同人誌に参加しました。
1日目(14日、金曜) 東パ-60b 電脳学論の会です。
- h264のアルゴリズム解説
- ベイズ統計
- Arduinoと150円で赤外線学習リモコンを作る
みたいな内容です。
—
ほぼ売り切れた。
とくに良かったのは、中身見た人のちょうど50%が面白がって買って行ってくれたことで、なんか最近そういう風に褒められるのがなかったのでうれしい。癒やされた。
あと面白かったのが俺と長時間話し込んだ人は全員買わずに去っていく。
同人誌に参加しました。
1日目(14日、金曜) 東パ-60b 電脳学論の会です。
LDRでazuさんのはてブを見たりもしているんだけど、自分JavaScriptガチ勢ではないのと流れが速いのとで追い切れなかったりする。
最近はお風呂で湯船につかっている時にタブレットでmenthasを見てる。
http://menthas.com/javascript
どういうアルゴリズムなのか詳細はよくわからないけど、わりと面白い記事が流れてきてしかもノイズが少ない。内容面白いのに3,4人しかbookmarkしてない記事も流れてきて掘り出し物感もある。
LDRをタブレットで快適に見る方法があればまた違う気もするけど、良い方法が無い
あとmenthasにはRSSもあるのでそっちもLDRに登録して見てる http://menthas.com/javascript/rss
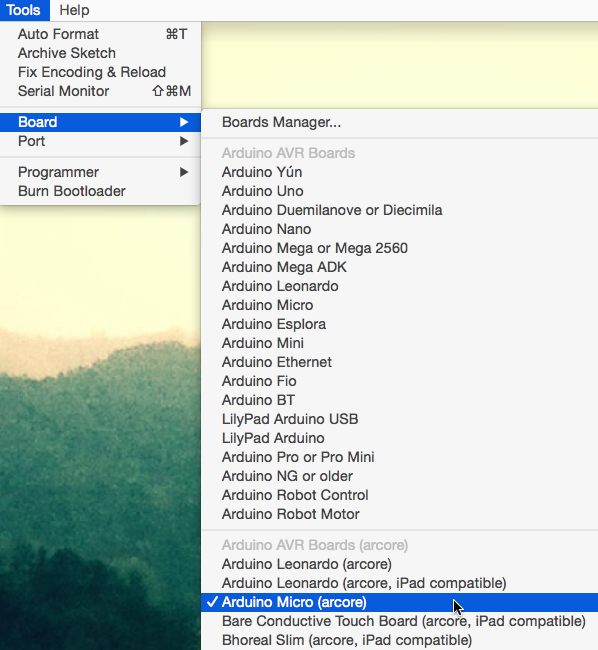
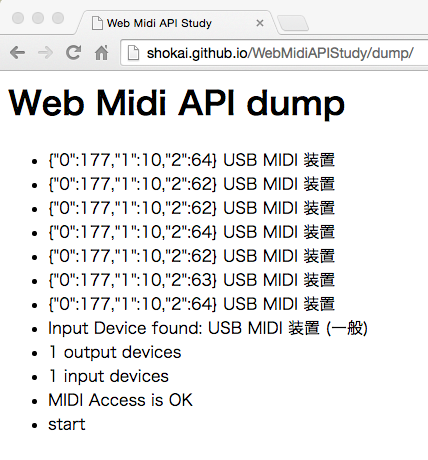
MIDIデバイスを自作し、ブラウザのWeb MIDI APIと通信した。
rkistner/arcoreを使ったら簡単にできた。
もともとLeonardo以降のATMega32U4を使っているArduinoはMPU内にUSB機能が内蔵されていて、その部分もプログラマブルなのでキーボードやマウスにしたりとかできる。
% git clone git@github.com:rkistner/arcore.git
% cd arcore/
% ./install.sh

void setup() {
}
int an;
void loop() {
an = analogRead(0);
if(MIDIUSB.available()){
MIDIEvent e = {0x0B, 0xB0|1, 10, an>>3};
MIDIUSB.write(e);
}
}

void setup() {
pinMode(13, true);
Serial.begin(9600);
}
int an;
void loop() {
an = analogRead(0);
if(MIDIUSB.available()){
MIDIEvent e = {0x0B, 0xB0|1, 10, an>>3};
MIDIUSB.write(e); // MIDI送信
}
Serial.println(an); // シリアル通信からもAD変換器の値を送ってみる
// 動作確認用にLEDを点滅させる
digitalWrite(13, true);
delay(100);
digitalWrite(13, false);
delay(100);
}
PlatformIOというArduino/mbed/MSP430などに対応したパッケージマネージャ兼ビルドツールをセットアップした。
% pip install platformioこれでplatformioコマンドが使えるようになった。
% pip install --egg scons
% platformio boards | grep -i micro
micro atmega32u4 16Mhz 28Kb 2Kb Arduino Micro
