11月212015
0
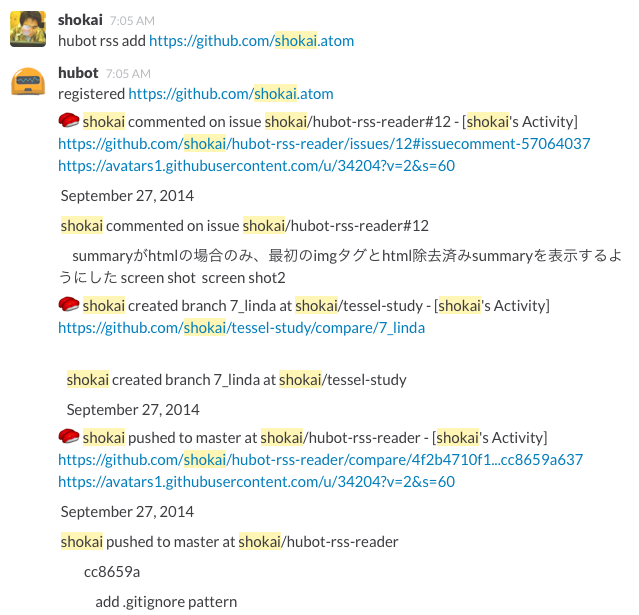
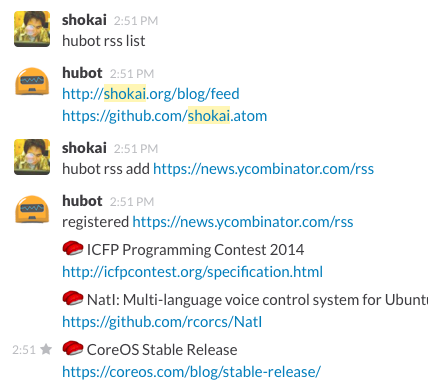
hubot-rss-readerをv0.8.1にアップデートした。
このアップデートでは、hubotが起動していない期間の記事を正しく配信できるようになった。Heroku無料枠で1日18時間制限がある場合などに便利。
結論から言うと、hubot-rss-reader v0.8.x以降はHubotに最初から入っているredis-brainをhubot-mongodb-brainなどのまともな実装に切り替えないと300日ぐらい後に死んでしまう可能性がある。
何が変わったか
RSSから取得した記事のうち、何が新着で何がチャットに配信済みなのか、という判定方法を変更した。これまでの実装
新着記事を取得したらそのURLをオンメモリに持っておいて、RSSチェック毎に新しい記事かどうか判定するのに使っていた。つまり起動して最初の1回目のRSSチェックは配信済みURLリストとして保存されるだけになっていた。なぜディスクに保存していなかったかというと、Hubotデフォルトのredis-brainの実装があまりにもひどかったから。詳しくは下に書いた
hubotのbrainが爆発した
またHubotのbrainが爆発したのでhubot-mongodb-brain作った
redis-brainがひどい
redis-brainは全データまとめてJSON.stringifyして1つkeyに巨大な文字列として保存している。しかも更新が無くても20秒毎にRedisに書き込んでいる。サービスによって設定値が違うだろうけど、例えばRedisToGoでは1回に1.5MBを超えるとmaxmemory errorが起きて失敗する。もし毎日50byteのURLを100個保存すると1日で5Kbyteになり、300日で1.5MBを超えてしまい、死ぬ。
そもそもbrainはKVS風なAPIなのになぜRedisをKVSとして扱わないのかよくわからない。
俺は自作のhubot-mongodb-brainに切り替えているので問題ないが、ふつうのredis-brainではURLリストごときでもヤバイので、保存する事ができなかった。
v0.8.0での変更
Herokuが無料プランでは1日18時間しか動かせなくなったので、夜に6時間寝るように設定している。
するとオンメモリに持っていたURLリストは消えるので、夜のうちに更新された記事は新着/既出判定できず、配信できなくなっていた。
これはかなり困る。
300日で破裂するbrainとどっちを取るかっていうとRSSがちゃんと配信されない事の方が嫌だったので、brainに保存するように変更した。