1月232014
0
Jadeでこういう風に書いている箇所があった
http://node-linda-base.herokuapp.com/test?a=%3C/script%3E%3Cmarquee%3E
script.ユーザーからの入力によって生成されたサーバー側の変数tupleをjsonにしてから、ブラウザ側のjsの変数に渡している
var name = "#{name}";
var tuple = !{JSON.stringify(tuple)};
script(src='/socket.io/socket.io.js')
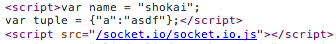
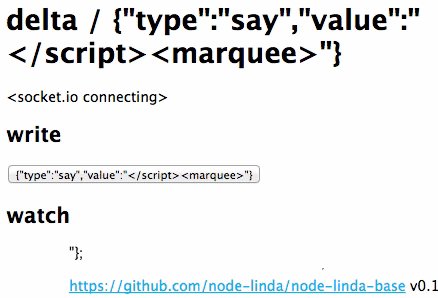
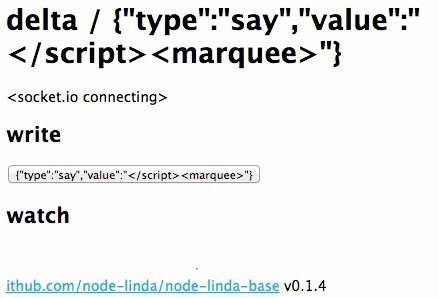
こういうHTMLが出力される

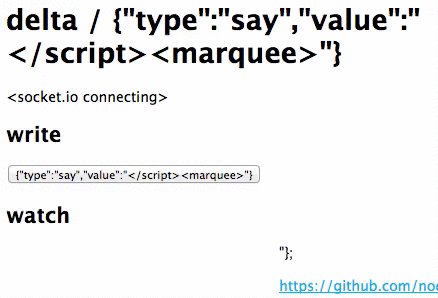
ただし</script>という文字列がjson中に現れるとそこでscriptタグが終わって、なんでも出来てしまい

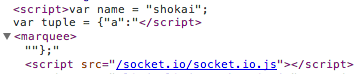
こうなる

もちろんmarqueeではなくscript src=も埋め込める
最終的にこう書いた
script.サーバー側の変数tupleをescape済みのjson文字列にしてブラウザに渡し、ブラウザ側でunescape後にJSON.parseしてJSの変数にした。
var name = "#{name}";
var tuple = JSON.parse(unescape("!{escape(JSON.stringify(tuple))}"));
script(src='/socket.io/socket.io.js')
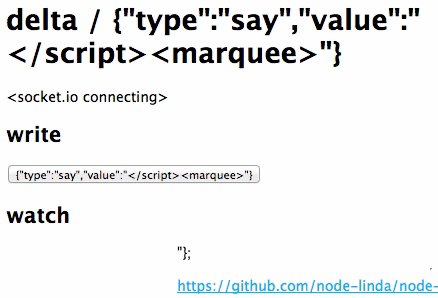
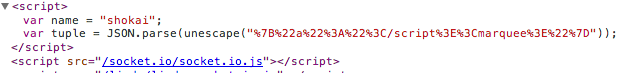
こういうHTMLが出力される。

これで正しいのかな?