10月122014
0
インターネット検索すると、DOMの中からRSSを探してfeedlyで開くブックマークレットしか見つからなくて、ちゃんと発見できなかったり複数のfeedが見つかった時の挙動が気に入らなかったので作りなおした。
[Feedly Subscribe]
feedlyにはfeedを探すAPIがあるので、それにURL渡してるだけ。
インターネット検索すると、DOMの中からRSSを探してfeedlyで開くブックマークレットしか見つからなくて、ちゃんと発見できなかったり複数のfeedが見つかった時の挙動が気に入らなかったので作りなおした。
[Feedly Subscribe]
feedlyにはfeedを探すAPIがあるので、それにURL渡してるだけ。
ブックマークレット。safariとchromeで動作確認。
解像度の高い画面しか持ってないので、画面が小さくてつらかったから作った。
(ノウハウは艦これ専用ブラウザー Teitoku.app引き継がれた)
ゲーム画面でこれをブラウザのURL欄に貼り付けて実行
(chromeは貼り付けるとjavascript:が消えるので注意)
javascript:(function(){location.href=$("iframe").attr("src")})();
javascript:(function(){location.href=$("embed").attr("src")})();


最近bookmarklet書く事が多いので作った
shokai/bookmarklet-template
// bookmarklet template2. 開発サーバー(webrick)を起動して
(function(){
var msg = "bookmarklet start at <"+document.title+">";
alert(msg);
console.log(msg);
})();
% ruby webrick-start.rb 80803. ブラウザにこのブックマークレットをはる
javascript:(function(){var s=document.createElement("script");s.src="http://localhost:8080/src.js";document.getElementsByTagName("body")[0].appendChild(s);})()
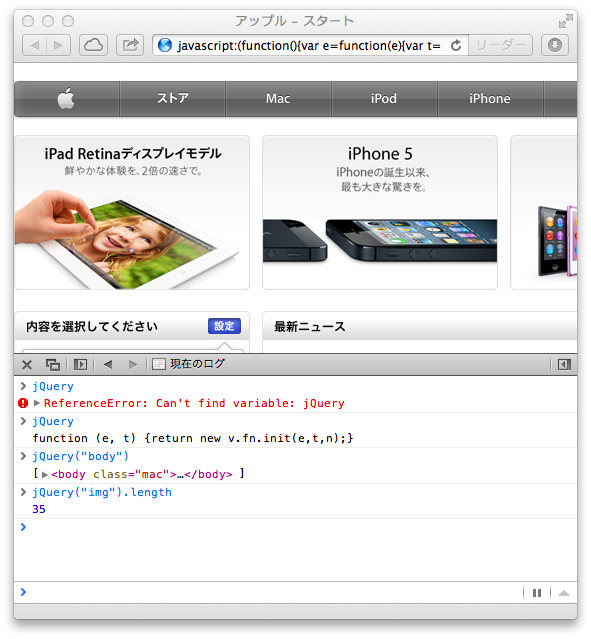
4. すると src.js が読み込まれる。ブラウザのエラーコンソールも使える% npm install uglify-js -g
% make
javascript:!function(){var msg="bookmarklet start at <"+document.title+">";alert(msg);console.log(msg)}();
元画像を新規ウィンドウで開く。jQueryが使われていたので楽だった。
javascript:window.open($("#originalImgUrl a")[0].innerHTML,null);
いつからか画像がimgタグではなく背景かなにか?で表示されていたので。
Android版PhoneGap(Cordova)で新しいwebブラウザのプロトタイプ的なものを作る方法を調べた。
既存のwebサイトを表示して、その上に自作のUIを表示したりしてページを操作できるようなのを作る。
例えばbubble cursorを常時使用し続けるAndroid用webブラウザ等が作れる。
っぽい方法をわりと真面目に調べた。まだ試していない。
(function(){
var load_script = function(url){
var script = document.createElement('script');
script.src = url;
document.body.appendChild(script);
};
load_script('//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js');
})();
javascript:(function(){var e=function(e){var t=document.createElement("script");t.src=e,document.body.appendChild(t)};e("//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js")})();
nodeのuglify-jsを使った
super.loadurl("javascript:alert('hello!!!')");
を書くと、ページを読んだ時に実行できる。
super.loadUrl("http://www.yahoo.co.jp");
final MainActivity self = this;
new Thread(){
public void run(){
try{
Thread.sleep(10000);
self.loadUrl("javascript:(function(){var e=function(e){var t=document.createElement('script');t.src=e,document.body.appendChild(t)};e('http://shokai.org/alert.js')})();");
}
catch(Exception ex){
Log.e(ex);
}
}
}.start();
(このコード、思い出して書いたので多少間違ってるかも)