増井さんがPhoneGapを使って5分で作るAndroidアプリケーション というビデオを2時間ぐらいかけて撮影していたので、俺も触発されてPhoneGapやってみた。PhoneGap はHTML/CSS/JavaScriptでAndroidやiPhoneアプリを作れる環境。アプリ起動時にブラウザコンポーネントを読み込んで、そこにHTMLで画面を作るしくみになってる。VIDEO https://github.com/shokai/droidgap-test-app android sdkインストール と実機で実行する に書いた。droidgapでandroidアプリ開発 にくわしく書いた。https://github.com/phonegap/phonegap-android の方を使う。
droidgap gen アプリ名
してテンプレートを作って、
ant install
でビルドしてインストールできる。アプリの実行は端末から手動でする。
最近はhamlが気に入っているので、
index.haml を書く
!!! XML
で、hamlからhtmlに変換する
gem install haml
中のコンテンツはjQueryで動的に作るので、idの振られたdivがあるだけでhtmlはシンプル。
index.html
<?xml version='1.0' encoding='utf-8' ?>
jQueryは自分でダウンロードしてきて同じディレクトリに置いておく。
phonegap.jsはdroidgap gemした時に自動配置してくれてる。
で、
main.js を書く。
var acc_stat = false;
30ミリ秒毎に加速度センサーの値を取得して、毎回HTMLを書きなおしているけど特に問題ない。
あと、ハードウェアの機能が使えるようになるタイミングはdocument.onloadではなく、devicereadyイベントの後になる。
ユーザが画面に触れて動かす系のイベントは、ふつうに$(‘dom’).click()とかで登録して良いだろうけど、起動時に加速度センサーをonにする等の処理はdevicereadyイベントに登録する。
色を書き換えるのに、
jQuery Color プラグインを拡張:humming bird を使わせてもらった。0〜255の値から16進数のカラーコードを作れるのでとても便利。
■JavaScriptのデバッグ
Androidのwebkitはchromeやfirebugと同じくconsole.log(message)関数が使えて、logcatで見れる。JavaScriptの実行時エラーも見れる。
Debugging Web Apps | Android Developers
PhoneGapの場合は行頭にI/Web Consoleが付いてconsole.logが、E/Web Consoleでエラーが来るのでgrepしておくと良い
adb logcat | grep "^./Web Console" --color=auto
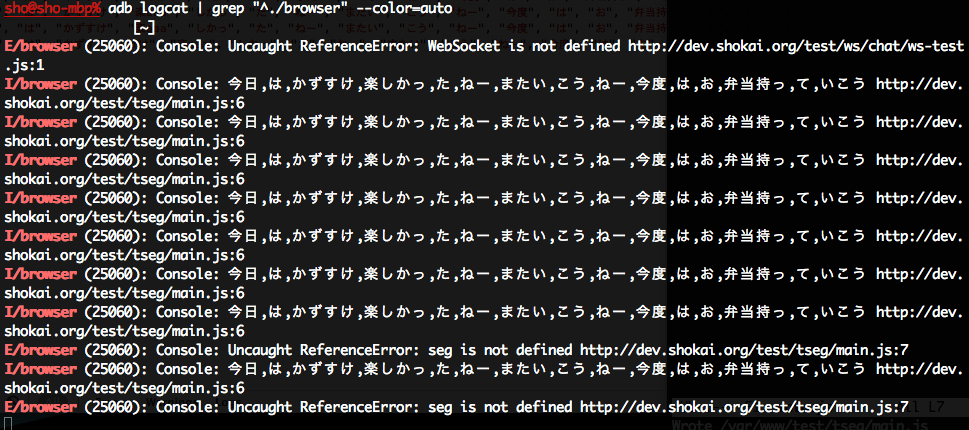
Androidのデフォルトのwebブラウザも、console.logとエラーをadbに投げてくれる。こちらは^./browserでgrep。
adb logcat | grep "^./browser" --color=auto
このようにどのファイルの何行目でどんなエラーが起こったかまでちゃんと追えるので便利
■PhoneGapができなそうな事をいくつか
アプリ組み込み版のGoogleMapが表示できなそう。PhoneGapではJavaの方でActivityの代わりにDroidGapを継承しているのだが、AndroidのGoogleMapはGoogleが提供しているMapActivityを継承して使うことで色々と隠蔽されるようになっているので。
クロスプラットフォームになるのかというと、そうでもなさそうな気がする。特にハードウェア依存の機能があるとどのOSも同じコードで動かせる、とはいかなくなるし、同じ種類のセンサーを持っていてもセンサーが返す値はOS/機種毎に違うんじゃないか?とかいう気がしている。
画面の解像度も機種毎に違うので、特にOSが違う場合にフォントサイズがどうなってしまうのかも気になる。
Androidのサービスを作る、暗黙的インテントを受信する、ホームスクリーンウィジェットを作るなど、PhoneGapのサポートしていない機能もある。が、これは無い部分をJavaで書けばなんとかなりそう。
■JavaからJavaScriptを呼び出す
最初に起動するactivity で、
super.loadUrl("file:///android_asset/www/index.html");
とやってhtmlを読み込んでいるんだけど、同じように
super.loadUrl("javascript://alert('kzsk')");
と、ブックマークレットを渡すと、JavaScriptの関数を呼び出して値を渡せる。phonegap.jsの中で使ってた。URLの文字数の制限がどれぐらいあるか調べてないけど、これでPhoneGapで機能的に足りない部分は自分でJavaのコード書いて補えるはず。
逆に、JavaScriptからJavaを呼び出すのはどうやるかはまだわからない。今調べてる。