奥出研では、絵で描いてデザインします。
といってもこのエントリで書くのは、俺の機能設計メソッドなので色々人それぞれだと思うけど
これはユビキタスネットワーク戦略論という授業の「少子高齢化社会をどうにかしろ」という課題で作ったモノ。
素材作成に30分、仕上げに1枚30分程度でできた
様々な場所にタルがあって、カギを刺すとおじいちゃんが飛び出してきて青空教室が開校できる

結構クオリティ高い
あと、ぶっちゃけて言うとこのプロセスどおりじゃなくて全部が同時に頭の中で少しずつ構築されていくので、しゃべったりしながらA4の紙でスケッチをたくさん描きます。
この設計の流れは、普通のオブジェクト指向分析・設計を、タンジブルメディアとウェブサービスの両方を統一的にデザインする方法に落とし込んだもの。だけど、実はこれの前にタルとのインタラクションのアイディアからスタートした(刺したらおじいちゃんの頭が飛び出てくる)ので、順番なんてどうでもいいんだと思う。後で見て整合性が取れてれば、動くでしょう
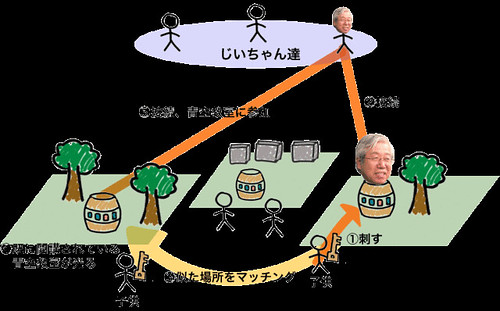
■ユースケース図
こういうサイクルを生み出したい

これはデバイス自体のユースケース図よりも一段上の概念図、つまりシステムのユースケース図にあたりますね多分。
ユビキタスコンピューティング・システムがあると、生活がこんな感じに変わるという「ライフスタイル」のようなものを絵で描いて、頭の外に置きます(俺の頭のリソースは有限なので、頭の中はこれから詳細設計に使います。なので外に置く必要があります)
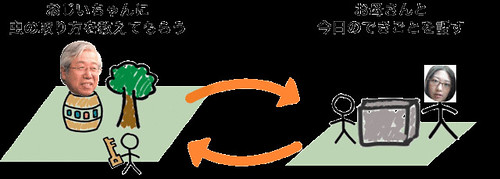
■シナリオを書く
文を書くというより、絵でシーンを描いて並べ替える方が俺は楽です。
シナリオから登場するオブジェクトを抽出します。
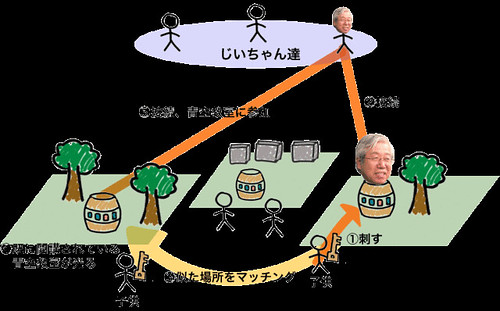
■概念クラス図
様々な場所にタルがあって、カギを刺すと青空教室が開校できる
実は、これはオブジェクト指向分析・設計の「概念クラス図」です。

これを実現するためには、この図の前の段階で、「おじいちゃんが自分が詳しい場所(昔底引き網やってたよ!とかなら海とか)」を登録しておく必要がある事がわかります。
あと、タル。
すでに「バッタの取り方の教室」が開講されていたら、別の原っぱにいる子供がその教室に参加することができる。その「参加先」を選択するために、口が複数あってカギを刺したり抜いたりできるタルをplaceholderにしました。
とりあえず絵に描けることと、「子供側のデバイス」とか長ったらしい名前だと舌がまわらなくなるので。
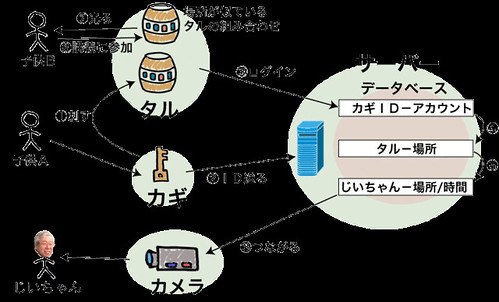
■詳細設計
カギ刺して、おじいちゃんマッチングして、開校、さらにカギ刺して参加。
フラクタルなMVCフレームワークで考えるので、この絵と同時に「デバイス」と「サーバー」の両方のinとoutを設計します。

データベースは、この段階で正規化とかするとまずいので、「どういう対応付けられたDBが必要か」というのだけ描いておきます。
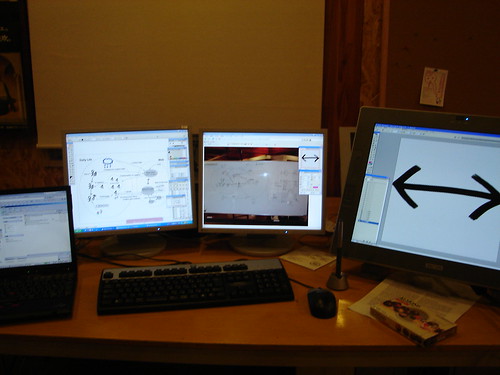
■製作環境
研究室(DNP)の2階にあります

右のタブレット液晶でphotoshop、左の19インチでIllustrator。真ん中の19インチはツールパレットと下書き置き場。
■素材
フォトショで800×600でキャンバスを開いて、チョークっぽいブラシで線画を描く。
その後新しいレイヤーで塗りを描く。
そのままイラレにコピペしても良いけど、「web用に保存」で透過GIFにして保存しておくと背景が透明になるのでイラレ上で扱いやすい。






■洗練
さて、ここまで色々と「人とモノの間のインタラクション」と「人と人のアクティビティ」と「モノとモノの裏のシステム」の概念スケッチを揃えました。ぶっちゃけタルから頭飛び出てくるとかありえないので、「そういうイメージ」という事でタルから新たにデザインします。ただ、「教室を選ぶために、タルにカギを刺す」というアクティビティとオペレーションのアイディアが手に入ったので、これは、既存のテレビ電話のハードウェア設計を少し直す必要があるなーとかも考えられます。まあ色々デザインの落とし所はある。
あー、人とモノの間のインタラクションはGUIじゃないので絵で描いてもデザインできないな。その辺はまたそのうち…
■参考書籍
俺はこの本でやってます。反復的な開発のためのモデリングの本なので、設計をガチガチにやれとか言わないのがいい。あと各モデル図の規約が簡単にまとまっていて良い。
翔泳社 (2005/06/16)
売り上げランキング: 3,972

 UMLを仕事で使う前に
UMLを仕事で使う前に
あとこっちの本はモデリングのドリル。
現実世界のもの(アイスクリームとか、仮面ライダーと悪の組織の関係とか)をモデリングしてて面白い。やってる事は近い。
翔泳社 (2004/07)
売り上げランキング: 8,595

 モデルで描くのは、対象の本質。本質を見抜く特訓で
モデルで描くのは、対象の本質。本質を見抜く特訓で 例題が面白い
例題が面白い 試みは評価しますが
試みは評価しますが

