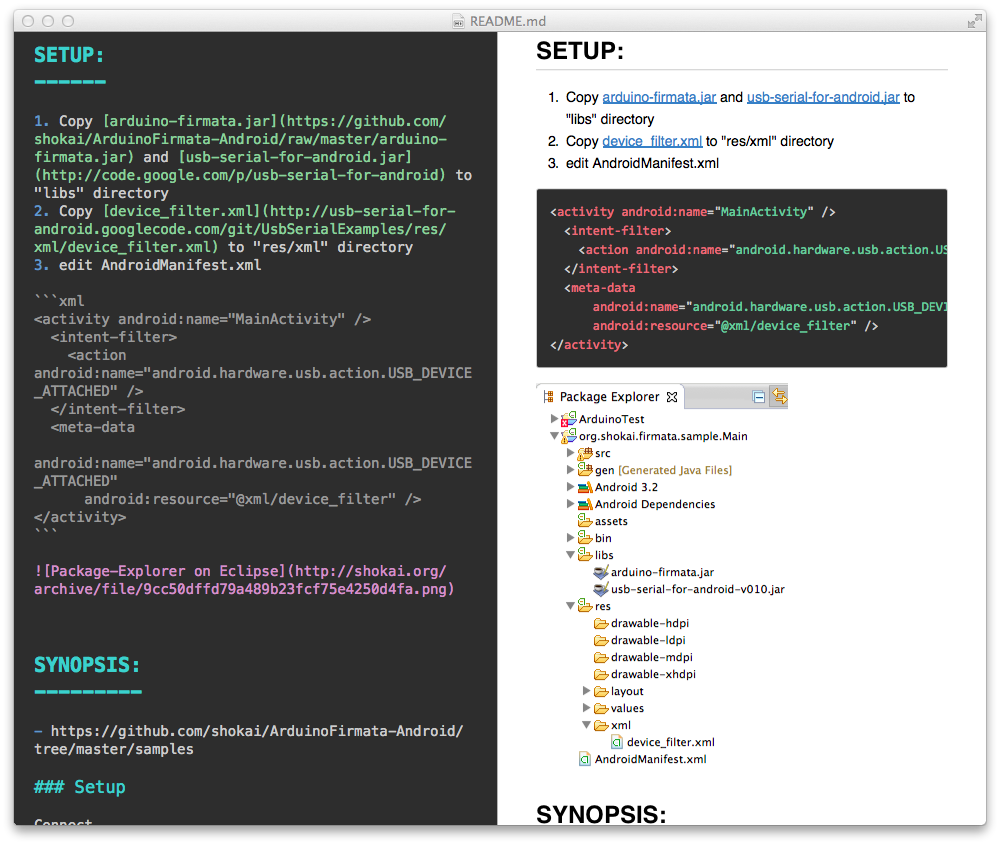
Mou.appの改良版で(といってもフルスクラッチで作り直しているようだが)、
Mouで表示ができなかった、GitHub Flavored Markdownのコードハイライトが使えるようになっている。つまり
```rubyのようなコードブロックが色付きで綺麗に表示される。絵文字や画像とかもちゃんと出る。
def hello
puts "hello work"
end
```
というかまさにこれが色がつかないどころか表示が崩れて読めなくなる所だけがMouで不満なところだった。

欠点はちょっと動作が重いところ。スクロールするとわかるけど、普段はそんなに気にならない。
あとctrl+bでblockquoteが挿入されるという謎のキーバインドになっていて、カーソルを左に移動できない。
質問したら、次バージョンからctrl+shift+bに変更してくれるって言ってた。
とりあえず現バージョンでは[システム環境設定]→[キーボード]→[ショートカット]からアプリケーション(MacDown.app)を追加して、Blockquoteに別のキーボードショートカット割り当てれば回避できるよ、とのこと

