8月 212014
ブラウザでテキストの音声読み上げができるというので試した。
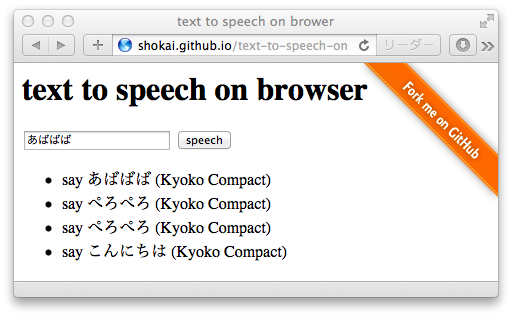
http://shokai.github.io/text-to-speech-on-browser/

動いた / 動かない
Mac OSXとAndroid4.4とiOS7のSafariとChromeでは日本語が読み上げできた。iOSはwebview(twitterアプリの内蔵ブラウザで試した)でも読み上げできたが、androidはwebviewでは無理っぽい。
古いOSは知らない。windowsだとどうなんだろう?
Firefoxには音声読み上げAPIが無い。
参考
コード
main.coffeesay = (str) ->
unless SpeechSynthesisUtterance
console.log "your browser does not support text-to-speech API"
return
msg = new SpeechSynthesisUtterance
voices = speechSynthesis.getVoices()
jp_voice = _.find voices, (v) -> /ja[-_]JP/.test v.lang
if jp_voice
console.log "say #{str} (#{jp_voice?.name})"
else
console.log "say #{str}"
msg.voice = jp_voice
msg.text = str
speechSynthesis.speak msg
$ ->
$("#btn_say").on 'click', ->
say $('#text').val()
say 'こんにちは'
細かいこと
voice プロパティ
Macはvoiceプロパティを設定してあげないとうんともすんとも言わない。getVoices()で取得して声を指定する。逆にスマホ(android/iOS)だと、voiceプロパティは設定しなくても日本語をしゃべってくれた。英語とか日本語以外を喋らせるにはvoiceプロパティの設定が必要。
Macのchromeで1回目喋れない
なぜか1回目はgetVoices()が空配列を返してくる。Macのsafariは問題ない。
iOSはユーザー操作後でないと読み上げできない
iOSはボタンを押すなどユーザー操作のイベントからでないと音声再生しない。下の様にsetIntervalで喋らせた場合、何も操作しなくてもsay関数が呼ばれる。getVoicesもspeechSynthesis.speakも動くのに、音声が出ない。
一度でもボタン “#btn_say” の方を押せばsetInterval内の「こんにちは」も発声されるようになる。
$ ->
$("#btn_say").on 'click', ->
say $('#text').val()
setInterval ->
say 'こんにちは'
, 1000