ゴールデンウィークに府中で合宿した。2泊3日。
府中ではお祭りやってた
宿の周りでも常に太鼓ドンドコ鳴っていた。


各自もくもくと勉強したり、意識の高い人が前でしゃべったりした。(What is CoffeeScriptとか)
増井研なので初日昼からみんな酒のんでた。


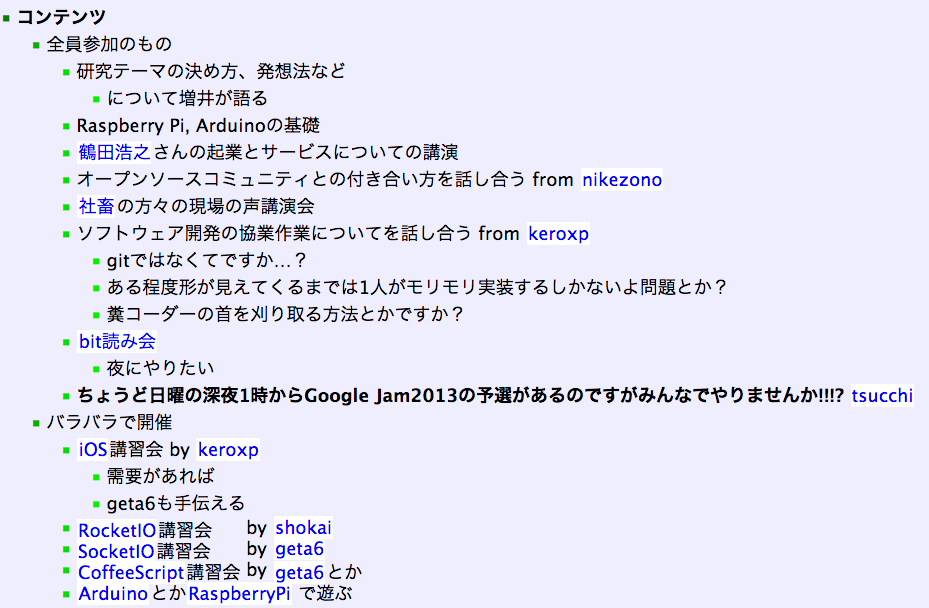
今回の合宿では事前にコンテンツを考えていったのでぐだぐだにならなかった

bitという温故知新っぽい本を大量に持っていった。でも古くてよくわからなかったのでWISSとかに持っていくといいと思う。

老害枠というのがあって、OBが来ていた
OBというか増井研で卒論だしてない人も何人か混じっていたけど、それっぽい雰囲気だったら混じっていいのだと思う。

ドミニオンとカルカソンヌやった


俺はRocketIOやArduinoのお話などした。


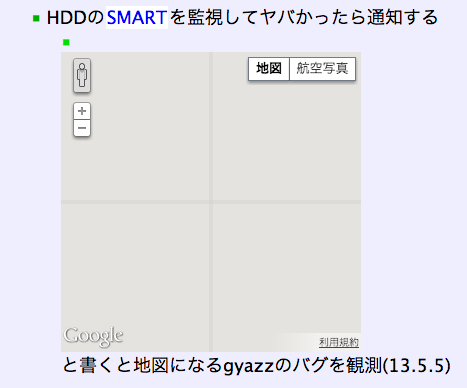
gyazzのバグを直したり機能追加したりした。
地図表示の正規表現が甘くて[[S.M.A.R.T]]というマークアップが地図になってしまっていたバグを直した。

bugfix map in listedit by shokai · Pull Request #5 · masui/Gyazz
ページ名が多少間違っていても、サジェストするようにした


よくあるページタイトルの間違いをasearchでサジェスト by shokai · Pull Request #6 · masui/Gyazz
キャンプしたり川であそんだりする合宿とか無理っぽい人たちなので、インドア合宿とても居心地がよかった
RubyHiroba 2013
大学の外では初LT
時間が無くて削ったスライドも含めてあります
あと言い忘れましたがsocket.ioのクローンではないです。1から(EventEmitterから)自前実装しています。
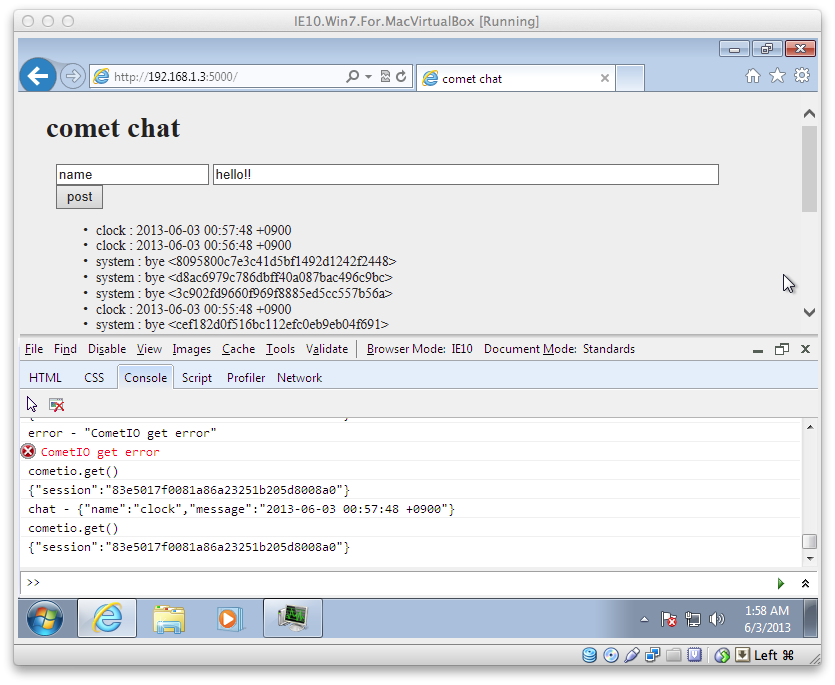
スライドではIEで動かないって書いてあるけど、発表後にmasuidriveさんが教えてくれたmodern.IEを使ったらデバッグが捗ってIE8以降なら動かせるようになった。
IE10はwebsocket、IE8とXBOX360ではcometで接続された。これで、だいたい今存在する全Webブラウザで使えると思います。
各バージョンのWindowsとIEがVirtualBoxなどのVMでDLできる。OSまるごとなので2GBとかある。

