2月 222015
前:Node.jsとMIDIコントローラでHueを調光する
音楽やる気はないけどMIDIデバイスは入出力デバイスとして面白い。スライダーとかツマミとか色々あるし、MIDIで制御できるドラム叩きロボットとかもある。
とりあえず電子工作なしで買ってきたデバイス接続するだけでPCでもスマホでもWebブラウザから使えるというのは面白い。
Web MIDI API
Web MIDI APIはブラウザでMIDIデバイスが使えるHTML5のAPIで、現在はGoogle Chromeだけが対応している。chrome://flags でWebMIDIを有効にし、MIDIデバイスを接続してからChromeを再起動する必要がある。
Chrome起動後にMIDIデバイスつなげても認識しないので注意。
試した
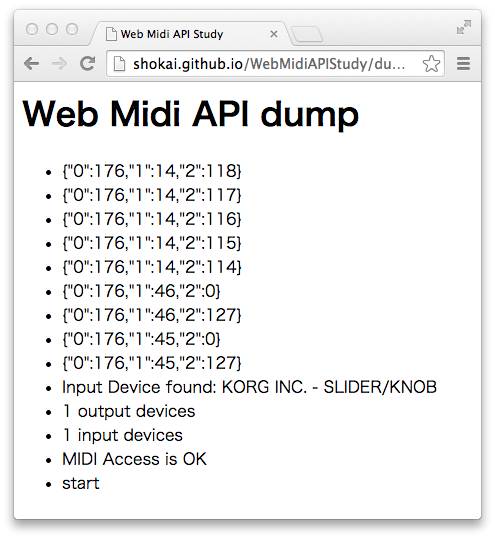
http://shokai.github.io/WebMidiAPIStudy/Android版Chromeも対応しているので、USBホストケーブルでNexus7に接続して試してみた。
流れてきたデータを全部表示するだけだけど、Nodeのmidi npmで試した時とほぼ同じ手順でMIDIデバイスに接続できる。流れてくるデータもnode版はArrayでWebMIDIはUInt8Arrayなだけなので、MIDIデバイス用のラッパーライブラリ作るとしたらブラウザ・Nodeの両対応は簡単そう。
タブレットでWebMIDIAPI pic.twitter.com/Nas7YGY8zD
— oʇoɯıɥsɐɥ oɥs (@shokai) February 22, 2015
Mac版Chromeでも動く。Android版では取得できなかったデバイスのmanifacturerとnameプロパティがちゃんと取れた。

実装
https://github.com/shokai/WebMidiAPIStudyにある。requestMIDIAccessはPromiseで使う
return if typeof navigator.requestMIDIAccess isnt 'function'
navigator.requestMIDIAccess()
.then (midi) ->
return new Promise (resolve, reject) ->
console.log "#{midi.inputs.size} input devices"
console.log "#{midi.outputs.size} output devices"
it = midi.inputs.values() # inputデバイスのリストがiteratorでくる
loop
input = it.next()
break if input.done
return resolve input.value # デバイス発見した
reject "input device not found"
.then (input) ->
console.log "Input Device found: #{input.manufacturer} - #{input.name}"
input.onmidimessage = (msg) ->
console.log msg.data # UInt8Arrayでデータが読める
.catch (err) ->
console.error err
気づいたこと
充電できない
AndroidではMIDIデバイスを使っているとUSBポートが埋まるので充電できない。Qiでなら充電できるかと思ったけどNexus5とNexus7ではMIDIと同時に充電は無理だった。複数アプリから1つのMIDIデバイスを使える
Macでは複数のブラウザウィンドウで同時に1つのMIDIデバイスからのデータが読めた。またブラウザと同時にNode.jsからも使えた。Macでは /System/Library/Frameworks/CoreMIDI.framework/MIDIServer が仲介しているっぽい。