aptのrbenvが0.3.0と古かったので
Ubuntu12.04にrbenvインストールして、crontabやdaemontoolsも設定した
と同じ手順で0.4.0をgitから入れた。
けどビルドに2時間以上かかったので、aptで1.9.3-p194を入れればいいと思う。
crontabや、foremanで書きだしたupstartも
/home/pi/.rbenv/shims/bundle exec ruby hogehoge.rbで起動したら問題なく動いた。
aptのrbenvが0.3.0と古かったので
Ubuntu12.04にrbenvインストールして、crontabやdaemontoolsも設定した
と同じ手順で0.4.0をgitから入れた。
けどビルドに2時間以上かかったので、aptで1.9.3-p194を入れればいいと思う。
crontabや、foremanで書きだしたupstartも
/home/pi/.rbenv/shims/bundle exec ruby hogehoge.rbで起動したら問題なく動いた。
nekobatoがpythonからlindaを使いたいと言っていたので、JSONを標準入力するとwriteされて、read/take/watchするとJSONを標準出力するツールを作った。
Ruby以外の言語でもLindaが使えるようになった。
% gem install sinatra-rocketio-linda
% linda-rocketio --help
% linda-rocketio write -tuple '["say","hello"]' -base http://linda.shokai.org -space test
% echo '["say","hello"]\n["say","world"]' | linda-rocketio write -base http://linda.shokai.org -space test
% linda-rocketio read -tuple '["sensor","light"]' -base http://linda.shokai.org -space test
#!/usr/bin/env rubyRubyだと$stdout.sync = trueを設定しておかないとpipeがうまく動かない。
require 'rubygems'
require 'arduino_firmata'
require 'json'
$stdout.sync = true
arduino = ArduinoFirmata.connect
loop do
v = arduino.analog_read 0
puts ["arduino", "sensor", v].to_json
sleep 1
end
["arduino","sensor",数値]が毎秒出力されるので、pipeで接続する
% ruby arduino_sensor.rb | linda-rocketio write -base http://linda.shokai.org -space test -verbose[“arduino”,”sensor”,数値]がTupleSpaceに書き込まれる。json以外の行は無視されてwriteされない。

!/usr/bin/env ruby
require 'rubygems'
require 'json'
$stdout.sync = true
while line = $stdin.gets do
puts line.strip!
data = JSON.parse line rescue next
v = data[2].to_i
system "say #{v}" ## Macの音声読上げコマンド
end
% linda-rocketio watch -tuple '["arduino","sensor"]' -base http://linda.shokai.org -space test -verbose | ruby pipe-say.rb
% echo "[\"sensor\", \"arduino\",`arduino_firmata analog_read 0`]" | linda-rocketio write --base http://linda.shokai.org --space test
% tw --stream --format=json | linda-rocketio write --base http://linda.shokai.org --space testこれだけでuserstreamが共有できたりする。
ここにある
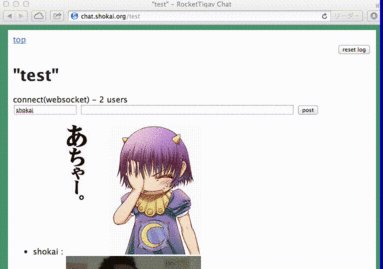
http://chat.shokai.org
herokuでも動いている
http://rocketio-chat.herokuapp.com
ソースコード
shokai/rocketio-tiqav-chat · GitHub
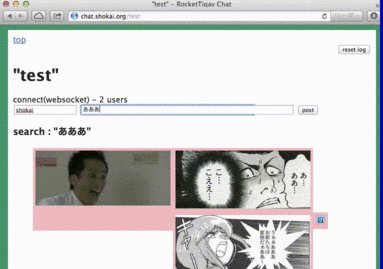
このように1文字入力するごとにTiqav.comで画像検索する。
レス画像検索No.1/画像会話なら ちくわぶ

