昨日か今日ぐらいの発売のWEB+DB Press vol.86のp123~のnaoya氏のReactの記事が良いらしいからみんなで勉強しましょう、って増井先生が言ってたので、昨日夕方数人で読んでて家帰ってから実際にコード書いてみた。
JavaScript苦手なのでcoffee-scriptで写経した。
https://github.com/shokai/react-coffee-study
observer modelかつデータの流れを1方向にするのをFluxアーキテクチャと呼ぶのとか、DOM切り貼り職人のつらみとVirtualDOMの差分更新とかそういう概念の話は知ってたけど、なぜかなかなかReactそのものを使う機会が無かった。
Reactの感想
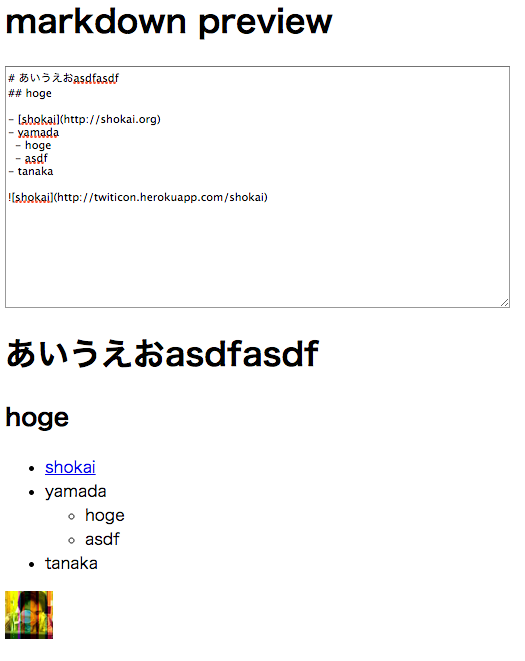
触ってみた感じではBackbone+Marionetteよりとっつきやすい。WEB+DB Pressの記事の前半のtodoリストはみたままcoffeeで書いて、それですぐ馴染んできたので後半のmarkdown previewはなんとなく適当に書いたらちゃんと動いた。

coffeeでreact(coffee内にJSX)
最終的にcjsxというcoffee内にJSXを書ける拡張を使って、Gruntからbrowserify+coffee-reactifyでsourceMap付きでJSX変換済みのjsを吐き出すようにした。
NODE_ENV=production付けるとさらにuglifyjsで圧縮する。
リポジトリ内のGruntfile.coffee見るとわかる。
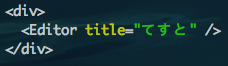
ReactにはJSXというHTMLのようなテンプレートエンジンが埋め込まれたJavaScriptが使われていて、ふつうのJSの中にこういうのを書くと

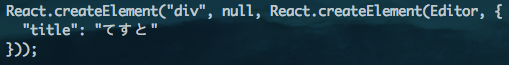
こういうJSに変換される。

つまりHTMLっぽいJSXというマークアップを書く→JSに変換→VirtualDOMが構築され→適当なタイミングで本物DOMが差分更新される、らしい。
このJS内のJSXの変換は、WEB+DB Pressの記事では最初JSXTransformer.jsでクライアントサイドでやらせてて、後半はbrowserifyでサーバー側であらかじめ変換する方法を取っていた。
coffeeでjsx使うにはcoffee-react npmの中にあるcjsxコマンドを使うんだけど、この後にさらにbrowserify通すとsourcemapが崩れてデバッグ不能になる。
多段階の変換するとsourcemapズレたりどっか飛んでいってしまってよくないので、cjsxの変換もbrowserifyにやらせる。
browserify
ReactはjQueryと共存できない→jQueryないと俺はajaxできない→ajax機能だけのjQueryをカスタムビルドするのもまあアリかもしれないけど、ここはbrowserifyでnodeのライブラリをブラウザに持ってくれば解決、あとeventemitterとかも持ってこれるし便利!というわけでbrowserifyというJSを静的解析してrequire先のファイルを全部1つのjsファイルに固めてくれるツールを使う。
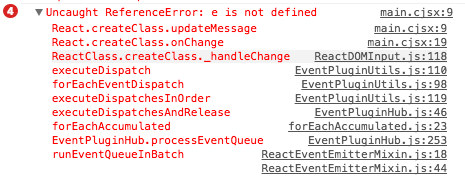
debugオプション付ければsourceMapもちゃんと付くので、cjsxでのエラーもその先のnpmのファイル名や行番号も見える。
全部リポジトリ内のGruntfile.coffeeに書いた。