このエントリで、ユビキタスコンピューティングのアーキテクチャはフラクタルなMVCフレームワークになるという事を書こうと思う。
コンピュータシステムはデータの「入力」「処理」「出力」をするものなので、このフラクタルなMVCフレームワークはちょっと考えてみれば自明な事だと思う。
そうではなく、俺の狙いは、ある不条理に分断された研究領域の間を架橋する事だ。HCI・ubicomp(ユビキタスコンピューティング)・タンジブルなどの考え方と、web2.0・HII・複雑系などの考え方の両者の間を取り持つ視点を提案したい。
一つ前のエントリ:HIIにHCIのアプローチを取り入れる:『アンビエント・ファインダビリティ』を読んで思ったことで、HCIの方法論を取り入れないと、HIIはシンボル==データな、地図みたいなのしか扱えないという事を書いた。
そしてDESIGN IT!さんのHCI(Human Computer Interaction)からHII(Human Information Interaction)へにトラックバック打ったらものすごい勢いでレスが返ってきた。
これがまた凄い洞察で、
HCIとHIIの階層構造、生命情報/社会情報/機械情報の階層構造 : DESIGN IT! w/LOVE
僕はHCIからHIIへという風に、HIIをHCIの次に位置づけてしまったのだけど、これは捉え方が正しくなく、正確にはHCIとHIIの関係は階層構造として捉えるべきなんだろう。
つまり、HCIはHIIを考える基礎を提供するのだと。
その上で生命情報、社会情報、機械情報という情報の3つの階層構造をさかのぼることを考える
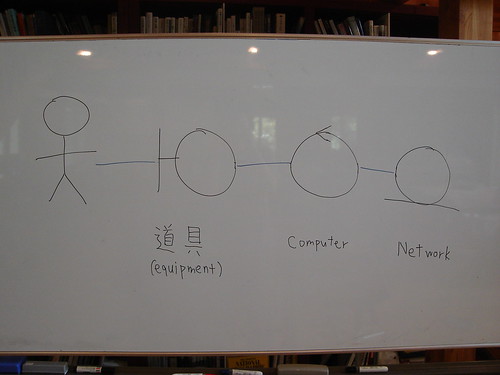
実は俺が勉強させてもらっている奥出研究室では、「ロバストネス図(Robustness-Diagram)」と呼んでいるのですが、まさにその階層構造を意識して設計している

「人間(Human)/道具(equipment)/コンピュータ(Computer)/ネットワーク(Network)」の様に。
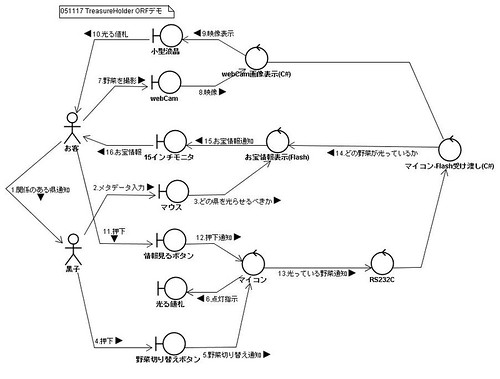
これをタンジブルコンピューティングのデモの設計レベルにすると、こうなる

丁度ものすごいタイミングで、Kickstart my heart: APIとUIはともにIであるというエントリで、Yoshimatsuさんが「webアプリケーションでは、ユーザの見るUIも、他のソフトウェアが見るAPIも、同じInterfaceだ」と書いている。
これが、俺らの描いているロバストネス図に似ている。
今までHCIの人が「Network」とかしか書かなかった中に、さらに似た構造があるのではないか?