終わった後、ruby.twの人たちと手羽先を食べた。かなり楽しかった気がする。

Twはライブラリとしても使えるので、twitterに出力できる
require 'rubygems'
require 'tw'
client = Tw::Client.new
client.auth
client.tweet "ラーメンバーガー食べたい"
あらかじめgem install twしてtw –user:addしていれば動く。

Ruby上に並列言語拡張Lindaを実装してWebSocket/Cometで使えるようにした
の続き。
諸事情あって研究室がSFC内で3箇所に分散している。
しかし分散していても学食に誘ったりとかしたい。
その為には
– 別の部屋にいる気配を感じる手段
– メシに誘う手段
が必要なので、Lindaで作った。
shokai/linda-light-notify · GitHub
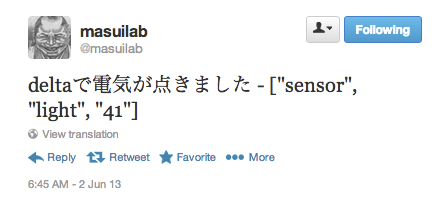
デルタ棟の部屋の電灯がon/offされたら、他の部屋のMacが「デルタ棟で電気が点きました」「消えました」と喋ったり、研究室のskype chatやtwitterに投稿したりする。
もちろん他の部屋で電気ついたり消えたりしたらデルタ棟にも通知される。
プログラムはこれ1つを動かしておくだけで、全部屋の装置が連携する。

RocketIO上に実装されたLindaは分散並列処理のための共有メモリであり、そこには各部屋に設置された光センサーのデータを毎秒書き込むプログラムや、
共有メモリを監視して各部屋のMacがしゃべったり、skypeに投稿したり、twitterに投稿したりというプログラムがぶら下がっている。
つまり、光センサーを監視して(共有メモリをreadして)、各通知用プログラムに流す(共有メモリにwriteする)だけでいい。

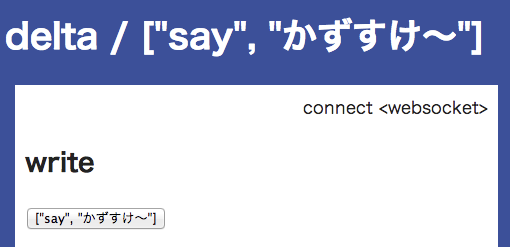
メシに誘う手段としてはこういうボタンがあるWebページがLinda RocketIOでは作れる。押せば向こうの部屋で音が出る。

先生に言われてなんとなくLinda実装したんだけど、既に10種類以上のプログラムが物理的に別の場所のマシンで動いていてバリバリ連携してて、全然落ちないし落ちても勝手に復活するし、テスト用のダミーデータもWebから投入できるし、ようやくまともなユビキタスコンピューティング実装環境できたなという感想ある。
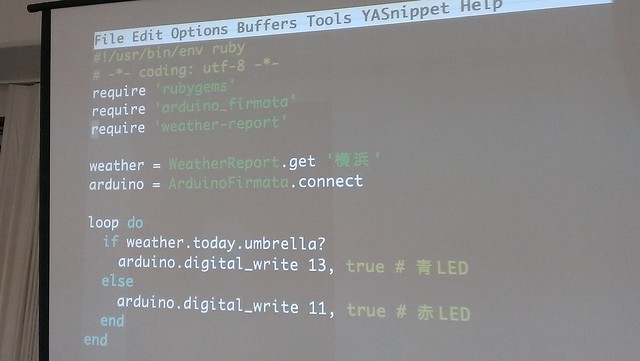
コードに色つけてKeynoteに貼る
明日のrubyhirobaでLTするのでスライドを作り始めたんだけどコードに色ついてないと気持ち悪いから作った。
ppcode – incremental pretty-print
webブラウザからKeynoteにテキストをコピペすると、スタイルを保ったままコピペされる。
ppcodeでコードに色を付けてからKeynoteコピペすると綺麗になる。
キーボード押す毎にgoogle code prettifyを読んでる。