8月282014
8/24(日)のプログラミングシンポジウム(夏)で発表してきたスライド。
少し修正したり、質疑応答の内容とかも追加した。
Lindaをnodeとsocket.ioで実装したら便利だったので、色々使ってるよという話をした。
俺の周囲ではLindaとは何なのか説明しなければならない人しかいなかったので、プレゼンの最初のほうで「Linda知ってる人〜」って言ったら15人ぐらい手あがって完全アウェーに来たと思った。
懇親会で、昔Linda使ってた人とかに褒められてうれしかった。
8月212014
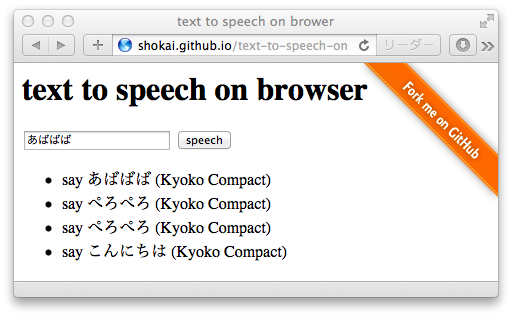
ブラウザでテキストの音声読み上げができるというので試した。
http://shokai.github.io/text-to-speech-on-browser/

動いた / 動かない
Mac OSXとAndroid4.4とiOS7のSafariとChromeでは日本語が読み上げできた。iOSはwebview(twitterアプリの内蔵ブラウザで試した)でも読み上げできたが、androidはwebviewでは無理っぽい。
古いOSは知らない。windowsだとどうなんだろう?
Firefoxには音声読み上げAPIが無い。
参考
コード
main.coffeesay = (str) ->
unless SpeechSynthesisUtterance
console.log "your browser does not support text-to-speech API"
return
msg = new SpeechSynthesisUtterance
voices = speechSynthesis.getVoices()
jp_voice = _.find voices, (v) -> /ja[-_]JP/.test v.lang
if jp_voice
console.log "say #{str} (#{jp_voice?.name})"
else
console.log "say #{str}"
msg.voice = jp_voice
msg.text = str
speechSynthesis.speak msg
$ ->
$("#btn_say").on 'click', ->
say $('#text').val()
say 'こんにちは'
細かいこと
voice プロパティ
Macはvoiceプロパティを設定してあげないとうんともすんとも言わない。getVoices()で取得して声を指定する。逆にスマホ(android/iOS)だと、voiceプロパティは設定しなくても日本語をしゃべってくれた。英語とか日本語以外を喋らせるにはvoiceプロパティの設定が必要。
Macのchromeで1回目喋れない
なぜか1回目はgetVoices()が空配列を返してくる。Macのsafariは問題ない。
iOSはユーザー操作後でないと読み上げできない
iOSはボタンを押すなどユーザー操作のイベントからでないと音声再生しない。下の様にsetIntervalで喋らせた場合、何も操作しなくてもsay関数が呼ばれる。getVoicesもspeechSynthesis.speakも動くのに、音声が出ない。
一度でもボタン “#btn_say” の方を押せばsetInterval内の「こんにちは」も発声されるようになる。
$ ->
$("#btn_say").on 'click', ->
say $('#text').val()
setInterval ->
say 'こんにちは'
, 1000
8月202014
scripts/ の下に置く
anonymous-post.coffee
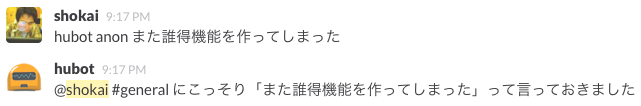
hubot anon 帰りたいとか
hubot anon @shokai 帰れとか
hubot anon #general はいとかで投稿できる

# Description:
# hubot anonymous post
#
# Commands:
# hubot anon MESSAGE
# hubot anon #general MESSAGE
#
# Author:
# @shokai
config =
to: '#general'
module.exports = (robot) ->
robot.respond /anon (.+)$/i, (msg) ->
from = msg.message.user.name
args = msg.match[1].trim().split(/\s+/)
if /[#@][a-zA-Z0-9_\-]+/.test args[0]
to = args.shift()
else
to = config.to
text = args.join(' ')
robot.send {room: to}, text
msg.send "@#{from} #{to} にこっそり「#{text}」って言っておきました"
return
robot.respond /anon$/i, (msg) ->
msg.send """
hubot anon MESSAGE
hubot anon [to] MESSAGE
hubot anon #general MESSAGE
"""
return