画像をマウスクリックすれば画像が投稿される。
enterキーを押せばそのままテキストが投稿される。
http://chat.shokai.org/shokai
http://chat.shokai.org/test
のように部屋も無限に作れる。
[ブラウザ]<--(RocketIO)-->[Sinatra]<--(HTTP)-->[Tiqav.com]
[ブラウザ/JS Cacheオブジェクト]<--(RocketIO)-->[Sinatra/memcached]<--(HTTP)-->[Tiqav.com]
var io = new RocketIO().connect();
var img_search = new ImageSearch(io);
$(function(){
var chat_input = new InputWatcher("#message");
chat_input.on("change", function(val){
img_search.search(val);
});
});
img_search.on("result", function(res){
$("#img_select").html(""); // clear DOM
for(var i = 0; i < res.imgs.length; i++){
(function(){
var img_url = res.imgs[i];
var img_tag = $("<img>").attr("src", img_url);
$("#img_select").append( $("<li>").html(img_tag) ); // display each Images
})();
}
});
// watch text-input and emit event on "change"
var InputWatcher = function(target){
var self = this;
new EventEmitter().apply(this);
this.target = (target instanceof jQuery) ? target : $(target);
var last_val = null;
var watch = function(){
var val = self.target.val();
if(!!last_val && last_val !== val) self.emit("change", val);
last_val = val;
};
setInterval(watch, 100);
this.target.keyup(watch);
};
$(function(){
var chat_input = new InputWatcher("#message");
chat_input.on("change", function(val){ // regist "change" event
img_search.search(val);
});
});
// request image-search to server with RocketIO
// emit "result" event on receive image-url-array
var ImageSearch = function(io){
var self = this;
if(!(io instanceof RocketIO)) throw new Error("Argument must be instance of RocketIO");
var cache = {};
new EventEmitter().apply(this);
io.on("img_search", function(data){
if(!data || typeof data.word !== "string" || !(data.imgs instanceof Array)) return;
cache[data.word] = data.imgs;
self.emit("result", data); // "result" event
});
var eid = null;
var last_word = null;
this.search = function(word){
if(!!eid) clearTimeout(eid);
if(typeof word !== "string") return;
if(word.length < 1){
self.emit("result", {imgs: [], word: ""}); // "result" event with Empty images
return;
}
// check Cache
if(cache[word] instanceof Array && cache[word].length > 0){
self.emit("result", {imgs: cache[word], word: ""}); // "result" event with Cached images
return;
}
// if NOT Cached
eid = setTimeout(function(){
eid = null;
cache[word] = [];
io.push("img_search", word); // request to server
}, 300);
};
};
var io = new RocketIO().connect();
var img_search = new ImageSearch(io);
$(function(){
var chat_input = new InputWatcher("#message");
chat_input.on("change", function(val){
img_search.search(val);
});
});
img_search.on("result", function(res){
$("#img_select").html(""); // clear DOM
for(var i = 0; i < res.imgs.length; i++){
(function(){
var img_url = res.imgs[i];
var img_tag = $("<img>").attr("src", img_url);
$("#img_select").append( $("<li>").html(img_tag) ); // display each Images
})();
}
});
羽田先生がやってたやつ
Rapsberry Pi でIPアドレスをDMする | HADA HISAKAZU Personal Information.
twとpipeとcrontabでやってみる
インストール
% sudo gem install twuser:addで @shokai_log としてログインする。
% tw --user:add