168pa16m atmega168p 16Mhz 15Kb 1Kb Microduino Core (Atmega168PA@16M,5V)
168pa8m atmega168p 8Mhz 15Kb 1Kb Microduino Core (Atmega168PA@8M,3.3V)
328p16m atmega328p 16Mhz 31Kb 2Kb Microduino Core (Atmega328P@16M,5V)
328p8m atmega328p 8Mhz 31Kb 2Kb Microduino Core (Atmega328P@8M,3.3V)
32u416m atmega32u4 16Mhz 28Kb 2Kb Microduino Core USB (ATmega32U4@16M,5V)
1284p16m atmega1284p 16Mhz 127Kb 16Kb Microduino Core+ (ATmega1284P@16M,5V)
1284p8m atmega1284p 8Mhz 127Kb 16Kb Microduino Core+ (ATmega1284P@8M,3.3V)
644pa16m atmega644p 16Mhz 63Kb 4Kb Microduino Core+ (Atmega644PA@16M,5V)
644pa8m atmega644p 8Mhz 63Kb 4Kb Microduino Core+ (Atmega644PA@8M,3.3V)
blendmicro16 atmega32u4 16Mhz 28Kb 2Kb RedBearLab Blend Micro 3.3V/16MHz (overclock)
blendmicro8 atmega32u4 8Mhz 28Kb 2Kb RedBearLab Blend Micro 3.3V/8MHz
uview atmega328p 16Mhz 31Kb 2Kb SparkFun MicroView
sparkfun_promicro8 atmega32u4 8Mhz 28Kb 2Kb SparkFun Pro Micro 3.3V/8MHz
sparkfun_promicro16 atmega32u4 16Mhz 28Kb 2Kb SparkFun Pro Micro 5V/16MHz
ディレクトリを作ってinitする
% mkdir tmp–boardオプションは複数指定できるらしい。
% cd tmp/
% platformio init --board micro
void setup(){
pinMode(13, true);
}
void loop(){
digitalWrite(13, true);
delay(500);
digitalWrite(13, false);
delay(500);
}
% platformio run最初にrunした時、Arduinoのビルド環境を自動でセットアップしはじめる。すぐ終わる。
% platformio run --target upload
% platformio run --target ./もともと–targetはビルドするソースコードがあるディレクトリを指定するオプションみたいだけど、uploadが指定された時だけカレントディレクトリをビルドしてArduinoに書き込むらしい。あとclean指定で中間ファイル削除とか。なんか実装がやっつけっぽい?
% platformio platforms list
% platformio platforms show atmelavr
% platformio lib search midiライブラリは通し番号で管理されているらしい。名前が重複しても良いようにする為か?
