“Tamago”というWeb Application Frameworkを作った。
https://github.com/shokai/tamagoに置いてある。
昨日学校に行く前にメシを食いながらHerokuやSqaleやらPaaSについて調べていたら、SinatraやRailsではなくRackを直接使ってPaaSで動かしている人たちが何人かいた。
sqale使ってみた – komagataとか。
で、電車の中でふとWAFを作ってみたらどうかと思って作ってみた。
最終的に学校に着く頃にこんな風に書けるのができてた。
GETやらPOSTで指定したパスへのアクセスを受け取って、Hamlのテンプレートが使えたりするDSLが使える。
get '/' doまんまSinatraの書き方で、何の面白みもない・・・
haml :index
end
post '/' do
Time.now.to_s
end
get '/env' do
ENV.keys.sort.map{|k|
"#{k}=#{ENV[k]}"
}.join("\n")
end
■Rackとは?
RubyにはWeb Application Framework(以下WAF)にRails、Sinatra、Merb、Padrinoやら色々なのがある。サーバーもThin、Mongorel、Webrick、Passenger+Apacheとか色々ある。これらのWAFとサーバーのうち、どれとどれを組み合わせても動くようにするために、RackというWAFとサーバーの接続方法が決められている。
すごくおおざっぱに言うと、callというクラスメソッドを持ったクラスを宣言して、call内でRack::Requestを受信してRack::Responseを返すようにするだけでいいらしい。
■Rackアプリ最小構成
これがRackを直接使う最小構成になる。
この例ではTamago.callの中でGETやPOSTの判別とかPathとか判別してHTMLを作ってしまっているが、適当にDSLとか決めたりして書けるように拡張したらWAFと呼んでいいだろう。
tamago.rb
require 'rubygems'
require 'rack'
require 'uri'
class Tamago
def self.call(env)
req = Rack::Request.new(env)
body = case req.request_method
when 'GET'
"<html><body><h1>#{URI.decode req.path_info}</h1></body></html>"
when 'POST'
req.params.keys.map{|k| "#{k}=#{req.params[k]}"}.join("\n")
end
Rack::Response.new { |r|
r.status = 200
r['Content-Type'] = 'text/html;charset=utf-8'
r.write body
}.finish
end
end
rackupの設定ファイルを書く
config.ru
require 'tamago'
run Tamago
起動する
rackup config.ru -p 8080
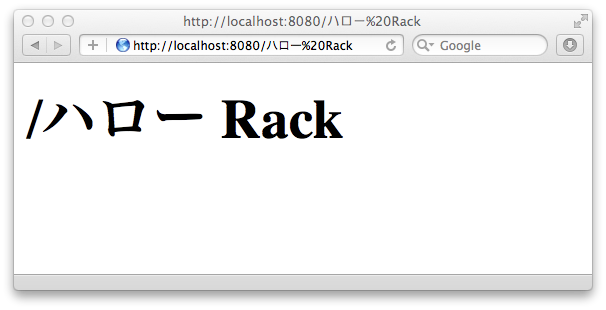
GETアクセスしたらURLのパスの部分がh1タグで囲まれたページがでてくる。

■Sinatraっぽいのを作る
HTTPリクエストをどう処理するかをDSLで書けて、Hamlのテンプレートが使えるようにする。
まずconfig.ru
require 'rubygems'
require File.dirname(__FILE__)+'/tamago'
require File.dirname(__FILE__)+'/app'
run Tamago::Application
WAF本体はこうなった。
本体をTamago::Applicationクラスにして、Viewを作る部分とかはまた別のクラスに分けた。
tamago.rb
require 'rubygems'app.rbのgetやpostは、config.ruからrequireされた時点で関数として呼ばれる。Object.method_missingを定義しておいてgetやpostを横取りし、blockの中身をHashに保存しておく。
require 'rack'
require 'haml'
class Object
def method_missing(name, *args, &block)
case name
when :get, :post, :head, :delete
path = args[0]
Tamago.procs["[#{name.to_s.upcase}] #{path}"] = block
when :haml
Tamago::View.render args[0]
end
end
end
class Tamago
def self.procs
@@procs ||= Hash.new
end
class View
def self.render(template)
template = case true
when template.kind_of?(File)
template.read
when template.kind_of?(Symbol)
File.open("#{ENV['PWD']}/views/#{template}.haml").read
end
raise ArgumentError, 'Argument must be instance of File, String or Symbol.' unless template.kind_of? String
Haml::Engine.new(template).render
end
end
class Application
def self.call(env)
@request = Rack::Request.new(env)
body = Tamago.procs["[#{@request.request_method}] #{@request.path_info}"].call(self)
Rack::Response.new { |r|
r.status = 200
r['Content-Type'] = 'text/html;charset=utf-8'
r.write body
}.finish
end
end
end
Tamago.callでRack::Requestが来たら、Hashに保存しておいたblockを実行する。
最後にapp.rb
get '/' do
haml :index
end
post '/' do
Time.now.to_s
end
get '/env' do
ENV.keys.sort.map{|k|
"#{k}=#{ENV[k]}"
}.join("
")
end
起動
rackup config.ru -port 8080
というわけでRack上で簡単なWAFを作ってみた。
この分なら、たぶんRackミドルウェアとかを作るのもそんなに難しくないと思う。今度やってみよう。
Sinatraとかでも、Sinatraで書くよりRackの方をいじったほうがスマートに書ける事もあるだろうし。