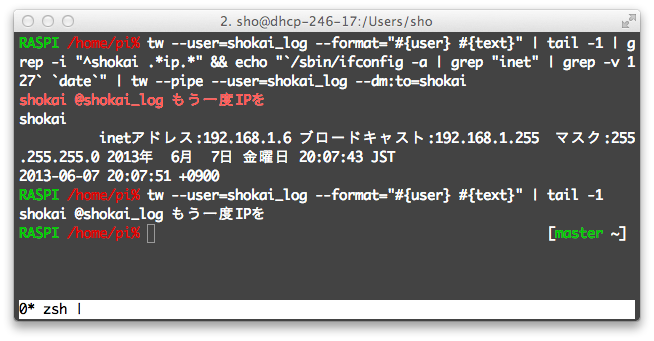
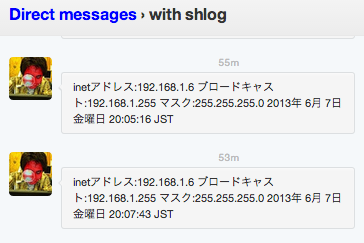
tw --user=shokai_log --format="#{user} #{text}" | tail -1 | grep -i "^shokai .*ip.*" && echo "`/sbin/ifconfig -a | grep "inet" | grep -v 127` `date`" | tw --pipe --user=shokai_log --dm:to=shokai
crontab -e
*/5 * * * * tw --user=shokai_log --format="#{user} #{text}" | tail -1 | grep -i "^shokai .*ip.*" && echo "`/sbin/ifconfig -a | grep "inet" | grep -v 127` `date`" | tw --pipe --user=shokai_log --dm:to=shokai



gyazz.comは増井先生が作っているwikiです。
誰でも http://gyazz.com/Wikiの名前/ページ名 にアクセスすればすぐにwikiが作れるので
http://gyazz.com/自分の名前/ などを作ってみればいいと思います。
編集は行をマウスで長押し、Enterキーで新しい行追加、shift+上下キーで行の入れ替えができる。
———–
発端は8ヶ月前に適当に書いて放置してたissueにhentekoさんがpull requestしてくれた事だった。ありがとうございます。
twitterユーザー名でのリンクをアイコン表示にする · Issue #3 · masui/Gyazz
やってみると面白かったので、twitterアイコンだけでなくページのタイトル画像も敷き詰めれるようにした。
(gyazzはページ最上部の画像がタイトルに設定される)
ついでに小数に対応したり。twitterアイコンはtwiticonで埋め込んでる。
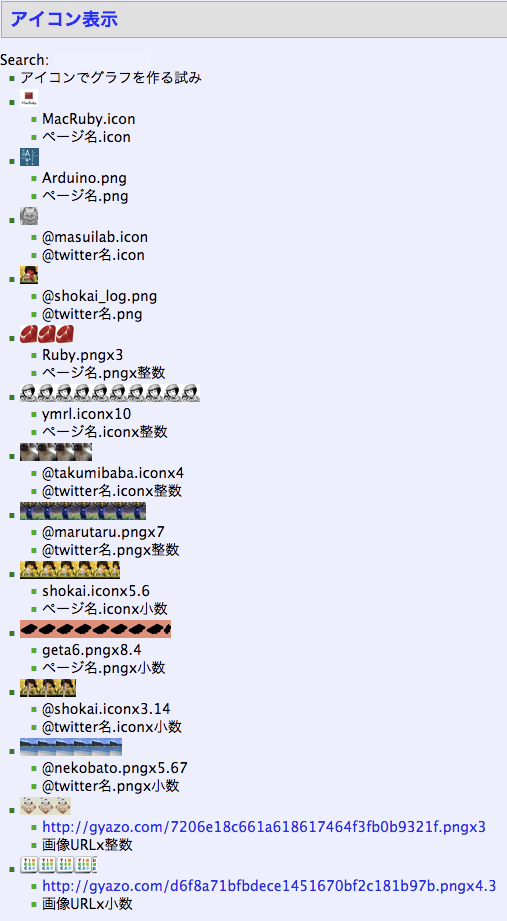
[[(ページ名|画像URL|twitter名).(icon|png)x(数字)]] でアイコンがたくさん表示される。

この部分は

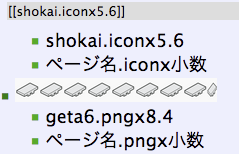
編集状態にするとこうなっている。[[shokai]]というページのタイトル画像を5.6個並べている。

こういう使い方もある

投票などにも使えて、みやすい。
投票数の集計などもできると思う。バカっぽい機能だと思ってたけどやってみると便利だった。