3月 282015
navigator.vibrate(ミリ秒)というのがあったので、モールス信号を再生してみた。
モールス信号ってかっこいいから覚えようとした事が何度かあったけど、まったく覚えれなかった。これなら覚えれそうな気がする。
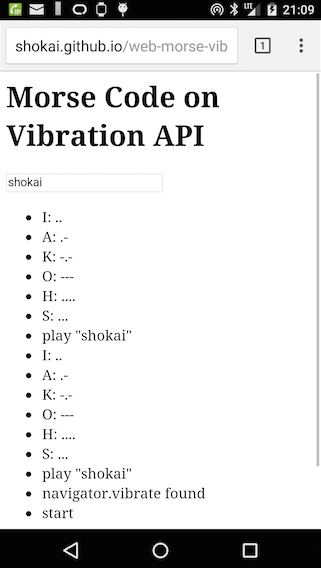
デモ
http://shokai.github.io/web-morse-vibration/トンを100ミリ秒振動、ツーを300ミリ秒振動として実装してる
ソースコード
https://github.com/shokai/web-morse-vibration
とりあえずモールス信号のローマ字(A-Zまで)だけ対応してる。
Vibration APIとは
ブラウザで端末をバイブレーションできる。AndroidのChromeで動いた。Vibration API – Web developer guide | MDN
ボンバーマンとか、ゲーム用にあれば便利じゃね、とのこと
使い方
navigator.vibrate(100); // 100ミリ秒振動
navigator.vibrate([100,200,300]); // 100ミリ秒振動、200ミリ秒停止、300ミリ秒振動
navigator.vibrate(0); // 全ての振動止める
Mac版Chromeにもnavigator.vibrateあって呼び出せるけど、もちろん振動しない。ウィンドウが揺れればいいのでは