monorepoという1つのリポジトリに複数プロジェクトを入れる開発手法がある。
この記事で知った。
単一リポジトリで複数package|projectを管理することをmonorepoというそう – なっく日報
そういえばRocketIOやnode-lindaを作っていた時は自作のライブラリ/パッケージが3,4層に積み上がっていて、単一パッケージ内で生じるバグはテストを書けば潰せるけどパッケージ間で起こるバグは非常に解決が難しかった。イベント発火のタイミングによるものとか。パッケージをまたがったテストをどこに書くのかという問題がある。
複数パッケージで起こったバグはどっちのissueに書けばいいのかわからないし、両方でブランチ切って同時に修正してリリースしたりとか超面倒だった。
バージョン毎の依存関係も、serverの1.3に対応してるのはclientの1.5で・・とか依存関係を書くのがややこしい。
テスト・ビルド用ツールも、それぞれのnpmに.babelrcとか.eslintrcとか置いて微妙に内容が違ったりすると混乱するし、統一したい。
と色々思う所があったのだが、1つのgitリポジトリに複数npmをまとめて入れて管理すればこの辺の悩みは解決しそうなのでmonorepoを試してみる事にした。
lerna
https://github.com/kittens/lerna
babelはmonorepoでやってる
Why is Babel a monorepo?
babel 6系になってからbabel-cliとかbabel-polyfillとかbabel-preset-es2015とかめちゃくちゃパッケージが分かれてて、でもバージョン番号は合っているのでこれどうやって管理してるんだ?と思ったら
lernaというNode.jsでmonorepoするためのツールを使っていた。
コマンドはbootstrap、updated、publishの3つだけ。
リポジトリ内のpackage間の依存関係を解決したり、バージョン合わせながら一括npm publishしてくれたりする。
ドキュメントが無いので
ソース読んで理解した。
以下はlerna v1.1.0時点についてのメモ。
% lerna bootstrap
lib/commands/bootstrap.js
bootstrapすると必要なファイルが作られる。
packagesディレクトリが作られるので、その下に複数のnpmを置ける。
それぞれの中身は個別にnpm publishできるようにpackage.jsonや.npmignoreなどを置く(自分で)
rootディレクトリには開発用のpackage.jsonが作られ、devDependenceisにlernaがインストールされる。
rootにあるVERSIONというファイルにバージョン番号が書いてある。これはpublishに使われる。
また、ファイルが作られるだけでなくpackages下の各npmでnpm installが行われ(4並列でchild_process.execしている)、monorepo内で依存関係があればnpmjs.comからインストールせずにリンクが作られる。
module.exports = require("/Users/sho/src/nodejs/weather-yahoo-jp/packages/weather-yahoo-jp");
1行だけ書いてあるindex.jsが生成されて、リポジトリ内のローカルリンクになる。
ただしpackage.jsonのdependenciesに { “weather-yahoo-jp”: “^0.1.2” } のように^で始まるバージョン番号で指定していないとリンクを作ってくれない。
“*” や “0.1.2” のようなバージョン指定ではnpmjs.comからインストールしてしまうという罠がある。
