oauth2で認証してからjawbone gemを使う。
ここに置いてある
https://github.com/shokai/jawbone-up-api-study
腕輪型アクティビティロガーのAPI
腕輪型アクティビティロガーではJawbone Up、FitBit、FuelBandの3つが有名だと思う。どれもAPIがある。
JawboneがOAuth2、FitBitがOAuthで認証して詳細なデータが取得できて、APIもいろいろあって遊べる。作ったアプリを他人に使ってもらいやすい。
Nike FuelBandは野良開発者は自分のバンドしかデータが取れず、しかも詳細な数値はナイキのパートナーしか取得できないようだ。遊べない。
Jawbone Up24(Bluetooth LEでiPhone/Androidと同期するやつ)はwebhookのURLが登録できて、OAuth2で読み取り権限をくれたユーザーのデータがガンガン自分のwebアプリにサーバー間プッシュされるらしいので興味深い。例えば睡眠に入った、起きた、等のタイミングでpushされるらしい。普通のUpでも同期したタイミングでpushされてくるかなと思って試したけど、webhookされなかった。Up24がほしい。
俺が普通のJawbone Upを買ったのは3つのAPIドキュメントを比較してみて、Jawboneが一番面白そうだなと思ったからなんだけど、当時AndroidではUp24とbluetooth接続できなかったので普通のUpを買ったという次第。Up24ほしい。
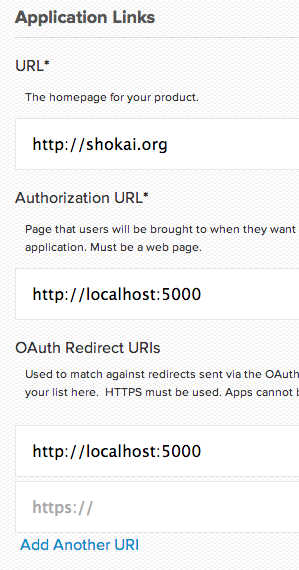
まずアプリを登録する
https://jawbone.com/up/developer/
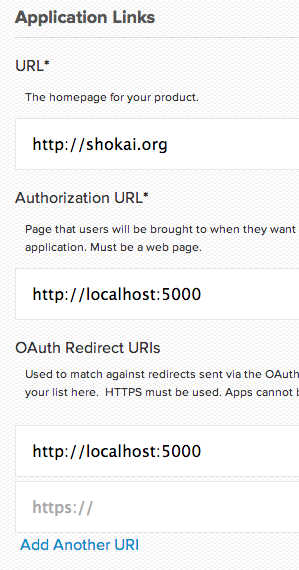
とりあえずローカルホストでアプリを作るのでcallbackをうけるためにlocalhost:5000で登録する。

Client IdとApp Secretをメモしておく。
認証する
これをSinatraで実装する
UP for Developers: Authentication
config.ru
require 'sinatra'
require 'oauth2'
CLIENT_ID="your-client-id"
APP_SECRET="your-app-secret"
require_relative 'main'
enable :sessions
set :session_secret, (ENV["SESSION_SECRET"] || "zanmai-kazusuke-kazudon-marutaka")
run Sinatra::Application
main.rb
def oauth_client
@client ||= OAuth2::Client.new(CLIENT_ID, APP_SECRET,
:site => 'https://jawbone.com',
:authorize_url => '/auth/oauth2/auth',
:token_url => '/auth/oauth2/token')
end
get '/' do
unless session[:oauth_token]
@mes = %Q{<p><a href="/login">login</a></p>}
else
@mes = %Q{<p><a href="/logout">logout</a></p>
<p>your token : #{session[:oauth_token]}</p>}
end
end
get '/login' do
scope = "extended_read sleep_read mood_read"
redirect oauth_client.auth_code.authorize_url(:scope => scope,
:redirect_uri => "http://localhost:5000/auth")
end
get '/auth' do
code = params["code"]
halt 400, 'code missing' unless code
begin
session[:oauth_token] = oauth_client.auth_code.get_token(code).token
rescue => e
STDERR.puts e.message
end
redirect "/"
end
get '/logout' do
session.delete :oauth_token
redirect "/"
end
起動
% bundle exec rackup config.ru -p 5000
loginするとjawboneのサイトに飛んでoauthで認証しlocalhost:5000に戻ってくる。

APIで睡眠データを取得する
/users/@me/sleeps
を読む。
これが
UP for Developers: Endpoints
ラップされて
jawbone gemになる
["move", "body_event", "workout", "sleep", "meal", "cardiac_event", "generic_event", "mood"]
が使える。
require 'jawbone'
require 'awesome_print'
OAUTH_TOKEN = "your-oauth-token"
client = Jawbone::Client.new OAUTH_TOKEN
ap client.user
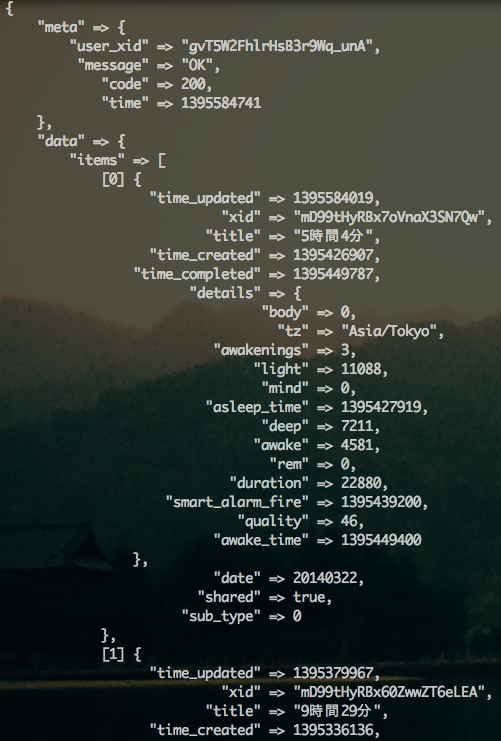
ap client.sleeps
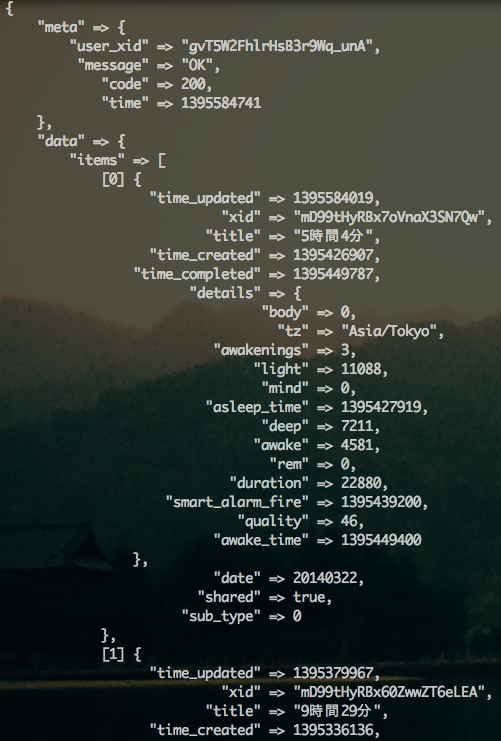
睡眠時間などを取得する
何時から何時まで寝たか(asleep_timeとawake_time)、深い眠り(deep)と浅い眠り(light)の長さ、ただ横になっているだけで寝ていない時間(awake)、二度寝を何回したか(awakenings)などがわかる。
単位は全て秒とunixtime。