そして、俺達は、タンジブルコンピューティングのデモ設計をしている時には、一番左の「道具(equipment)」の中の設計図しか描いていなかった。
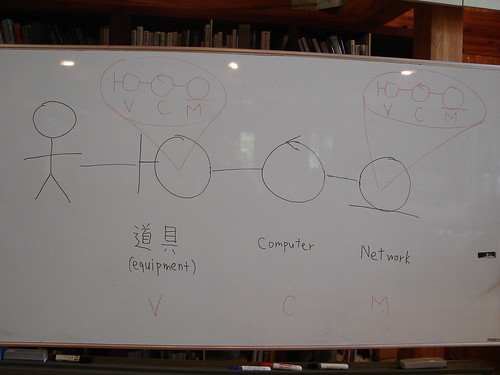
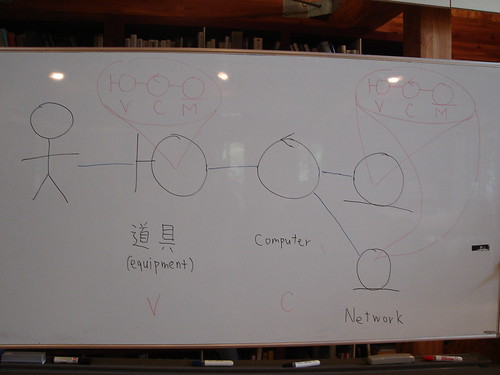
でももしかしたら、「道具」の中にも、「Network」の中にも、相似形が入れ子になっているんじゃないか?
そして、この「相似な入れ子」は、Web APIフレームワークを「どこまで疎結合にするか」という問題にも関係している。
naoyaグループ – naoyaの日記 – Web API フレームワーク
一度はてなでも、というか d:id:jkondo がすべてが Web API (AtomPP/REST) で公開されるフレームワークみたいなのを試しに作ったんだけど、抽象化のレベルをどこまでしなきゃいけないのかとかが難しくって実用的なレベルまで持っていけなかった。(API として公開できない情報をどう扱うかという話もあったっけ)
Web API 前提フレームワークって結構いろんな人が考えてると思うんだけど、どういうアーキテクチャのものが考案されてるんだろ。
webアプリケーションの中で、(パフォーマンスを考えなければ)どこまでも細かく疎結合にしていけてしまう、つまり中に同じ構造ができてくる感じ?だと思うけど、俺は相似形はwebアプリケーションの外にもあるんじゃないかと思う。
ユビキタスコンピューティングのアーキテクチャはフラクタルなMVCフレームワークになるという視点に立つと、web2.0で言う「マッシュアップ」はこう描ける。

MVCのMもVもまたMVCになる。
当然「道具」も、別々のwebブラウザやタンジブルインタフェースが同じサービスに接続されうる。
疎結合のwebAPIが、webサービス間の相互接続(mashup)を保証している。
Ruby on Railsもそうだし、Plaggerもfeed→filter→publishになっているし、Catalystなんてロゴがそのものを表してる。

そして、前に書いた「equipment」の考え方で、MVCのC(Control)、つまりHCIのC(Computer)は消えるはずだ
s.h.log: HIIにHCIのアプローチを取り入れる:『アンビエント・ファインダビリティ』を読んで思ったこと
実は、HCIの目的はこの「Cを無くす」という事で、これを「equipment」と呼んでいる。
道具が体の一部になるというハイデガーの哲学概念で、例えばマウス使っている時は意識していなくて、手の一部になっている。職人にとってのトンカチとか、絵描きの筆なんかも同じ。
つまりコンピュータとのインタラクションをしっかりデザインすると、体の一部になるという考え方。
このequipmentの考えはwebアプリケーションにも適応される。
HCIとHIIの階層構造、生命情報/社会情報/機械情報の階層構造 : DESIGN IT! w/LOVEでは
そもそも僕はWebデザイン屋さんで働いているので、「コンピュータとのインタラクションをしっかりデザイン」することをいつも考えている。
で、実際、うまくデザインすれば(そして、デザインはそれなりでもそのデザインを使い慣れれば)体の一部、つまりはCが消えてしまうことを知っている。
と書いている。
なぜMVCフレームワークでやるのか?というのは、「デザイナがModel-View-Controlの疎結合でデザインする事で、サービス間の結合をゆるくしてデザインしやすくする」という様な事が言われている。
それに加えて、実際、よくできたMVCフレームワークのwebアプリは、
「ユーザはview(webページ)を触ることで、タンジブルにmodel(データ)を扱える」
つまりCはMVCでも消えている。
『アンビエント・ファインダビリティ』で書かれているHII(Human Information Interaction)を実現するのに、HCIのデザインアプローチが必要な事は説明したが→s.h.log: HIIにHCIのアプローチを取り入れる:『アンビエント・ファインダビリティ』を読んで思ったこと
そうなってくるとweb2.0もHCIもユビキタスコンピューティングもHIIも、何もかも一つの大きなMVCフレームワークになってくるだろう。
この分けられた領域は統合されるべきだと思う。
******
なんでHCIの人たちは、webが存在しない、局所的なコンテキストでしか使わないデバイスを大量に持ち歩くような世界を考えているんだろう?
なんでweb2.0とか言っている人たちは、グーグルゾンとか言って、「どうやって日常の中でニュース投稿してるのか」とかが無い世界を考えているんだろう?一体いつまでwebとケータイだけでやるつもりなんだろう?
しかしながら、この両者の作ったアーキテクチャはあまりに「似ている」。