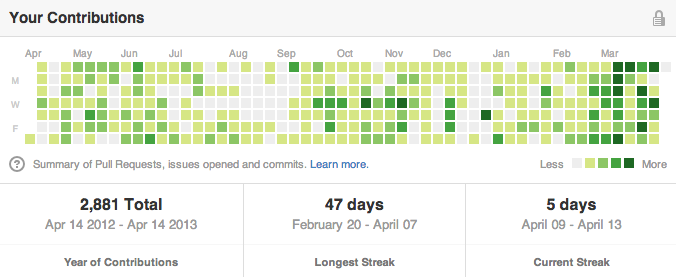
47日で途切れてた

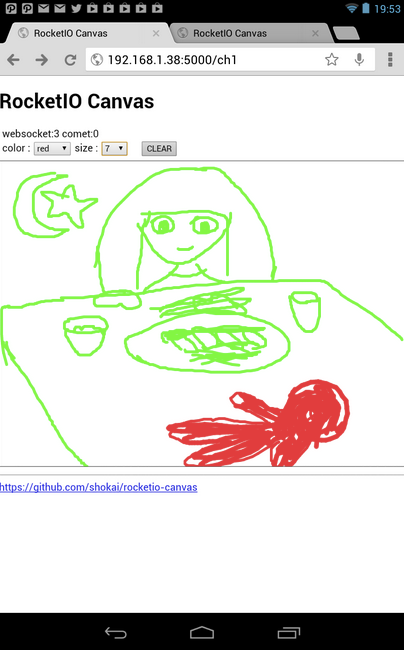
横浜から電車に座れたので、学校行くまでの間にスマホやタブレットやPCで同時に絵を描けるやつをcanvasとSinatra RocketIOで作った。
一瞬でできた。RocketIOの生産性はヤバイ。
デモ http://canvas.shokai.org/ch1
URL末尾がRocketIOのチャンネルになっていて、同じURLを開けばどのブラウザからでも同じ絵が同時に編集できる。
Nexus7で絵を描いてMacでgyazoすると便利。

チャンネルは http://canvas.shokai.org/shokai
とか http://canvas.shokai.org/hogehoge
とか好きなだけ増やせる。
ソースコード
shokai/rocketio-canvas · GitHub
デモなので突然止めたりしますが、ソースをgit cloneしてきてbundle installしてrackupすればRuby1.8でも2.0でも動くのでどうぞ。
ご意見ご要望などあったらissueやtwitter @shokaiへ
実装はとても簡単で、一番面倒だったのはcanvasをスマホでもPCでも使えるようwrapするjs部分だった。
DBは使っていない(オンメモリ)
READMEやGemfile含めて300行ちょっとで完成した。
% git ls-files | xargs wc -l
4 .gitignore
7 Gemfile
77 Gemfile.lock
1 Procfile
31 README.md
8 config.ru
50 main.rb
62 public/canvas.js
40 public/index.js
51 views/index.haml
331 total
エスケープシーケンスを使った
ruby -e 'max=60; max.downto(0) do |i| puts "#{i} "+"|"*i+" "*(max-i); sleep 1; print "\x1b[1A" end; `say 終了`'
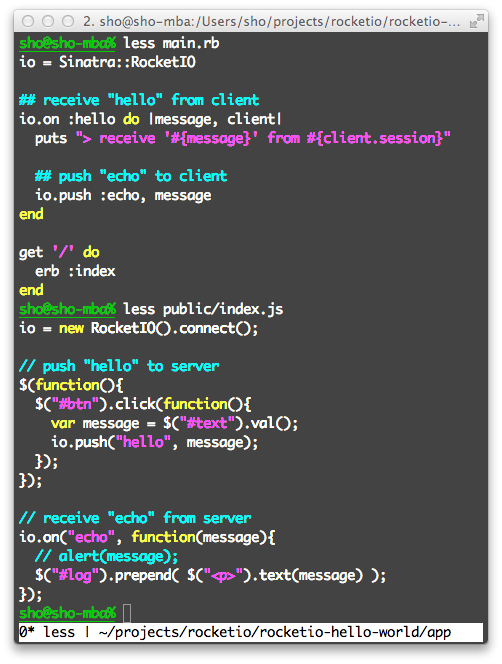
チャットのサンプルがあれば使い方わかるかな、と思ったけどまだ難しいらしいので
もっとミニマムなサンプルアプリを作ってみた。
ブラウザを2つ開いてボタン押すと動く。
dev.shokai.org:4100
ソースコード
shokai/rocketio-hello-world · GitHub
サーバーとJS、これだけで実装できるので便利じゃないですかね?

研究会の初回授業があったんだけど、自己紹介タイム、序盤に1人5分ぐらい喋ってて時間が押してきたので
プレゼンタイマーを作って乗り切った。
20分で25人ぐらい自己紹介させた。
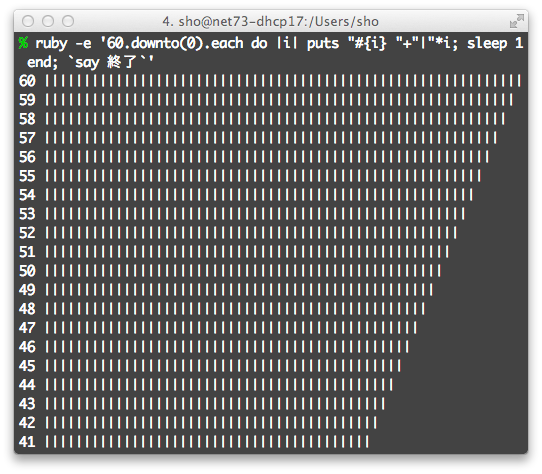
1分タイマーを作った
ruby -e '60.downto(0) do |i| puts "#{i} "+"|"*i; sleep 1 end; `say 終了`'
こういうの5秒ぐらいあればすぐ作れてRubyはえらい。
これをフルスクリーン表示した。
1秒ごとにバーが減っていって、1分経つと「終了!!」と言ってくれる。言いにくい事を言ってくれるのが良い。
昨年末の研究会説明会で面白そうなやつ釣ったら来てくれたのでうれしかった。