2月072013
0
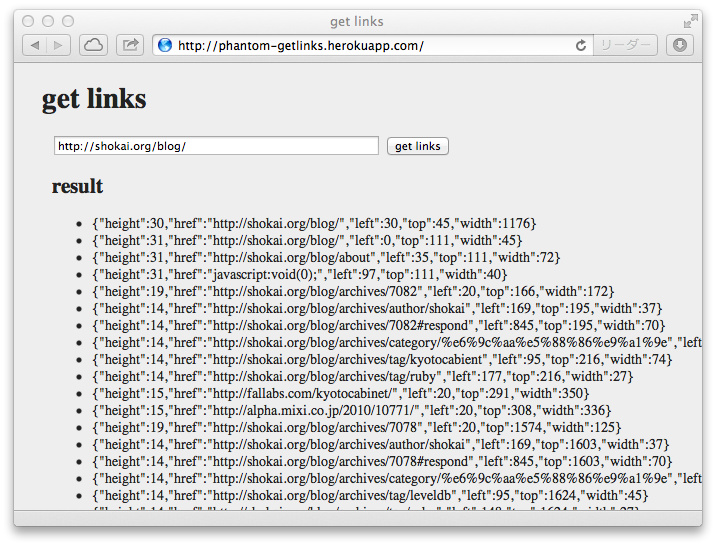
ためしに、URLを入れるとaタグのhref属性とxy座標と幅と高さが取れる簡単なアプリを作ってみた。herokuでwebkitが動いててサーバー側でいったんページをレンダリングしてるから、座標とかがわかる。
http://phantom-getlinks.herokuapp.com/

ソースコード https://github.com/shokai/sinatra-heroku-phantomjs
readmeに書いてある通りやればローカルでもHerokuでもすぐ動かせるのでcloneしてみるとよい。
PhantomJSでページをレンダリングしてからaタグの座標とか読む
PhantomJSはプロセス内にwebブラウザ(webkit)を起動して、しかもその中のJavaScriptにアクセスできる
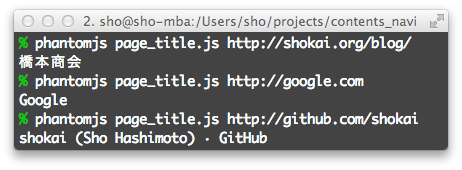
→ 橋本商会 » PhantomJSでwebページ内のJavaScriptを読む
PhantomJSでページに注釈を付けてスクリーンショット撮るやつ – hitode909の日記
を見ていたら、injectJSという関数でPhantomJS内のwebkitにjQueryを読み込ませて好き勝手やってた。
hitodeさんのを参考にして、aタグの位置とかをJSONで吐き出すスクリプトを用意した。
HerokuでPhantomJSとRubyを同時に使えるようにする
まずローカルでSinatraアプリを普通に作る。phantomjsコマンドを呼び出して結果のJSONをブラウザに返すアプリを作る。
それをHerokuで動かすにはbuildpack機能を使う。1つのアプリでRubyとPhantomJSが同時に使えるようになる。
参考:herokuでRubyとphantomjsを使う #Ruby #heroku #PhantomJS – Qiita
create –stack cederの代わりにbuildpackを指定してアプリを作る
% heroku create --buildpack git://github.com/ddollar/heroku-buildpack-multi.git
.buildpacksファイルを作る
https://github.com/stomita/heroku-buildpack-phantomjs.gitこの2行を書く。
https://github.com/heroku/heroku-buildpack-ruby.git
あとは普段どおりGemfile, Gemfile.lock, Procfileと.buildpacksをgit addしてcommitして、herokuにgit pushする。
最後に環境変数を設定して、phantomjsコマンドにパスが通って完了
% heroku config:add LD_LIBRARY_PATH=/usr/local/lib:/usr/lib:/lib:/app/vendor/phantomjs/lib
% heroku config:add PATH=bin:vendor/bundle/ruby/1.9.1/bin:/usr/local/bin:/usr/bin:/bin:/app/vendor/phantomjs/bin
ローカルでもHerokuでも問題なく動く。