6月272012
0
増井研の合宿があった。
スケジュールに飲み会の時間が書いてなかったので、もしやと思ったら最初からずっと飲んでた。
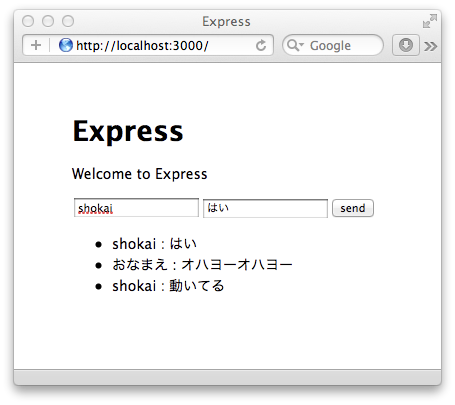
夕方にgeta6がNode.jsを1時間ぐらいでみんなに教えてくれた。Express+Socket.IOを使って簡単なチャット一歩手前ぐらいのもの。
そこから改造してちくわぶチャットができた。
brew install nodejsMacのLionとHomebrewだと、nodeはv0.6.19が入った。npmもHomebrewにパッケージがあるけどinstallしようとするとnpmjs.org/install.shを使えと言われる。npmは1.1.32が入った。
node -v
curl http://npmjs.org/install.sh | sh
npm -v
npm install -g express-gを付けるとglobal(/usr/local/lib/node_modules)にインストールされる。
npm list -g
mkdir -p ~/src/nodejstiqav-chatディレクトリが生成されて、中にMVCフレームワークらしいディレクトリ構成ができる。
cd ~/src/nodejs
express tiqav-chat
cd tiqav-chatnpmでパッケージ名を指定せずinstallした場合、カレントディレクトリのpackage.jsonの中を見て必要なパッケージがインストールされる。
npm install
node app.jshttp://localhost:3000で起動する。
npm install socket.io

gem install herokusshの公開鍵がアップロードされて認証される。
heroku login
app.listen(process.env.PORT || 5000, function(){
に修正する。Herokuは起動するプロセスのportは環境変数で指定されるので。web: node app.js
io.configure(function(){
io.set('transports', ['xhr-polling']);
io.set('polling duration', 10);
});
foreman start今度は3000じゃなく http://localhost:5000で起動する。
git init
node_modules
git add ./
git commit -m 'implemented chat with node.js+socket.io'
heroku create --stack cedarこれでgit remoteにherokuが登録される
git push heroku masterもうHerokuで動いてるはず。
heroku open
heroku apps:rename 好きな名前
Memcached使ってみたかった。なんかキャッシュしなきゃならんので
ブラウザ <---> Heroku <---(cache)---> Twitter
なものを作った。
<img src="http://twiticon.herokuapp.com/shokai">
% heroku create --stack cedar
% heroku addons:add memcache:5mb
% heroku configで見れる。
require 'rubygems'
require 'dalli'
cache = Dalli::Client.new 'localhost:11211'
cache = Dalli::Client.new ENV['MEMCACHE_SERVERS'], {:username => ENV['MEMCACHE_USERNAME'], :password => ENV['MEMCACHE_PASSWORD']}
# cache 1 hour
cache.set('icon_shokai', 'https://si0.twimg.com/profile_images/2328443341/tmp_normal.png', 3600)
# get icon
puts cache.get('icon_shokai')
cache = Dalli::Client.new 'xxxxx.ec2.northscale.net', {:username => '123456heroku.com', :password => 'asdf122345hujiko'}
とか書いても動かせる。太平洋横断してるから遅いけど。% brew install memcachedこれでlocalhost:11211で起動する。
% memcached -vv -p 11211
redirect icon user, sizeとだけ書いて、iconって関数は適当にキャッシュもしてくれるように書かれている。
2010年8月〜現在までのログから
