Gruntでwatchしてbrowserifyでcjsx(coffeeで書いたReactのjsx)をビルドしてるって書いたけど
WEB+DB PressのReactの記事が良かったのでcoffeeで書きなおした
たくさんnpmをrequireする様になったら毎回5〜6秒かかって遅くなったので、gulpにしなければならないのか?とか思ったけどgulpのデバッグが難しすぎて挫折した。
watchify
watchifyはbrowserifyのラッパーで、ファイル更新を検知してbrowserifyしなおしてくれる。ただ更新見てるだけだろって思ってスルーしてたんだけど、よく見たら更新されたファイルだけを変換しなおしてた。
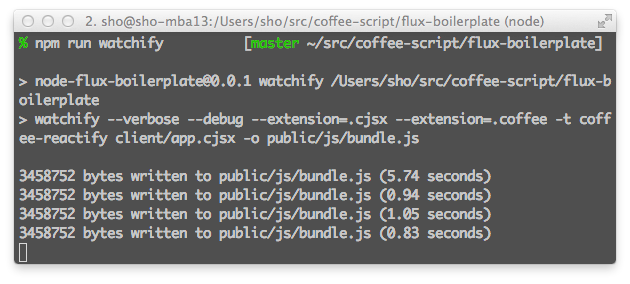
速い。2回目のビルドから1秒弱になる。

オプション
verbose指定しないとビルドした事すら表示されないので付ける。あとはbrowserifyに付けるオプションと同じものが使えて、–debugでインラインSourceMapを出力、extensionで.js以外にも探す拡張子を追加、coffee-reactifyをtransformに指定してcjsxをコンパイルしてbundle.jsに書き出す。
watchify --verbose --debug --extension=.cjsx --extension=.coffee -t coffee-reactify client/app.cjsx -o public/js/bundle.js
watch先はclinet/app.cjsxしか書いていないが、require先のファイルを全て監視してくれている。
npm run
watchifyはオプションが長くて毎回打つの無理なので、package.jsonのscriptsにコマンドを書いておく。「npm run コマンド名」で実行できる。
{
"name": "node-flux-boilerplate",
"private": true,
"version": "0.0.1",
"description": "react+fluxxor+socket.io chat",
"main": "server/app.coffee",
"scripts": {
"start": "coffee server/app.coffee",
"build": "grunt build",
"watchify": "watchify --verbose --debug --extension=.cjsx --extension=.coffee -t coffee-reactify client/app.cjsx -o public/js/bundle.js",
"test": "grunt"
},
〜〜(略)〜〜
この中は./node_modules/.bin/にPATHが通った状態になっているのでwatchifyやgruntがグローバルインストールする必要も無くなって便利。
flux-boilerplate
grunt-contrib-watchで監視するのやめて、watchifyを使うようにした。https://github.com/shokai/node-flux-boilerplate
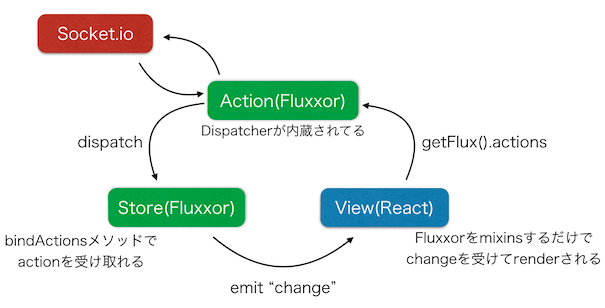
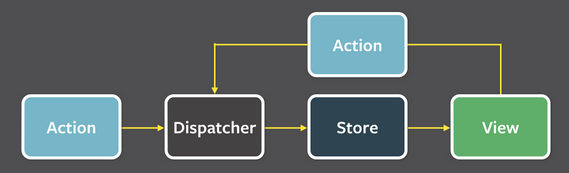
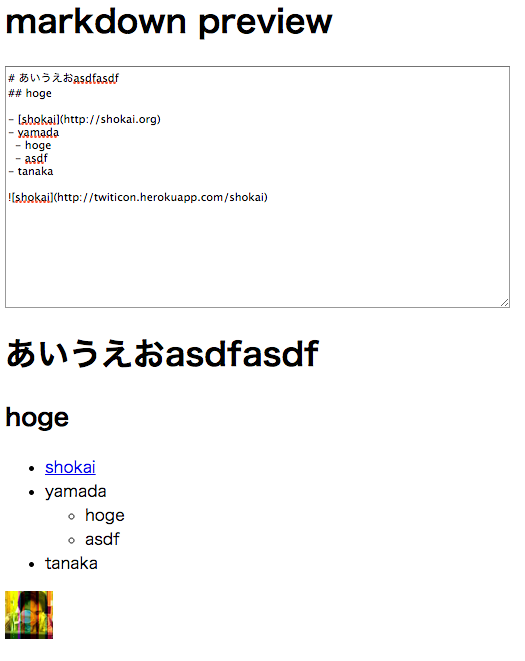
React+Fluxxor+socket.ioでfluxなチャットを作った
他のビルドタスク
cssとかも、cssメタ言語で作って各DOMにクラスを振るのじゃなくて、React内のInline Stylesで書いてmixinする方がいい気がしたのでbrowserify以外に継続的なビルドタスクが必要無い気がする。参考:reactjs – React.js + CSS – Qiita