bootstrapは新しくlernaを使っているリポジトリをgit cloneしてきた時に一気にnpm installするのにも使う。CIとか。
プルリクしたい人にもわかるように、「まずlerna bootstrapしろ」とREADMEに書いておくべき。
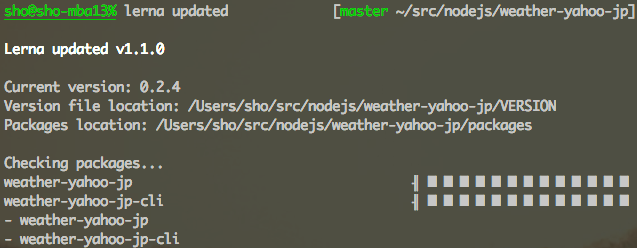
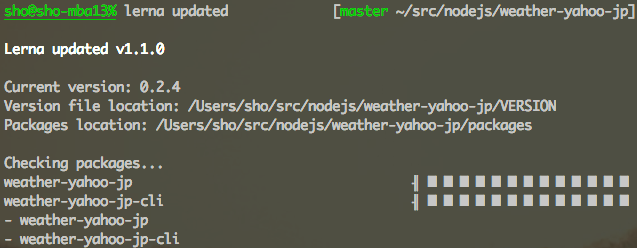
% lerna updated
lib/commands/updated.js
packages下の各npmについて、前回のpublishから更新があるか確認する

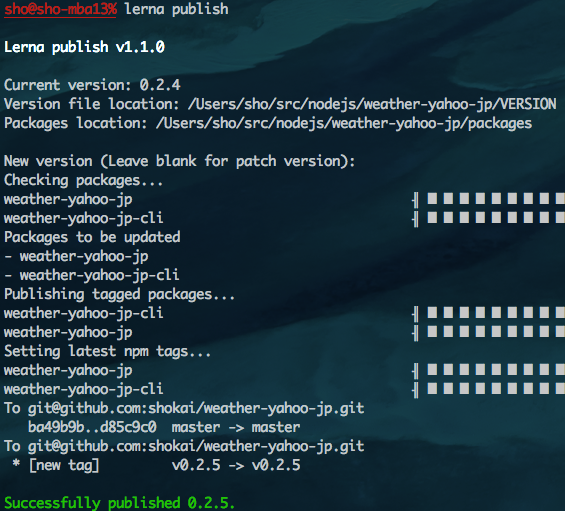
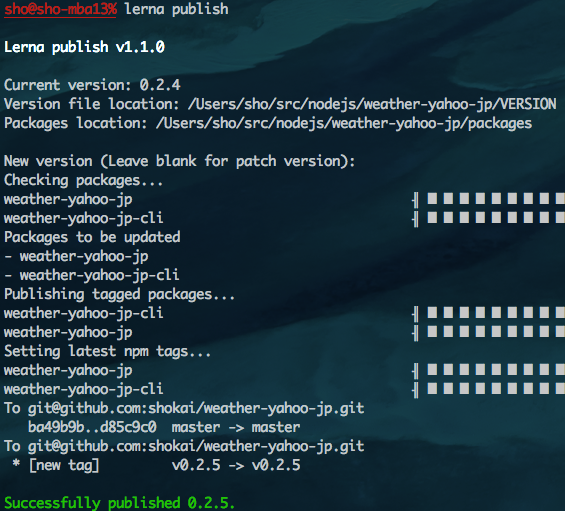
% lerna publish
lib/commands/publish.js
updatedなnpmを全てpublishする。
VERSIONファイルのパッチレベルが0.2.3→0.2.4のように1つ上がる。publishは対話式なので自分で番号入力したり、major,minor,patchでインクリメントもできる。
また、packagesの下の依存しあっているnpmのdependenciesで指定しているバージョン番号をVERSIONに置換してくれる。
これもbootstrapでのリンクと同じように、”^0.1.2″みたいな^が頭につく形式で書いてないと置換してくれない。
最後にgit tagを打って、remoteにgit pushしてくれる。

一回目は自分でset-upstreamしないとだめだった気がする
% git push --set-upstream origin master
release時にCHANGELOGなどを手書きしている場合は、git addだけしてcommitしていない状態でlerna publishすればcommitに含めてくれる。
特に変更が無くてupdatedに検知されていないpackages下のnpmも、package.jsonのdependenciesのバージョンをこれからpublishするバージョンに変更してgit addしておけばまとめてnpm publishとcommitしてくれる。
実際やってみる
weather-yahoo-jpという天気を取得するNodeライブラリと、CLIで天気を表示するツールを1つのリポジトリにまとめてmonorepo化してみた。
こういうディレクトリ構成になった
├── .babelrc # test/lint関係はrootにだけ置く
├── .eslintrc
├── .gitignore
├── README.md
├── VERSION # バージョン番号が書いてあるファイル
├── bin
│ └── run-each-packages # 全packagesで一気にコマンドを実行するツール(自作)
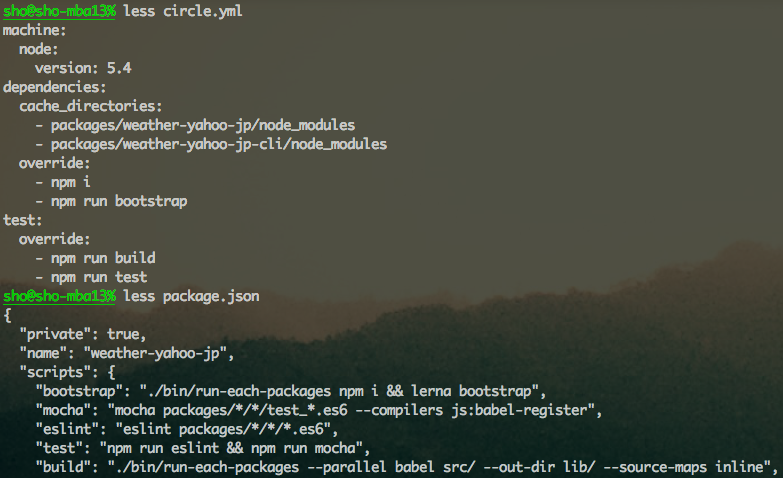
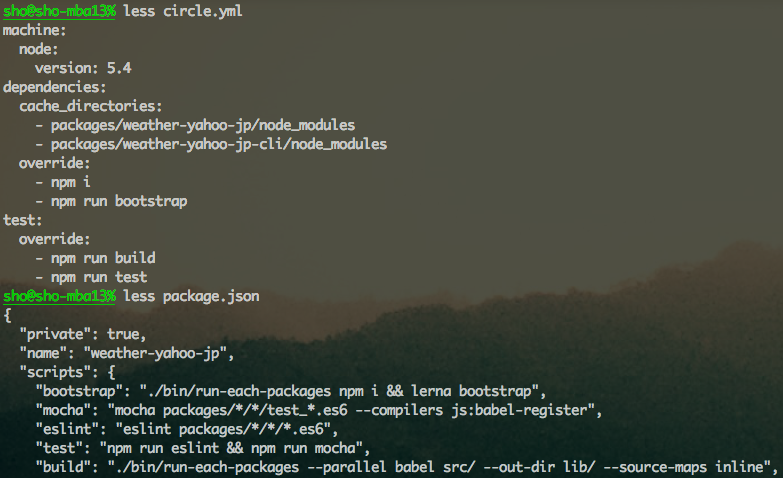
├── circle.yml # CircleCIの設定
├── package.json
└── packages # この下にnpmを複数置く
├── weather-yahoo-jp
│ ├── .npmignore # publish時に.es6ファイルなどを除外する
│ ├── History.txt
│ ├── README.md
│ ├── forecast-url.json
│ ├── package.json
│ ├── samples
│ │ ├── forecast.js
│ │ └── yolp.js
│ ├── src
