ふつうAndroid Wear用に作った自作アプリをWearに書き込む時は、充電用のUSBポートでPCと接続すればAndroid Studioのターゲットデバイスに表示されるらしい。しかしMoto360はQiによる無線充電なので、USBポートが無い。
PC–(USB)–スマホ–(Bluetooth)–Moto360 と接続すれば、スマホを中継して自作アプリを書き込んだりlogcatを見たりできる。
参考:Debugging over Bluetooth | Android Developers
手順
スマホ側で、「開発者向けオプション」を開いて(無ければ端末情報のバージョン情報を7回タップで出る)「USBデバッグ」を有効にする
Moto360の「開発者向けオプション」を開いて(こっちも無ければWearのバージョン情報7回タップ)「Bluetooth経由でデバッグ」を有効にする
スマホの「Android Wear」アプリの設定で、「Bluetooth経由のデバッグ」を有効にする。「ホスト:未接続」と「ターゲット:接続済み」になればok
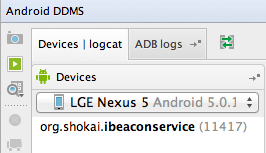
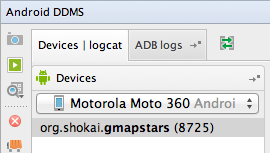
AndroidStudioでDevicesにスマホが認識されているか確認する。なければそのままUSB抜き差しすると認識されるはず。

ターミナルで以下を実行
adb forward tcp:4444 localabstract:/adb-hub
adb connect localhost:4444
するとスマホのAndroid Wearアプリで「ホスト:接続済み」「ターゲット:接続済み」になる。
PCのAndroid StudioでもMoto360が認識されているはず

あとは普通にWear用のプロジェクトを作って書き込む時にMoto360を選べば書き込める。
書き込むとこうなって4分ぐらい待たされるが、気長に待つ。
Waiting for device.
Target device: motorola-moto_360-localhost:4444
Uploading file
— oʇoɯıɥsɐɥ oɥs (@shokai) February 27, 2015
4分待つの長いし、何もプログレスとか出ないのですごい不安になる。USB接続だともっと速いんだろうか・・・
deployment – Moto 360 Deploying from Android Studio extremely slow – Stack Overflowを見ると、「書き込みに10分かかるんだけど」という質問に対して「adb debugを再起動するとよくなる」っていう解答がある。
試しに再起動しても3,4分かかった。