sinatra-content-forの0.2がrubygemsから消えた。
どこ行ってしまったのかと思ったら
https://github.com/sinatra/sinatra-contrib
最新版はsinatra-contribに移動してた。
インストールして
gem install sinatra-contrib
いつも通り使える。
require 'sinatra/content_for'
sinatra-reloaderもsinatra-contribに入ってた。
sinatra-content-forの0.2がrubygemsから消えた。
どこ行ってしまったのかと思ったら
https://github.com/sinatra/sinatra-contrib
最新版はsinatra-contribに移動してた。
インストールして
gem install sinatra-contrib
require 'sinatra/content_for'
こういうjsonへのシリアライズ方法が書かれてないクラスを使って、to_jsonすると
#!/usr/bin/env ruby
require 'rubygems'
require 'json'
class User
attr_reader :id, :name
def initialize(id, name)
@id = id
@name = name
end
end
users = Array.new
['user1', 'user2', 'shokai'].each_with_index{|name,id|
users.push User.new(id, name)
}
puts users.to_json
["#<User:0x007fc17b8bda50>","#<User:0x007fc17b8bda28>","#<User:0x007fc17b8bda00>"]
#!/usr/bin/env ruby
require 'rubygems'
require 'json'
class User
attr_reader :id, :name
def initialize(id, name)
@id = id
@name = name
end
## JSON作る
def to_json(*a)
{
:id => @id,
:name => @name
}.to_json(*a)
end
end
users = Array.new
['user1', 'user2', 'shokai'].each_with_index{|name,id|
users.push User.new(id, name)
}
puts users.to_json
[{"id":0,"name":"user1"},{"id":1,"name":"user2"},{"id":2,"name":"shokai"}]
Googleニュース等のヘッドラインをMacに読み上げさせるやつ作った。最終的にMac以外でも動くようになった。
git clone git://github.com/shokai/speech-news.gitでインストールできて
cd speech-news
gem install bundler
bundle install --path vendor/bundle
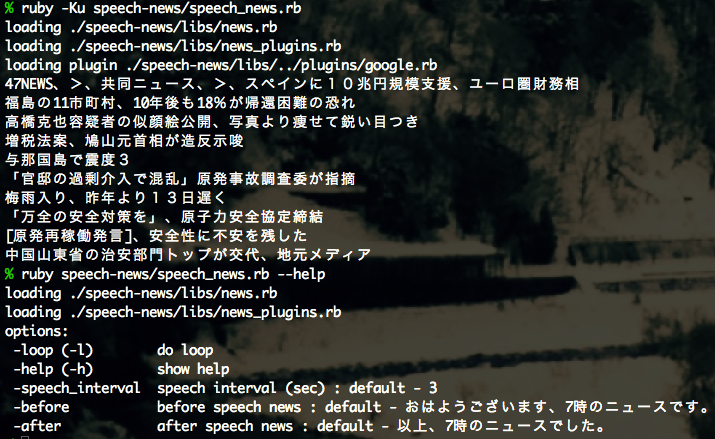
ruby -Ku speech_news.rb --help
ruby -Ku speech_news.rb

0 7 * * * cd /Users/sho/src/ruby/speech-news && ruby -Ku speech_news.rb > /dev/null 2>&1こう書いておくと、7時/12時/19時にニュース読んでくれる。朝はおはようって言うし夜はこんばんはって言う。
0 12 * * * cd /Users/sho/src/ruby/speech-news && ruby -Ku speech_news.rb > /dev/null 2>&1
0 19 * * * cd /Users/sho/src/ruby/speech-news && ruby -Ku speech_news.rb > /dev/null 2>&1
ruby -Ku speech_news.rb -say "tools/gsay"
# プラグインのテストですのような感じで、とりあえずStringのArrayを返すやつ書いてみると動く。
return ['うぽって微妙に古そうな銃ばかりでてくるし',
'あれは使われなくなった銃の行き着く精神世界なのでは',
'飛行機の墓場みたいな']
“Tamago”というWeb Application Frameworkを作った。
https://github.com/shokai/tamagoに置いてある。
昨日学校に行く前にメシを食いながらHerokuやSqaleやらPaaSについて調べていたら、SinatraやRailsではなくRackを直接使ってPaaSで動かしている人たちが何人かいた。
sqale使ってみた – komagataとか。
で、電車の中でふとWAFを作ってみたらどうかと思って作ってみた。
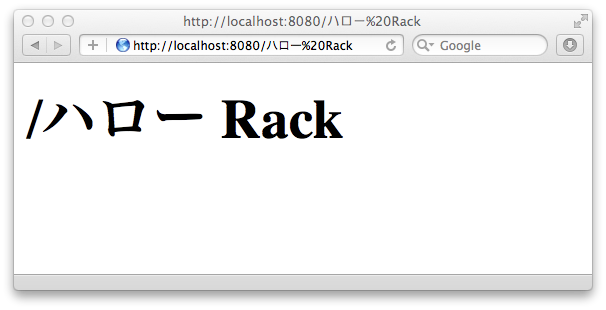
最終的に学校に着く頃にこんな風に書けるのができてた。
GETやらPOSTで指定したパスへのアクセスを受け取って、Hamlのテンプレートが使えたりするDSLが使える。
get '/' doまんまSinatraの書き方で、何の面白みもない・・・
haml :index
end
post '/' do
Time.now.to_s
end
get '/env' do
ENV.keys.sort.map{|k|
"#{k}=#{ENV[k]}"
}.join("\n")
end
require 'rubygems'
require 'rack'
require 'uri'
class Tamago
def self.call(env)
req = Rack::Request.new(env)
body = case req.request_method
when 'GET'
"<html><body><h1>#{URI.decode req.path_info}</h1></body></html>"
when 'POST'
req.params.keys.map{|k| "#{k}=#{req.params[k]}"}.join("\n")
end
Rack::Response.new { |r|
r.status = 200
r['Content-Type'] = 'text/html;charset=utf-8'
r.write body
}.finish
end
end
require 'tamago'
run Tamago
rackup config.ru -p 8080

require 'rubygems'
