Slackでボットを5秒以内に作れるツールを作った – 波打際のブログさん
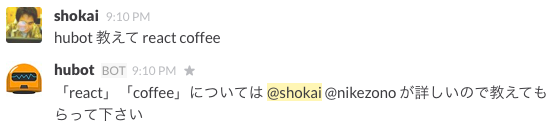
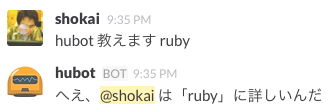
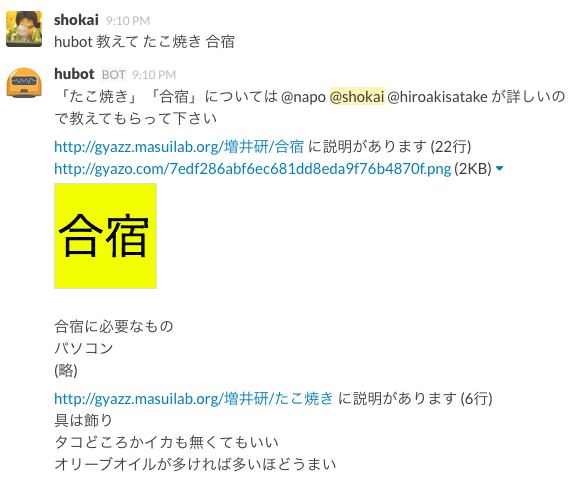
単語に反応して返事するbotをめっちゃ作りたいみたいなのはすごくある。
Hubotでなんとかしてる。
準備
まずHubotをGitHubにpushしたらTravis CIでテストされて、通ったらHerokuにデプロイされるようにしておく。テストといってもcoffeelintとjsonlintしかしてないけど。
リポジトリはOrganizationに置いてあるので、メンバーならGitHubのWeb上でbotを改変できて、保存したらすぐテスト走ってデプロイされる。gitでバージョン管理されてるからrevertもできる。
もちろん手元で編集してgit pushでもいい。最近Herokuはgithubやdropboxのhookからデプロイできるようになってた気がするのでそれもいいと思う。
こういうスクリプトを書く
https://github.com/masuilab/slack-hubot/blob/master/scripts/curry_meshi.coffeeファイルの頭のあたりに反応する単語、返事(配列か関数で書ける)、返事する確率 を書けるようになっている。
config =
カレーメシ:
hear: [
/カレー/i
/curry/i
/(おなか|ハラ|はら|腹)/i
]
reply: [
'カレーメシ!!'
'ボーキメシ!!'
'ジャッスティス!!!'
'http://www.currymeshi.com'
'http://gyazo.com/fc6c4a6f74d41ee472948c35d7ab1d45.png'
'https://www.youtube.com/watch?v=vhSBtoviSKw'
]
ratio: 0.3
いくつ:
hear: [
/いくつ/
/何個/
]
reply: (msg) ->
"#{Math.floor(Math.random()*10)+1}個でじゅうぶんですよ"
ratio: 1
ところでHerokuがfreeプランだと1日18時間しか使えなくなるそうなので、毎日6時間寝るHubot scriptほしい