このエントリで、ユビキタスコンピューティングのアーキテクチャはフラクタルなMVCフレームワークになるという事を書こうと思う。
コンピュータシステムはデータの「入力」「処理」「出力」をするものなので、このフラクタルなMVCフレームワークはちょっと考えてみれば自明な事だと思う。
そうではなく、俺の狙いは、ある不条理に分断された研究領域の間を架橋する事だ。HCI・ubicomp(ユビキタスコンピューティング)・タンジブルなどの考え方と、web2.0・HII・複雑系などの考え方の両者の間を取り持つ視点を提案したい。
一つ前のエントリ:HIIにHCIのアプローチを取り入れる:『アンビエント・ファインダビリティ』を読んで思ったことで、HCIの方法論を取り入れないと、HIIはシンボル==データな、地図みたいなのしか扱えないという事を書いた。
そしてDESIGN IT!さんのHCI(Human Computer Interaction)からHII(Human Information Interaction)へにトラックバック打ったらものすごい勢いでレスが返ってきた。
これがまた凄い洞察で、
HCIとHIIの階層構造、生命情報/社会情報/機械情報の階層構造 : DESIGN IT! w/LOVE
僕はHCIからHIIへという風に、HIIをHCIの次に位置づけてしまったのだけど、これは捉え方が正しくなく、正確にはHCIとHIIの関係は階層構造として捉えるべきなんだろう。
つまり、HCIはHIIを考える基礎を提供するのだと。
その上で生命情報、社会情報、機械情報という情報の3つの階層構造をさかのぼることを考える
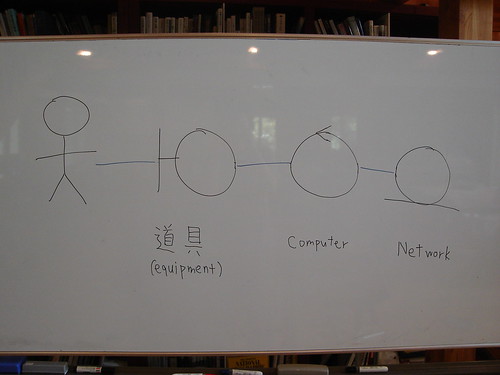
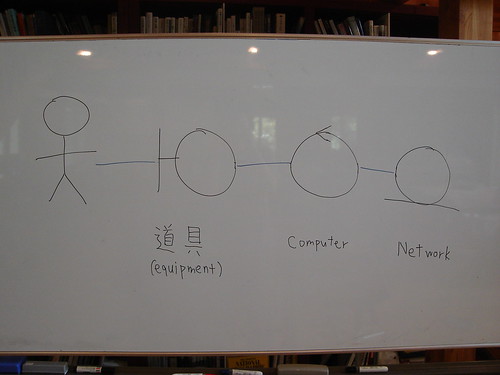
実は俺が勉強させてもらっている奥出研究室では、「ロバストネス図(Robustness-Diagram)」と呼んでいるのですが、まさにその階層構造を意識して設計している

「人間(Human)/道具(equipment)/コンピュータ(Computer)/ネットワーク(Network)」の様に。
Read more