FlashやC#.NETやC++でwebcamを色々扱ってきたけど、キャプチャとピクセル単位の処理と保存とネットワークに乗せる事に関してはprocessingが一番シンプルにできるらしい。
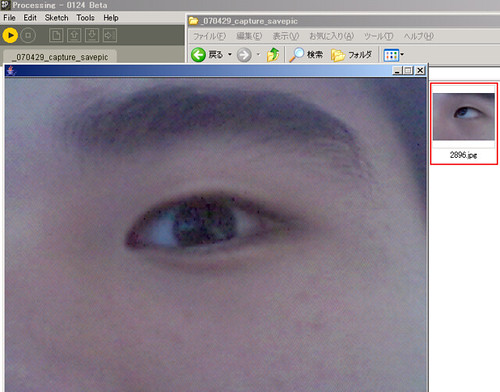
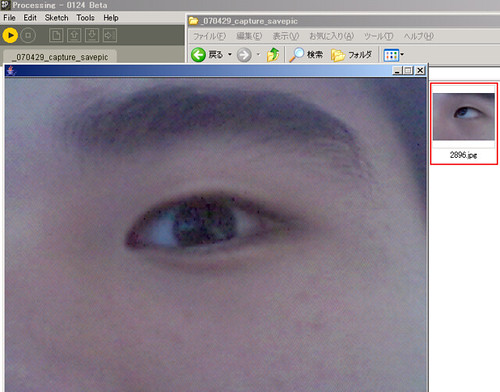
フレームをマウスクリックするとキャプチャしてファイルに保存する。

FlashやC#.NETやC++でwebcamを色々扱ってきたけど、キャプチャとピクセル単位の処理と保存とネットワークに乗せる事に関してはprocessingが一番シンプルにできるらしい。
フレームをマウスクリックするとキャプチャしてファイルに保存する。

Processing楽しい。
簡単な背景差分法で人影を作ってみた。
マウスクリックすると変数bgにwebcamの画像をコピーする。
あとはdraw()ループの中でbgとwebcamのピクセルを1つずつ比較して、しきい値以上の差があれば黒くする。
Built with Processingの168ページと186ページのあたりを見たらすぐ出来た。
これからprocessingで画像処理の勉強を始めることにした。
まず、表示画像をbitmap配列として扱い、ピクセルの取り出す方法をやってみた。
webcamでキャプチャした画像を表示して、マウスカーソルを置いた場所の色を左上の小さな四角に表示する。
Windowsで動かすには
QuickTime (for Java)とWinVDIG 1.01が必要。
FNCCを使うと、シリアルポートを扱うクラスの無いFlashでもシリアルポートが使えるようになる。
FNCCのサイトで、COM-XMLSocketのproxy(.NETのexe)と、XMLSocketをシリアルポートみたいに見せるラッパークラス(AS2)が配布されている
Flash Net Comport Connector – Rapid prototyping tool series
こんな感じで受信できる。
importcom.hatayan.flashNetComportConnector.SerialPort;
this.stop();
varserial_net=newSerialPort();
serial_net.openRemoteComport(“localhost”,1888);serial_net.onReceiveStr=function(serialObj:SerialPort){
recv_data=serialObj.getStr();
if(recv_data==’1′){
gotoAndStop(1);
}
elseif(recv_data==’0′){
gotoAndStop(2);
}
};