% platformio lib install 62
Web DB Press vol.87のES6の特集を読みながら、ES6を勉強した。とてもわかりやすかった。
紹介されている機能をちょこちょこと試す細かいスクリプトを色々書いたりメモを取ったりしたのでまとめておく。色々な機能があった。
https://github.com/shokai/es6-study
最近Web MIDI APIを使ってたんだけど、そのインタフェースがES6のPromiseとfor-ofで回す新しいIteratorとTypedArrayで実装されていたので、今後ブラウザに増える新しいAPIがES6前提で作られるなら普段からES6で書くようにしたほうがいいかなと思った。
個人的にはcoffeeの方がES6よりちょっと好き。でもfor-of文がES6で新しく増えたMapやIteratorを使う時に重要なんだけど、coffeeのfor-of文は別の意味があるので、coffeeからES6のAPIを使うのは辛そうな気がしている。一応IteratorはforEachで回せるけど
var foo = "zanmai";
var bar = "kazusuke";
var obj = {foo, bar};
// オブジェクト初期化省略記法
// {foo: "zanmai", bar: "kazusuke"} というオブジェクトができる
var [foo, bar] = ["zanmai", "kazusuke"]; // 配列を配列で受けるとそれぞれ変数に代入できる
[a, b] = [b, a]; // 入れ替えもできる
class User extends EventEmitter2{
constructor(name){
super({delimiter: ":", wildcard: true}); // superで継承元を呼び出す
this.name = name; // プロパティを持てる
}
get website(){ // getter設定
return "http://github.com/"+this.name;
}
}
組み込みクラス(Array等)も継承で拡張できる
var sum = (a, b) => {
return a + b;
}
functionを=>で書けるfunction()*{ yield foo; }
値を複数回返せる機構
export function foo(){ ~~~~ };
// module.exports.foo = function(){ ~~~ }; と同じ
export default function(){ ~~~ };
// defaultを付けると、module.exports = function(){ ~~~ }; と同じ
import foo from "foo";
// var foo = require("foo"); と同じ
import {EventEmitter2} from "eventemitter2";
// 部分的にrequireできる。var EventEmitter2 = require("eventemitter2").EventEmitter2; と同じ
// coffeeでrequireの左辺に{ }付けた時と同じ挙動
import {aaa, bbb} from "foo";
// 複数の子をまとめてrequireできる
// var aaa = require('foo').aaa;
// var bbb = require('foo').bbb; と同じ
classを1つだけ提供する時はString.repeat(num); // 文字列をくり返す
Array.from(obj); // 新規Arrayインスタンス作成
Object.assign(target, source1, source2...); // targetにsourceのプロパティをmix-inする
`my name is ${this.name}`
バッククオートで囲う
function gyazz(templates, ...values){
console.log("---gyazz markup start---");
var reg = /\[{2}([^\[\]]+)\]{2}/g;
var str = "";
for(var i = 0; i < templates.length; i++){
str += templates[i] || "";
str += values[i] || "";
}
if(!reg.test(str)){
return str;
}
return str.replace(reg, "<a href=\"./$1\">$1</a>");
}
0b1010接頭辞で書ける
0xFA
0o70
var foo = function(name="shokai"){ console.log(name); };
foo("hoge"); // => hoge
foo(); // => shokai
引数なしの時の初期値を設定できるvar foo = function(...bar){ (略) }
barをArrayとして受け取れる[1,2, ...[5,6,7]] // [1,2,5,6,7] になる
// Underscoreのrangeと組み合わせると強い
[..._.range(1,5), 11, 12, ..._.range(20,23)] // [1,2,3,4,5,11,12,20,21,22,23] になる
var [a,b,...c] = [1,2,3,4,5,6,7]; // 分割代入と組み合わせ
// a => 1
// b => 2
// c => [3,4,5,6,7]
const NAME = "shokai";
NAME = "zanmai"; // 代入できない
console.log(NAME); // => shokai
if(true){
let name = "shokai";
console.log(name); //=> shokai
}
console.log(name); // name is not defined
for(let i = 0; i < 10; i++){ // varで宣言すると全部10になる
setTimeout(function(){
console.log(i); // 1,2,3,4,5,6,7,8,9,10
});
}
letがあるので、coffeeのdo (args) -> が必要なくなる
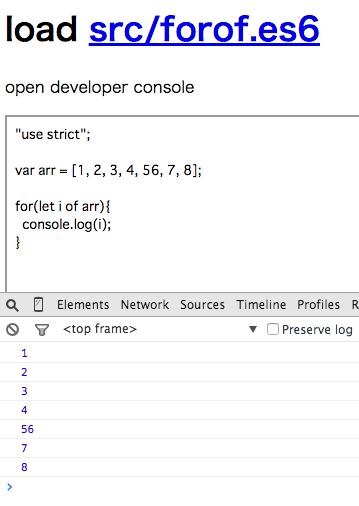
for(let i of arr){ console.log(i); }
// MapやSetはkey, valueで回せる
for(let [k,v] of map){ }
var arr = new Uint8Array(8); // 8bit型WebGLやWebMIDIなど大量のデータを処理する時に速い
arr[0] = 256; // これは8bit超えてるので代入されない。例外は発生せず代入処理だけが実行されない
arr[1] = 255; // 代入できる
var arr2 = Array.prototype.slice.call(arr);
require("babel/register")();
しておくと、以後ES6コードをrequireするとふつうに実行できる