増井研の合宿があった。
スケジュールに飲み会の時間が書いてなかったので、もしやと思ったら最初からずっと飲んでた。
夕方にgeta6がNode.jsを1時間ぐらいでみんなに教えてくれた。Express+Socket.IOを使って簡単なチャット一歩手前ぐらいのもの。
そこから改造してちくわぶチャットができた。
TiqavのJSONP API使った。
コードは
githubにある
Heroku
デプロイ先の
Herokuだけど、よく有料サービスと勘違いされてるけどDBとかを多めに使わない限り無料で使えます。
とくにSinatraやNode.jsに少量のMemcached/MongoDB/PostgreSQLなら無料で使える。俺もまだ金払ったこと無い。
Herokuはレンタルサーバーみたいにパソコンをまるごと借りるんじゃなくて、ソースコードをgitでアップロードすると実行してくれるサービスだよという話も合宿で説明したりした。
Node.jsとnpmインストール
nodeと、nodeのパッケージマネージャをインストールする
brew install nodejs
node -v
curl http://npmjs.org/install.sh | sh
npm -v
MacのLionとHomebrewだと、nodeはv0.6.19が入った。npmもHomebrewにパッケージがあるけどinstallしようとするとnpmjs.org/install.shを使えと言われる。npmは1.1.32が入った。
UbuntuのaptとかSnow Leopardの人とかmacportsの人はバージョンが違うのが入るのがあった。
Node.js 0.7以上のとか使ってる人は後でpackage.jsonのエラーがでたりしてた。
npmも0.2とかが入ったりする人がいたけど、npmjs.org/install.shから入れたらどうにかなってた。
WebアプリケーションフレームワークのExpressを使う。
npm install -g express
npm list -g
-gを付けるとglobal(/usr/local/lib/node_modules)にインストールされる。
付けないとカレントディレクトリにnode_modulesというディレクトリが生成される。
mkdir -p ~/src/nodejs
cd ~/src/nodejs
express tiqav-chat
tiqav-chatディレクトリが生成されて、中にMVCフレームワークらしいディレクトリ構成ができる。
cd tiqav-chat
npm install
npmでパッケージ名を指定せずinstallした場合、カレントディレクトリのpackage.jsonの中を見て必要なパッケージがインストールされる。
Rubyのbundlerみたいな機能。
Node起動
node app.js
http://localhost:3000で起動する。
WebSocketやcommetやAjax pollingの中から適当に使える物で接続してくれるすごいライブラリ。
Socket.IOでチャットアプリを作る
インストールする。
npm install socket.io
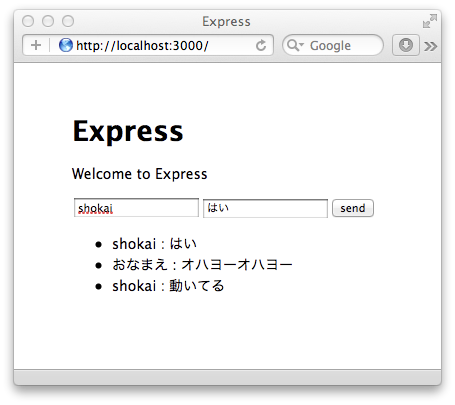
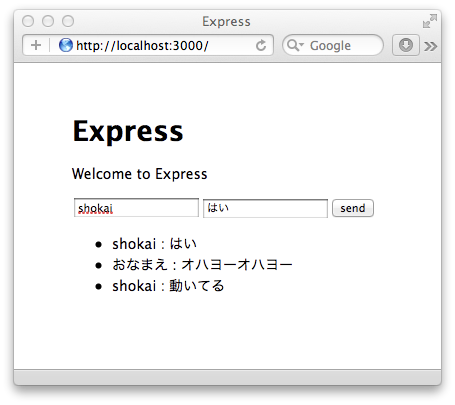
Expressでテンプレ作った直後と、チャット実装した後との差分を見るとわかりやすい。
implemented chat with socket.io · 1b0edb8 · shokai/tiqav-chat
こういうチャットができる。ブラウザを2つ起動してみると両方で動いている。

app.jsにsocket.ioを読み込んで、on connectionとon postイベントを登録した。
サーバー側はこれだけ。
クライアント側は、まずpublic/javascripts/にjquery置いた。
views/index.jadeにinputタグでボタン作って、views/layout.jadeでsocket.io.js読み込んだ。
で、public/javascripts/main.jsでinputタグのボタンが押された時に、socket.ioのpostイベントにemitでチャットの本文を送りつけるようにした。
あとmain.jsのio.connect(‘http://localhost:3000’)の部分、引数にURL書いてるけど引数無しの方がいい。
動作確認してから、最後にpackage.jsonのdependenciesにsocket.ioを追加した。
Herokuサインアップ
http://www.heroku.com/でサインアップして、メールが来るのでconfirmする。
コマンド入れる
gem install heroku
heroku login
sshの公開鍵がアップロードされて認証される。
NodeアプリをHeroku用に修正する
これが参考になる
Getting Started with Node.js | Heroku Dev Center
上で実装したchatアプリをHerokuで動かせるように修正するまでの差分を見るとわかりやすい
Comparing 1b0edb8b0fb354b4ea0f0454ae199285cf436455…08a9184e7061bfcfdf061459857e6aead8bfad0d · shokai/tiqav-chat
app.jsのapp.listenを
app.listen(process.env.PORT || 5000, function(){
に修正する。Herokuは起動するプロセスのportは環境変数で指定されるので。
Procfile というファイルを作って、中身にapp.jsを起動する設定を書く
web: node app.js
app.jsを修正する。
HerokuのNode.jsではまだWebSocketが使えないので、ajax pollingだけ使うようにする。
Using Socket.IO with Node.js on Heroku | Heroku Dev Center
io.configure(function(){
io.set('transports', ['xhr-polling']);
io.set('polling duration', 10);
});
package.jsonのenginesにnode0.6系を使うように指定する。
socket.ioもdependenciesに入れておく。
ちゃんと動くか確かめる。foremanから起動する
foreman start
今度は3000じゃなく
http://localhost:5000で起動する。
Herokuにデプロイ
するためにgit commitしておく
git init
.gitignore を作って、node_modulesディレクトリ下をcommitしないようにする
node_modules
git add ./
git commit -m 'implemented chat with node.js+socket.io'
Herokuにアプリ登録する
heroku create --stack cedar
これでgit remoteにherokuが登録される
deploy
git push heroku master
heroku open
もうHerokuで動いてるはず。
アプリ名はrenameできる
heroku apps:rename 好きな名前