(第11回プログラミング方法論の演習資料です)
次:JavaScriptとRubyによるWeb版Linda入門(2)
Lindaは共有メモリを用いた分散並列プログラミングのしくみです。
最近このblogでよく書いている、Ruby上のLinda実装を使う解説です。
→ Ruby上に並列言語拡張Lindaを実装してWebSocket/Cometで使えるようにした
Web版LindaはWebSocketとCometで使えるようになっているので、Ruby以外の言語でも接続可能です。
JavaScriptは公式のライブラリが配布されています。AndroidJava版は馬場君が作っています。
とりあえず、一番簡単なJavaScriptでのLinda入門をしてみましょう。
Webブラウザで動くチャットを作る
JavaScriptとLindaでチャットを作ってみましょう。完成形は http://dev.shokai.org/linda/chat/
です。
JavaScript版Lindaライブラリを使うと、サーバーを全く実装せずにHTML+JavaScriptだけでWebブラウザ用チャットが作れます。
プロジェクトのディレクトリを作る
Terminal.appを開いてディレクトリを作ります。
% mkdir linda-chat
linda.min.jsのダウンロード
https://github.com/shokai/sinatra-rocketio-linda#javascript-lib-for-browser
から、ライブラリ(linda.min.js)をDLします。
linda-chatディレクトリに置きます。
ちなみにlinda.jsとlinda.min.jsの違いは圧縮されているかどうかだけです。
jquery.jsのダウンロード
Download jQuery | jQuery同様にjQueryというライブラリもダウンロードします。
linda-chatディレクトリに置きます。
HTMLを書く
index.htmlを作ります<html>jquery.js、linda.jsそしてmain.jsが読み込まれています。
<head>
<meta charset="UTF-8" content="text/html" http-equiv="Content-Type">
</head>
<body>
<h1>linda chat</h1>
<input type="text" id="message" value="hello" size="80">
<input type="button" id="btn_send" value="send">
<div id="log"></div>
<script src="./jquery-2.0.2.min.js"></script>
<script src="./linda.min.js"></script>
<script src="./main.js"></script>
</body>
</html>
JavaScriptを書く
main.jsを作ります。がんばって写しましょう。
var io = new RocketIO().connect("http://linda.shokai.org");
var linda = new Linda(io);
var ts = new linda.TupleSpace("room1");
io.on("connect", function(){
alert(io.type+" connect");
});
ブラウザで開く
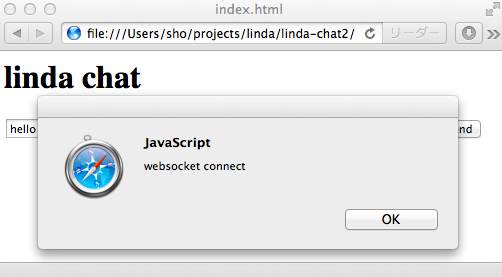
index.htmlをブラウザで開きます。lindaが接続出来れば、このように「connect」と表示されます。

表示されなければSafariの場合[開発]→[エラーコンソールを表示]すると原因がわかると思います。
送信ボタンにイベント追加
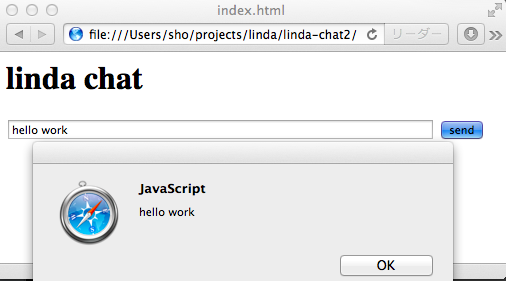
main.jsに送信ボタンのイベントを追加します。ボタンを押せば、テキスト欄に入力した文字が表示されるようになるはずです。
var io = new RocketIO().connect("http://linda.shokai.org");
var linda = new Linda(io);
var ts = new linda.TupleSpace("room1");
io.on("connect", function(){
alert(io.type+" connect");
});
$(function(){
$("#btn_send").click(function(){
var m = $("#message").val();
alert(m);
});
});

タプルスペースに送信する
ts.writeします。
var io = new RocketIO().connect("http://linda.shokai.org");
var linda = new Linda(io);
var ts = new linda.TupleSpace("room1");
io.on("connect", function(){
alert(io.type+" connect");
});
$(function(){
$("#btn_send").click(function(){
var m = $("#message").val();
ts.write(["chat", m]);
});
});
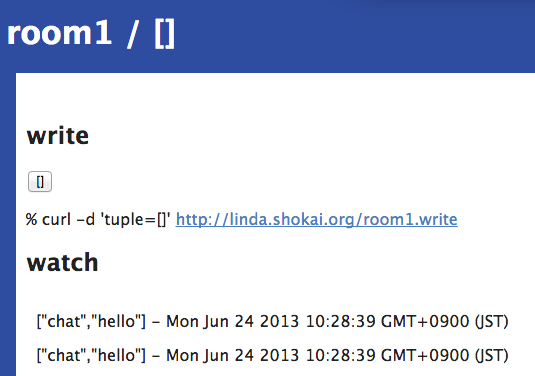
送信できているか確認する
Lindaサーバーのwebサイト上で確認できます。
http://linda.shokai.org/room1
http://linda.shokai.org/room1/chat

チャットを受信する
接続イベント内でwatchします。タプルスペースからのデータ読み出しは「配列の前方一致」なので、[“chat”]でwatchしていれば[“chat”,”hello”]でも[“chat”,”こんにちは”]でも読み出せます。
var io = new RocketIO().connect("http://linda.shokai.org");
var linda = new Linda(io);
var ts = new linda.TupleSpace("room1");
io.on("connect", function(){
alert(io.type+" connect");
ts.watch(["chat"], function(tuple){
$("#log").prepend(
$("<p>").text(tuple[1])
);
});
});
$(function(){
$("#btn_send").click(function(){
var m = $("#message").val();
ts.write(["chat", m]);
});
});
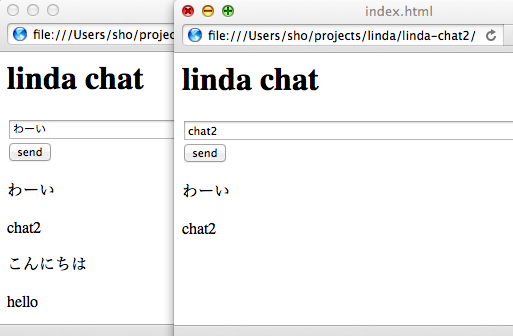
ブラウザ間でチャットできているか確かめる
2つ開いて確認してみましょう
やってみよう
下のページに、増井研究室の部屋の明るさセンサーの値が毎秒流れてきますhttp://linda.masuilab.org/delta/sensor/light
webブラウザで取得してみましょう
ヒント:
JavaScript上の方、接続先サーバーを変更する
タプルスペースは”delta”
[“sensor”,”light”, 数字]というタプルが流れてくる