require File.dirname(__FILE__)+'/tamago'
require File.dirname(__FILE__)+'/app'
run Tamago::Application
require 'rubygems'app.rbのgetやpostは、config.ruからrequireされた時点で関数として呼ばれる。Object.method_missingを定義しておいてgetやpostを横取りし、blockの中身をHashに保存しておく。
require 'rack'
require 'haml'
class Object
def method_missing(name, *args, &block)
case name
when :get, :post, :head, :delete
path = args[0]
Tamago.procs["[#{name.to_s.upcase}] #{path}"] = block
when :haml
Tamago::View.render args[0]
end
end
end
class Tamago
def self.procs
@@procs ||= Hash.new
end
class View
def self.render(template)
template = case true
when template.kind_of?(File)
template.read
when template.kind_of?(Symbol)
File.open("#{ENV['PWD']}/views/#{template}.haml").read
end
raise ArgumentError, 'Argument must be instance of File, String or Symbol.' unless template.kind_of? String
Haml::Engine.new(template).render
end
end
class Application
def self.call(env)
@request = Rack::Request.new(env)
body = Tamago.procs["[#{@request.request_method}] #{@request.path_info}"].call(self)
Rack::Response.new { |r|
r.status = 200
r['Content-Type'] = 'text/html;charset=utf-8'
r.write body
}.finish
end
end
end
get '/' do
haml :index
end
post '/' do
Time.now.to_s
end
get '/env' do
ENV.keys.sort.map{|k|
"#{k}=#{ENV[k]}"
}.join("
")
end
rackup config.ru -port 8080
去年作ったSinatra+Haml+jQuery入門のテンプレ、なにげにしょっちゅうアップデートしている。
内容は↑にも書いてあるがおみくじを引くだけの超単純なアプリだ。
新規プロジェクトを開始する時はコレをcloneして使うので、余計な物を付けない様にしている。
githubのリポジトリはここ https://github.com/shokai/sinatra-template
■使っている部品
今はこういう構成になっている
.
├── Gemfile # 必要なGEMを書いておくファイル。bundle installで一気にインストールされる。
├── Procfile # webサーバーと同時に起動するプロセスを書いておく
├── README.md
├── bin
│ ├── console.rb # DB接続してModel読み込んだ状態でIRBが起動する
│ ├── db_migrate.rb # DBを初期化するツール
│ └── db_upgrate.rb # model更新した時にDBスキーマを更新するツール
├── bootstrap.rb # これを読み込むとconfig.ymlを読んだりmodels/controllers/hellpersを一括読み込みしたりできる
├── config.ru # RackUp用の設定
├── config.yml # 設定ファイル
├── controllers # sinatraのルーティングメソッドを書いたファイルを入れるディレクトリ
│ ├── css.rb
│ └── main.rb
├── helpers # 便利関数を入れるディレクトリ
│ └── helper.rb
├── inits # DB接続とか、一番最初に実行すべき処理を書く
│ └── db.rb
├── models
│ └── omikuji.rb # DBのQueryとかを集約する
├── public
│ └── js
│ ├── jquery.js
│ └── main.js # index.hamlから読まれるJS
├── sample.config.yml # config.ymlにリネームして使う
└── views
├── index.haml # レイアウト抜きのメインコンテンツ部分
├── layout.haml # レイアウト
└── main.scss # cssのテンプレ
% git clone git://github.com/shokai/sinatra-template.git
% cd sinatra-template
% git branch -a
% git checkout -b dm-mysql remotes/origin/dm-mysql
% cp sample.config.yml config.ymlconfig.ymlのMySQLのパスワード等を変更する
% mysql -u your_name -pDB初期化するけどいいか?と訊かれるのでYesと答えよう。
mysql> create database sinatra_template
% ruby bin/db_migrate.rb
% gem install foreman bundlerhttp://localhost:8080 で起動する。
% bundle install
% foreman start
#!/usr/bin/env rubyこれだけでDB接続してModelを読み込めるので、あとは普通に書けばいい。
require 'rubygems'
require 'bundler/setup'
require File.dirname(__FILE__)+'/../bootstrap'
Bootstrap.init :inits, :models
@title = Conf['title']みたいに取り出せる。
result = Conf['omikuji'].choice