何度もメールをやりとりして結果をwiki等にまとめるのではなく、wikiに書いて適当に通知が飛ぶようになっていると便利だと思う。
実際便利なので研究室ではMLにメール月2,3通しか来てない。情報は全部ちゃんとしたフォーマットのストック情報になってて、それが適当にフロー情報として切りだされて流れてくるという感じで、自動的でよい。
gyazzをnodeで書き直してて、ページの更新がJSONのwebhookで通知されるようになった。「.通知」というページを作ってURLを改行区切りで書いておくとwebhookしてくる。
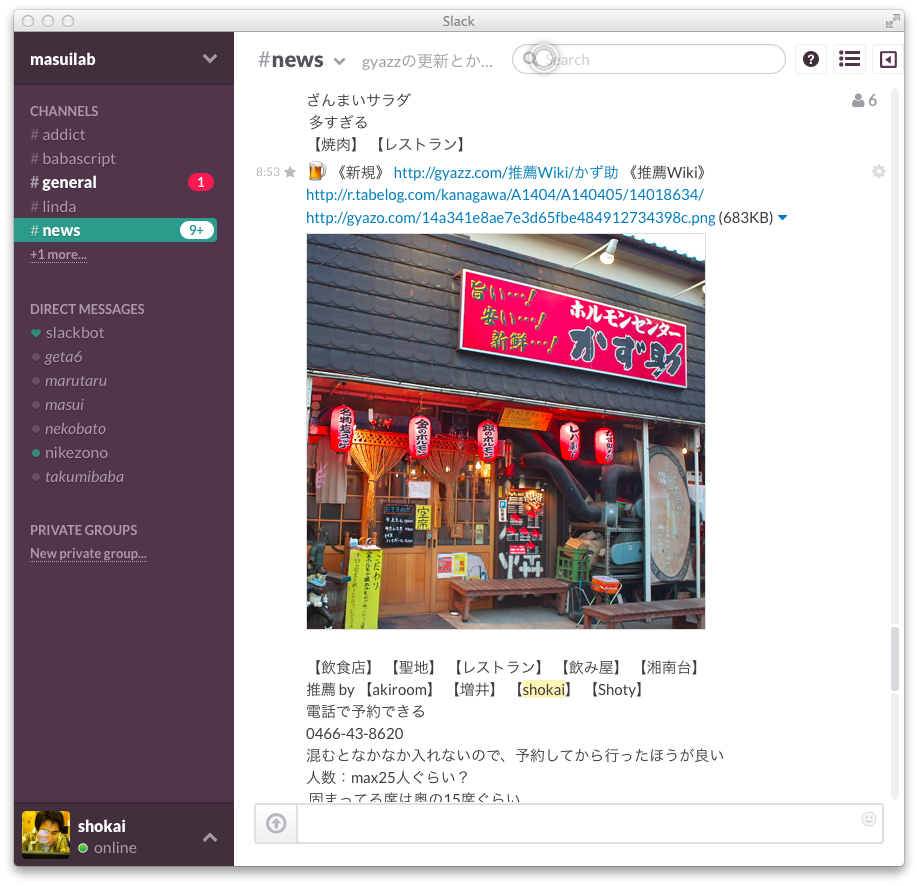
webhookをhubotで受信して、redisに貯めて前回とのdiffをslackに流すようにした。あまり同じページをまとめて通知しても細かすぎるので、webhookを受けてから1分間はデバウンシングする
gyazz-notify.coffee
# Description:
# Gyazz更新通知
#
# Dependencies:
# "diff": "*"
# "debug": "*"
#
# Author:
# @shokai
Diff = require 'diff'
debug = require('debug')('hubot:gyazz-notify')
config =
room: "#news"
header: ":star:"
interval: 60000
timeout_cids = {}
module.exports = (robot) ->
robot.router.post '/hubot/gyazz-webhook', (req, res) ->
url = req.body.url
wiki = req.body.wiki
title = req.body.title
text = req.body.text
unless wiki? and title? and text? and url?
res.status(400).send 'bad request'
return
res.send 'ok'
debug key = "#{url}/#{wiki}/#{title}"
clearTimeout timeout_cids[key]
timeout_cids[key] = setTimeout ->
notify url, wiki, title, text
, config.interval
notify = (url, wiki, title, text) ->
url = "#{url}/#{wiki}/#{title}".replace(' ', '%20')
cache = robot.brain.get url
robot.brain.set url, text
unless cache?.length > 0
debug notify_text = "#{config.header} 《新規》#{url} 《#{wiki}》\n#{text}"
robot.send {room: config.room}, notify_text
else
addeds = []
for block in Diff.diffLines cache, text
if block.added
addeds.push block.value.trim()
if addeds.length < 1
return
debug notify_text = "#{config.header} 《更新》#{url} 《#{wiki}》\n#{addeds.join('\n')}"
robot.send {room: config.room}, notify_text