littleBitsにはcloudBitという組み込みLinuxが入っててWiFiを積んでるブロックがある。最近日本でも発売された。
Amazon.co.jp | littleBits Cloud Starter Bundle | ホビー 通販
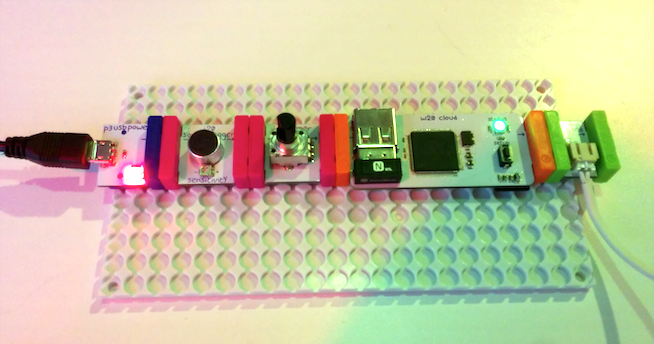
回路
こんな感じで左から電源→sound trigger→dimmer→cloudBit→LEDやサーボ
のように接続すると、音に反応してcloudBitがwebhookを送ってくれる。また、こっちからHTTP POSTするとcloudBitから出力できて、LEDやサーボを動かしたりもできる。ようするにwebから使えるアナログ入出力ブロックだ。
sound triggerとcloudBitの間にdimmerを挟むと音の反応しきい値が調整しやすい。

tokenとdevice_id取得
littleBits Cloud Controlで新規プロジェクト登録して、tokenとdevice_idを取得する。export LB_TOKEN=a1b2cdefghjiklasdf
export LB_DEVICE=98d76reb
出力
POSTするとcloudBitから電圧を0〜100で指定して出力できる。一定時間経つと出力は0に戻る。
request = require 'request'
little_out = (percent, duration, callback = ->) ->
request
method: 'POST'
url: "https://api-http.littlebitscloud.cc/devices/#{process.env.LB_DEVICE}/output"
headers:
Authorization: "Bearer #{process.env.LB_TOKEN}"
Accept: 'application/vnd.littlebits.v2+json'
postData:
percent: percent
duration_ms: duration
, callback
# 出力90で3000ミリ秒
little_out 90, 3000, (err, res, body) ->
console.error err
console.log body
littlebits-cloud-httpというnpmがあるけど勝手に標準出力になんか出してきたり、APIがなんか変だし実装も妙にまわりくどかったのでrequestでやった。
webhook設定
curl -i -XPOST \http://example.com/littlebitsにwebhookしてくる。subscriber_idに他のcloudBitのdevice_idを指定すると直接通信させる事もできるらしい。
-H "Authorization: Bearer $LB_TOKEN" \
-H "Accept: application/vnd.littlebits.v2+json" \
-d subscriber_id=http://example.com/littlebits \
-d publisher_id=$LB_DEVICE \
-d publisher_events=amplitude:delta:ignite \
https://api-http.littlebitscloud.cc/subscriptions
amplitude:delta:igniteは電圧が上がった時に反応する。
BitCloud API Documentation
amplitude –––– when there is any voltage (catch-all, default)
amplitude:delta:sustain –––– when high voltage is constant (eg button being held)
amplitude:delta:ignite –––– when there is significant voltage jump (eg button press)
amplitude:delta:release –––– when there is significant voltage drop (eg button release)
amplitude:delta:nap –––– when low voltage is constant (eg idle bitSnap system)
amplitude:level:active –––– generic, when there is high voltage (eg during a sustain or maybe just ignited)
amplitude:level:idle –––– generic, when there is low voltage (eg during a long nap or maybe just released)
webhook受信
express = require 'express'
bodyParser = require 'body-parser'
router = express()
router.use bodyParser.json()
http = require('http').Server(router)
router.post '/littlebits', (req, res) ->
res.end 'ok'
console.log req.body
percent = req.body.payload.percent
console.log "percent: #{percent}"
http.listen 3000
1秒もかからずwebhookが来る。POSTのbodyはjsonで、こんな感じ
{ type: 'amplitude',
timestamp: 1429543559474,
user_id: 58158,
bit_id: '98d76reb',
payload: { percent: 85, delta: 'ignite' } }
hubotで受信して、部屋のわいわい感をチャットに流すとかできる。

webhook解除
DELETEで解除する
curl -i -XDELETE \
-H "Authorization: Bearer $LB_TOKEN" \
-H "Accept: application/vnd.littlebits.v2+json" \
-d subscriber_id=http://example.com/littlebits \
-d publisher_id=$LB_DEVICE \
https://api-http.littlebitscloud.cc/subscriptions
全デバイスの設定確認
curl -i -XGET \
-H "Authorization: Bearer $LB_TOKEN" \
-H "Accept: application/vnd.littlebits.v2+json" \
https://api-http.littlebitscloud.cc/devices