3月022013
0
バージョン管理システムの歴史
Category: 未分類 | | Author: shokai
gem install youtube_search
#!/usr/bin/env ruby
require 'rubygems'
require 'youtube_search'
video = YoutubeSearch.search('隕石').first
puts video["video_id"]
もうあるので車輪の再発明だけど、作った
https://github.com/shokai/event_emitter.js
元々sinatra-cometioの中で使っていたのを切り出して、テストとか書いた。
Ruby版といっしょに使うと楽しい。
var User = function(){
new EventEmitter().apply(this);
this.name = '';
};
var user = new User();
user.name = 'shokai';
user.on('go', function(data.place){
alert(user.name+' -> '+data.place);
});
user.emit('go', {place: 'mountain'}); // "shokai -> mountain"
var EventEmitter = function(){
/** 略 **/
};
if(typeof module !== 'undefined' && typeof module.exports !== 'undefined'){
module.exports = EventEmitter;
}
webサービスに独自query言語を実装したい事とか、稀によくあるけどevalすると危ないし、きっちりパーサ書くのも面倒
Rubyだと、Object::__send__ Symbol が使えるのかなという話になった
__send__だとprivateの関数も呼び出せちゃうとかあるけど、どうなんですかね。
ORMapperに渡してDBの中身を返すような用途を想定している。
今日食べる物が蓄積されて配列で返ってくるquery
puts "## メソッドチェーン"
p Meshiya.new.zanmai.kazusuke(3).marutaka.foods
puts "## __send__ :symbol で関数呼び出せる"
p Meshiya.__send__(:new).__send__(:zanmai).__send__(:kazusuke, 3).__send__(:marutaka).__send__(:foods)
puts "## eval"
puts "## 引数つきの関数はparseが面倒なので省略"
query = "zanmai.kazusuke.marutaka.foods"
p eval "Meshiya.new."+query
puts "## __send__で安全に呼び出し"
arr = query.split('.')
arr.unshift Meshiya.new
p arr.inject{|a,b|
a.__send__ b.to_sym
}
## メソッドチェーン
["肉", "ホルモン", "ホルモン", "ホルモン", "魚"]
## __send__ :symbol で関数呼び出せる
["肉", "ホルモン", "ホルモン", "ホルモン", "魚"]
## eval
## 引数つきの関数はparseが面倒なので省略
["肉", "ホルモン", "魚"]
## __send__で安全に呼び出し
["肉", "ホルモン", "魚"]
# -*- coding: utf-8 -*-
class Meshiya
attr_reader :foods
def initialize
@foods = []
end
def zanmai(count=1)
count.times do
@foods << "肉"
end
self
end
def kazusuke(count=1)
count.times do
@foods << "ホルモン"
end
self
end
def marutaka(count=1)
count.times do
@foods << "魚"
end
self
end
end
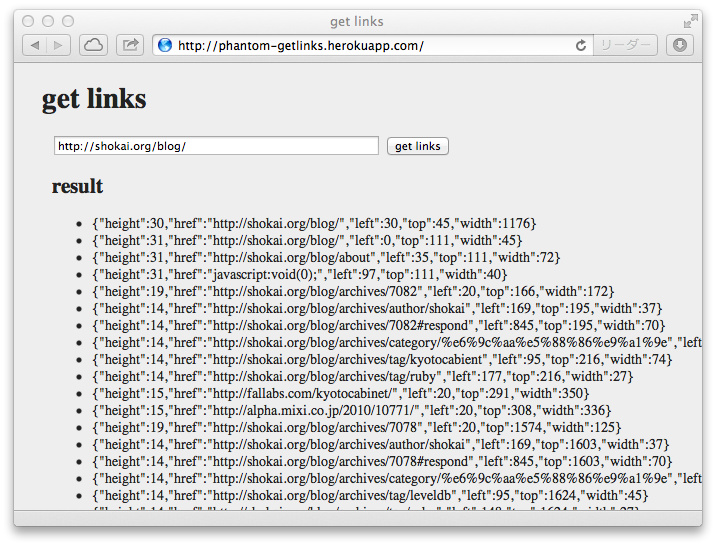
ためしに、URLを入れるとaタグのhref属性とxy座標と幅と高さが取れる簡単なアプリを作ってみた。herokuでwebkitが動いててサーバー側でいったんページをレンダリングしてるから、座標とかがわかる。
http://phantom-getlinks.herokuapp.com/

ソースコード https://github.com/shokai/sinatra-heroku-phantomjs
readmeに書いてある通りやればローカルでもHerokuでもすぐ動かせるのでcloneしてみるとよい。
% heroku create --buildpack git://github.com/ddollar/heroku-buildpack-multi.git
https://github.com/stomita/heroku-buildpack-phantomjs.gitこの2行を書く。
https://github.com/heroku/heroku-buildpack-ruby.git
% heroku config:add LD_LIBRARY_PATH=/usr/local/lib:/usr/lib:/lib:/app/vendor/phantomjs/lib
% heroku config:add PATH=bin:vendor/bundle/ruby/1.9.1/bin:/usr/local/bin:/usr/bin:/bin:/app/vendor/phantomjs/bin