(第13回プログラミング方法論の演習資料です)
前:JavaScriptとRubyによるWeb版Linda入門(2)
今日のテーマは「別のパソコンに接続されたArduinoマイコンを、自分のパソコンから使う」です。
Web版Lindaを使えばインターネット上にセンサーデータを流し、別のマシンとやりとりするのも簡単です。
必要なものをインストール
(第二回を完遂した人は必要ありません)
まずLindaを使うのに必要なライブラリをgemコマンドでインストールします。
Terminal.appに打ち込んでください。
gem install sinatra-rocketio-linda
MacのデフォルトRubyを使っている場合、コマンドの頭にsudoをつける必要があります。
sudo gem install sinatra-rocketio-linda
ネットワークとPCの性能しだいで数分かかります。
センサーデータ
次にセンサーデータを取得します。
下のいずれかからセンサーデータが取得できます。
http://linda.masuilab.org/delta/sensor
http://linda.masuilab.org/iota/sensor
http://linda.masuilab.org/shokai/sensor
タプルスペースdeltaとiotaは増井研究室の部屋の名前です。(建物の名前です)
実際に部屋に付いているセンサーの値が読めます。
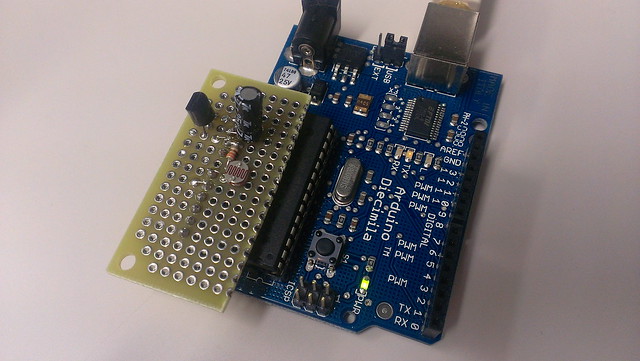
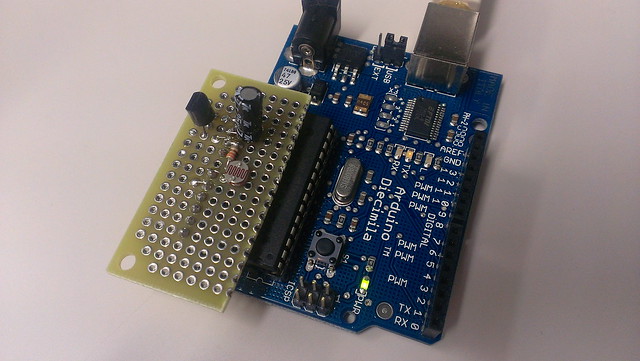
Arduinoに明るさと温度センサーがついていて、
https://github.com/shokai/linda-arduino-sensorのプログラムでLindaサーバーに毎秒書き込んでいます。
今回は授業時間が無いので電子工作はしませんが、電子工作側の情報はGitHubに書いてあるので興味がある人は見てみてください。
(実習では私のPCからと、増井研のdelta/iota部屋からのセンサー値を使います)

とりあえずセンサー値を読んでみましょう
require 'rubygems'
require 'sinatra/rocketio/linda/client'
linda= Sinatra::RocketIO::Linda::Client.new "http://linda.masuilab.org"
ts = linda.tuplespace["delta"]
linda.io.on :connect do
puts "connet!!"
puts linda.io.type
ts.watch ["sensor"] do |tuple|
p tuple
end
end
linda.wait
ruby main.rb
こういう結果が出てくればOKです。
connet!!
websocket
["sensor", "light", 130]
["sensor", "temperature", 15.9]
["sensor", "light", 131]
["sensor", "temperature", 16.0]
["sensor", "light", 130]
明るさだけを読む
温度と明るさのセンサー値が流れてきていますが、とりあえず温度は必要ありません。
明るさのみを取得するには[“sensor”,”light”]でread/watch/takeすれば良いです。
require 'rubygems'
require 'sinatra/rocketio/linda/client'
linda= Sinatra::RocketIO::Linda::Client.new "http://linda.masuilab.org"
ts = linda.tuplespace["delta"]
linda.io.on :connect do
puts "connet!!"
puts linda.io.type
ts.watch ["sensor", "light"] do |tuple|
p tuple
end
end
linda.wait
“temperature”が無くなっていればokです。
明るくなった・暗くなったと通知する
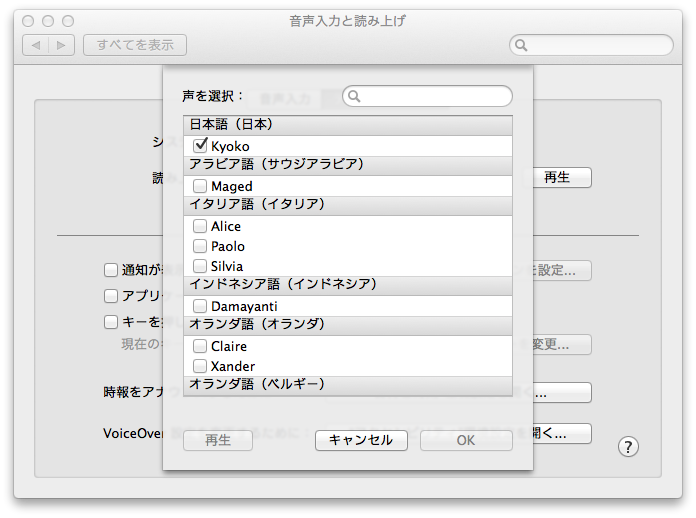
最後に、明るくなったり暗くなったりしたら音声読上げしてみましょう。
これだけで遠くの部屋の雰囲気がわかるシステムが作れます。
わかりやすくするために、タプルスペース名を”delta”から”shokai”に変更してください。
今まではSFCのデルタ棟にある増井研の部屋の明るさを読んでいましたが、”shokai”にすると私のPCに接続しているセンサーが読めるようになります。
# -*- coding: utf-8 -*-
require 'rubygems'
require 'sinatra/rocketio/linda/client'
linda= Sinatra::RocketIO::Linda::Client.new "http://linda.masuilab.org"
ts = linda.tuplespace["shokai"]
last = 0
linda.io.on :connect do
puts "connet!!"
puts linda.io.type
ts.watch ["sensor", "light"] do |tuple|
sensor = tuple[2].to_i
puts sensor
if last-sensor > 20
puts "暗くなった"
system "say 暗くなった"
elsif sensor-last > 20
puts "明るくなった"
system "say 明るくなった"
end
last = sensor
end
end
linda.wait
センサーに光を当てたり隠したりして、Rubyが喋ればokです。