│ │ ├── forecast.es6
│ │ ├── index.es6
│ │ ├── util.es6
│ │ └── yolp.es6
│ ├── test
│ │ ├── test_forecast.es6
│ │ ├── test_forecasturl.es6
│ │ ├── test_helper.es6
│ │ └── test_yolp.es6
│ └── tool
│ └── create-forecast-url-list.es6
└── weather-yahoo-jp-cli
├── .npmignore
├── README.md
├── bin
│ └── cli.js
├── package.json
├── src
│ ├── main.es6
│ └── util.es6
└── test
├── test_cli.es6
└── test_helper.es6
rootのpackage.jsonのdependenciesにビルド/テスト関係のnpmを全部入れて、各packages内はdevDependencies不要という構成にしたらすっきりした。ただしtestコードは各packagesの下に置く。
npmごとにbabelやeslint入れて微妙にバージョンずれて変な感じになったりしない。
testやlintの実行
rootから一気に実行すればいい
% eslint packages/*/*/*.es6
% mocha packages/*/test/*.es6 --compilers js:babel-register
test/lint関係のnpmはrootのpackage.jsonにインストールするようにした。
CI
CircleCIは一番上のディレクトリでのnpm installは自動的にやってくれる。
packagesの下のnpm installは自分でやらなければならないので、lerna bootstrapする。
ちなみにpackage.jsonのscriptsの中は./node_modules/.bin/にPATHが通っているのでnpm runで呼び出せばlernaをグローバルインストールしなくていい。

CircleCIではrootのnode_modulesしかcacheしないので、
cache_directoriesにpackages/*/node_modulesを追加した。
各packages内でそれぞれコマンドを実行する
run-each-packagesというコマンドを作った。
% ./bin/run-each-packages babel src/ --out-dir lib/ # 全package内に移動してからbabel
% ./bin/run-each-packages --parallel babel src/ --out-dir lib/ --watch # 全packageでbabelをwatch
–parallelつけると並列実行する。
babelはrootディレクトリから実行すると書き出し先をpackages下のそれぞれに指定できなかったので、run-each-packagesが必要になった。
lerna boostrapがnpm installの経過を表示してくれなくて不安なので使ったりもする。
% ./bin/run-each-packages npm install
npm installはdependenciesが多すぎるとたまにエラー吐いて死ぬので経過を表示したい。
感想
lerna便利。
ディレクトリ構成も実装も処理内容もシンプルで理解しやすい。シンプルなのでかゆいところは自分で掻ける。
packages下のdependenciesを “^0.1.2” の形式で頭に^つけて書かなければローカルリンクしてくれない事以外はだいたい直感通りに動くので混乱なかった。