history -E 1 | grep git | ruby -lane 'a=$_.split(/\s+/) rescue next; next unless a[3] == "git"; puts a[5] =~ /^-.+/ ? "#{a[4]} #{a[5]}" : a[4]' | sort | uniq -c | sort -n -r
Ruby1.9.2でやったら invalid byte sequence in UTF-8 (ArgumentError) が出たので1.8.7使った。8320 status
3443 add
3425 diff
2244 commit -m
2123 push
629 log
563 add -p
530 branch
524 checkout
360 pull
323 mv
194 commit --amend
185 remote
135 ls-files
120 init
114 clone
110 rm
103 merge
79 grep
63 add -f
49 tag
41 tag -a
33 reset
31 rm --cache
24 cherry-pick
22 checkout -b
21 branch -d
19 log --oneline
18 stta
18 reset --hard
18 dif
14 stat
12 sta
12 log --help
12 idff
10 commit --ammend
8 rm -r
7 tag -m
7 show
7 satt
6 tag -d
6 sat
6 nil
6 log --branches
6 difff
6 commmit -m
5 rm -f
5 instaweb --httpd=thin
5 fetch
4 tag -v
4 rm -rf
4 mv -f
4 ls
4 commit -amend
3 tags
3 instaweb --httpd=webrick
3 config --global
3 commit -ammend
3 commit
3 branch -D
3 -v
3 --version
3 --help
2 tat
2 tag --help
2 sttat
2 statt
2 search
2 reset --head
2 mv -r
2 mv -R
2 mv --cache
2 log --tags
2 log --merges
2 log --branche
2 instaweb --httpd=webric
2 instaweb
2 ini
2 diff -HEAD
2 diff --HEAD
2 dad
2 commit-
2 comit -m
2 chekcout
2 cat
2 branches
1 vm
1 tree
1 tav -a
1 tag -l
1 statq
1 statp
1 stata
1 stash
1 staat
1 server
1 rmeote
1 rm -R
1 rm --cached
1 reset --soft
1 remoteush
1 ranch
1 puh
1 mv -n
1 mori
1 ls-tree
1 ls-file
1 ls --cache
1 log -simple
1 log -oneline
1 log -o
1 log -m
1 log --tree
1 log --tags=v
1 log --tags=^v
1 log --simple
1 log --o
1 log --left-right
1 log --follow
1 log --commit
1 log --comment
1 log --all
1 log --a
1 lod
1 list
1 lgo
1 instaweb --httpd=mongrel
1 init --help
1 iinit
1 iff
1 git
1 filelist
1 file-list
1 diff -p
1 didf
1 dfiff
1 dfif
1 dff
1 cvsserver
1 cp
1 config
1 commit --
1 comimt -m
1 co
1 cloen
1 checktou
1 checkout -f
1 checkout --cache
1 checkoub -b
1 chckout
1 brandh -d
1 branch -b
1 branc
1 brach
1 bracch
1 bnrach
1 barnch
1 ammend
1 addd
1 add -@
1 ad
1 aad
1 --f
1 --cached
1 *
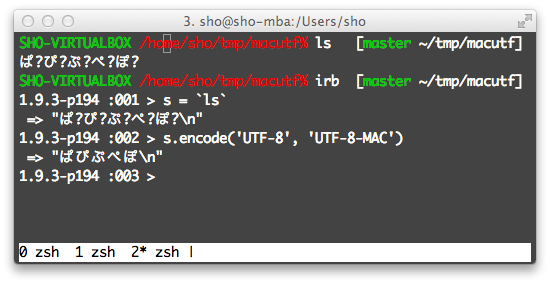
Macで「ぱぴぷぺぽ」等のファイル名があると「ぱÿぴÿぷÿぺÿぽÿ」みたいな変な文字になる問題について。
UTF-8-MACをUTF-8に変換するではMacのiconvで変換したけど、
Mac以外で動かすにはApple製iconvを自前ビルドしなければならなくて、でもgccでコンパイル通らなかったので困ってた。
Ruby1.9以降のEncodeを使ったら解決した。